이 질문은 제가 물어본 프론트엔드 면접 질문 중 마지막 질문입니다. 면접관의 포괄적인 JavaScript 능력을 테스트하는 데 사용됩니다. 불행하게도 지난 2년 동안 거의 누구도 대답하지 못했습니다. 아닙니다. 대부분의 면접관들이 그를 과소평가하기 때문에 어렵습니다.
주제는 다음과 같습니다.
function Foo() {
getName = function () { alert (1); };
return this;
}
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
var getName = function () { alert (4);};
function getName() { alert (5);}
//请写出以下输出结果:
Foo.getName();
getName();
Foo().getName();
getName();
new Foo.getName();
new Foo().getName();
new new Foo().getName();
답은 다음과 같습니다.
function Foo() {
getName = function () { alert (1); };
return this;
}
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
var getName = function () { alert (4);};
function getName() { alert (5);}
//答案:
Foo.getName();//2
getName();//4
Foo().getName();//1
getName();//1
new Foo.getName();//2
new Foo().getName();//3
new new Foo().getName();//3
이 질문은 저의 이전 개발 경험과 JS에서 겪었던 다양한 함정을 바탕으로 작성되었습니다. 이 질문에는 변수 정의 승격, 이 포인터 포인팅, 연산자 우선순위, 프로토타입, 상속, 전역 변수 오염, 객체 속성 및 프로토타입 속성 우선순위 등을 포함한 많은 지식 포인트가 포함됩니다.
이 질문은 7개의 질문으로 구성되어 있습니다. 아래에서 설명해주세요.
첫 번째 질문
먼저 이 질문의 전반부에서 수행한 작업을 살펴보겠습니다. 먼저 Foo라는 함수를 정의한 다음 익명 함수를 저장하기 위해 Foo에 대한 getName이라는 정적 속성을 만든 다음 Foo에 대한 새 프로토타입 개체를 만들었습니다. . getName이라는 익명 함수. 그런 다음 함수 변수 표현식을 통해 getName 함수가 생성되고 마지막으로 getName 함수가 선언됩니다.
첫 번째 질문인 Foo.getName은 Foo 함수에 저장된 정적 속성에 자연스럽게 액세스하므로 당연히 2입니다. 말할 것도 없습니다.
두 번째 질문
두 번째 질문은 getName 함수를 직접 호출하는 것입니다. 직접 호출되기 때문에 위의 현재 범위에서 getName이라는 함수에 접근하고 있으므로 1 2 3과는 아무런 관련이 없습니다. 많은 면접관들이 이 질문에 5라고 대답했습니다. 여기에는 두 가지 함정이 있습니다. 하나는 변수 선언 승격이고 다른 하나는 함수 표현식입니다.
1. 변수 선언 개선
즉, 선언된 모든 변수나 선언된 함수는 현재 함수의 최상위로 승격됩니다.
예를 들어 다음 코드는 다음과 같습니다.
console.log('x' in window);//true
var x;
x = 0;
코드가 실행되면 js 엔진은 선언문을 코드 상단으로 올리고 다음과 같이 됩니다.
var x;
console.log('x' in window);//true
x = 0;
2. 함수 표현
var getName과 function getName은 모두 선언문입니다. 차이점은 var getName은 함수 표현식인 반면 function getName은 함수 선언이라는 점입니다. JS에서 다양한 기능을 생성하는 방법에 대한 자세한 내용은 대부분의 사람들이 틀리는 고전적인 JS 클로저 인터뷰 질문을 참조하세요. 이 기사에는 자세한 설명이 있습니다.
함수 표현식의 가장 큰 문제점은 js가 이 코드를 두 줄의 코드로 분할하여 별도로 실행한다는 것입니다.
예를 들어 다음 코드는 다음과 같습니다.
console.log(x);//输出:function x(){}
var x=1;
function x(){}
실제 실행되는 코드는 먼저 var x=1을 두 줄(var x; 및 x = 1;)로 나눈 다음 var x 및 function x(){} 두 줄을 위로 올려 다음과 같이 됩니다.
var x;
function x(){}
console.log(x);
x=1;
그래서 최종 함수에서 선언한 x는 변수에서 선언한 x를 덮고, 로그 출력은 x 함수입니다.
마찬가지로 원래 질문의 코드 최종 실행은 다음과 같습니다.
function Foo() {
getName = function () { alert (1); };
return this;
}
var getName;//只提升变量声明
function getName() { alert (5);}//提升函数声明,覆盖var的声明
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
getName = function () { alert (4);};//最终的赋值再次覆盖function getName声明
getName();//最终输出4
세 번째 질문
세 번째 질문에서는 Foo().getName(); 먼저 Foo 함수를 실행한 다음 Foo 함수의 반환 값 객체의 getName 속성 함수를 호출합니다.
Foo 함수의 첫 번째 문장