JavaScript 함수 페이지 1/3_javascript 기술
- PHP中文网원래의
- 2016-05-16 19:27:401177검색
저자: F. Permadi
번역자: Sheneyan(Ziwu)
영어 원문: INTRODUCTION TO JavaScript Functions
중국어 번역(예제 포함): javascript 함수
Ziwu's 참고: 개인적으로 꽤 고전적이라고 생각하는 기능에 대한 꽤 좋은 소개 기사입니다.
단어 번역 목록:
기능: 기능(함수는 번역되지 않음)
선언: 정의
할당: 할당, 할당
functionbody: 함수 본문(즉, 함수의 내용)
object: object
property: attribute
unnamed: 익명(여기서는 unnamed로 번역되지 않음)
객체 지향 프로그래밍: 대면 -페이스 프로그래밍
클래스: 클래스(예를 들어 다음 클래스 데이터 유형을 클래스 데이터 유형으로 변환했습니다.)
포인터: 포인터
재할당: 재할당
nest: 중첩
기능: 함수, 기능
로컬/글로벌: 로컬/글로벌
blueprint: blueprint(?)
사용자 정의: 사용자 정의
인스턴스: 인스턴스
프로토타입: 프로토타입(제목 외에는 번역되지 않음)
internal: 내부
생성자: 생성자
duplication:
함수: 정의
함수를 정의하는 방법은 다음과 같습니다. 이들 모두 유효하지만 내부적으로 구현되는 방식에는 약간의 차이가 있습니다.
일반적으로 사용되는 작성 방법
일반적으로 모든 사람이 다음 작성 방법을 사용하여 함수를 정의합니다.
CODE:
functionName([매개변수]){functionBody};
예 D1:
코드:
함수 ADD (a, B) {
Return a b
}
Alert (add (1,2)) // 결과 3
익명 함수
변수 이름을 지정하여 익명 함수를 정의할 수도 있습니다.예 D2
CODE:
var add=function(a, b) {
b를 반환합니다;
} 구문이 이상해 보일 수도 있지만 함수가 객체이고 쌍에 이름을 할당했다는 사실을 더 잘 알 수 있습니다. var myVar=[1,2,3]과 같은 문장이라고 생각하시면 됩니다. 이렇게 선언된 함수 내용도 컴파일됩니다.
이러한 기능을 할당할 때 반드시 익명 기능일 필요는 없습니다. 여기서는ExampleD2와 같은 작업을 했지만 함수 이름 "theAdd"를 추가했고, 함수 이름이나 해당 변수를 호출하여 함수를 참조할 수 있습니다.
D2A 예
CODE:
var add=function theAdd(a, b){ b를 반환합니다.} 🎜>이런 방법으로 함수를 정의하는 것은 객체 지향 프로그래밍에서 매우 유용합니다. 왜냐하면 아래와 같이 함수를 객체의 속성으로 만들 수 있기 때문입니다.
코드:
var myObject=new Object();
myObject.add=function(a,b){return a b}; / myObject에는 이제 "add"라는 속성(또는 메서드)이 있습니다. // 이를 다음과 같이 사용할 수 있습니다.
us 또한 new 연산자를 사용하여 함수를 정의합니다. 이는 함수를 정의하는 가장 일반적인 방법이며 특별한 이유가 없는 한 권장되지 않습니다(가능한 이유는 아래 참조). 구문은 다음과 같습니다. CODE:
varName=new Function([param1Name, param2Name,...paramNName], functionBody);
예 D3 :
코드:
var add=new Function("a", "b", "return a b;");
alert(add(3,4)) ; // 결과 7
여기에는 a와 b라는 두 개의 매개변수가 있고 함수 본문은 a와 b의 합을 반환합니다. new Function(...)은 소문자 f가 아닌 대문자 F를 사용한다는 점에 유의하세요. 이는 JavaScript에 Function 유형의 객체를 생성할 것임을 알려줍니다. 또한 매개변수 이름과 함수 본문이 문자열로 전달된다는 점에 유의하세요. 원하는 대로 매개변수를 추가할 수 있으며, JavaScript는 함수 본문이 오른쪽 대괄호 앞의 마지막 문자열임을 알고 있습니다(매개변수가 없으면 함수 본문만 작성할 수 있습니다). 한 줄에 모든 내용을 작성할 필요는 없습니다(긴 코드를 구분하기 위해 문자열 연결을 사용하거나 사용함). 태그는 JavaScript에게 다음 줄에서 나머지 문자열을 찾도록 지시합니다. 예시는 다음과 같습니다:
예제 D4
CODE:
var add=new Function("a", "b" ,
"alert" // ""
"('adding ' a ' 및 ' b); // ""의 다른 사용법
return a b;");
alert (add (3,4)); // 결과 7
이렇게 함수를 정의하면 해당 함수가 컴파일되지 않으며, 다른 방식으로 정의한 함수보다 속도가 느려질 수 있습니다. 그 이유는 다음 코드를 살펴보세요.
예 D5 CODE:
function createMyFunction(myOperator)
{
return new Function("a", "b", "return a" myOperator "b ;") ;
}
var add=createMyFunction(" "); // "add" 함수 생성
var subtract=createMyFunction("-"); // "subtract" 함수 생성
var Multiply=createMyFunction("*"); // "곱하기" 함수 생성
// 함수 테스트
alert("Added result=" add(10,2)) // 결과 12
alert("뺄셈의 결과=" subtract(10,2)); // 결과는 8입니다.
alert("곱셈의 결과=" 곱하기(10,2)) // 결과는 다음과 같습니다. is 20
Alert(add);
이 흥미로운 예는 서로 다른 매개변수를 실시간으로 전달하여 새 함수를 생성하는 세 가지 서로 다른 함수를 생성합니다. . 컴파일러는 최종 코드가 어떻게 보일지 알 수 없기 때문에 new Function(...)의 내용은 컴파일되지 않습니다. 그렇다면 이점은 무엇입니까? 예를 들어, 게임처럼 사용자가 자신만의 기능을 만들 수 있어야 하는 경우 유용할 수 있습니다. 사용자가 "플레이어"에 "행동"을 추가하도록 허용해야 할 수도 있습니다. 그러나 다시 말하지만, 특별한 목적이 없는 한 일반적으로 이 형식을 사용하지 않아야 합니다.
함수: 객체
함수는 자바스크립트에서 특수한 형태의 객체입니다. 첫 번째 [b] 클래스 데이터 유형입니다. 이는 속성을 추가할 수 있음을 의미합니다. 다음은 주목해야 할 몇 가지 흥미로운 사항입니다.
객체 생성
방금 언급했듯이 함수를 정의할 때 JavaScript는 실제로 객체를 생성합니다. 당신을 위해 무대 뒤에서. 이 객체의 이름은 함수 이름 자체입니다. 이 객체의 유형은 function입니다. 다음 예에서는 깨닫지 못할 수도 있지만 실제로는 Ball이라는 객체를 생성했습니다.
예제 1
CODE:
function Ball() // 조금 이상해 보일 수도 있지만 이 문장은
{ ~ . 이 개체의 내용을 인쇄하면 이 함수의 실제 코드가 출력됩니다. 예2: Ball의 내용을 보려면 클릭하세요.
속성 추가
객체 함수를 포함하여 객체에 속성을 추가할 수 있습니다. 함수 정의의 본질은 객체를 생성하는 것이기 때문입니다. 우리는 "비밀스럽게" 함수에 속성을 추가할 수 있습니다. 예를 들어 여기서는 Ball 함수를 정의하고 callsign 속성을 추가합니다.
코드:
기능 공()
} // 인용하거나 속성을 늘릴 수 있습니다.
Ball.CallSign = "The Ball" as The Ball"
포인터함수는 객체이므로 포인터를 함수에 할당할 수 있습니다. . 다음 예에서와 같이 ptr 변수는 myFunction 개체를 가리킵니다.
코드:function myFunction(메시지)
{ 경고(메시지);
}
var ptr=myFunction; / ptr은 myFunction
ptr("hello")을 가리킵니다. // 이 문장은 myFunction을 실행합니다: "hello" 출력
함수 이름을 다음으로 바꾼 것처럼 이 함수를 실행할 수 있습니다. 포인터 이름이 동일하게 대체되었습니다. 따라서 위에서 이 줄의 의미는 ptr("hello"); 와 myFunction("hello"); 입니다.
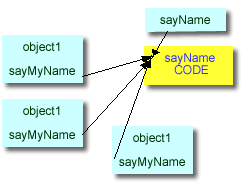
함수에 대한 포인터는 객체 지향 프로그래밍에서 매우 유용합니다. 예: 동일한 기능을 가리키는 여러 객체가 있는 경우(다음과 같이):
예 4ACODE:
function sayName(name)
{ Alert(name);
}
var object1=new Object(); // 세 개의 객체 생성
var object2=new Object() ;
var object3=new Object();
object1.sayMyName=sayName; // 이 함수를 모든 개체에 할당
object2.sayMyName=sayName;
object3.sayMyName=sayName;
object1.sayMyName("object1"); // "object1" 출력
object2.sayMyName("object2"); // "object2" 출력
object3.sayMyName("object3"); 출력 "object3"
 포인터만 저장되기 때문에(함수 자체는 아님) 함수 객체 자체를 변경하면 해당 함수를 가리키는 모든 포인터가 모두 바뀔 것이다. 아래에서 볼 수 있습니다:
포인터만 저장되기 때문에(함수 자체는 아님) 함수 객체 자체를 변경하면 해당 함수를 가리키는 모든 포인터가 모두 바뀔 것이다. 아래에서 볼 수 있습니다:
CODE:
function myFunction()
Alert(myFunction.message);
}
myFunction.message="old";
var ptr1=myFunction; // ptr1은 myFunction을 가리킵니다
var ptr2=myFunction; // ptr2는 myFunction
ptr1(); // 출력 "old"
myFunction.message= "new" ";
ptr2() 🎜>

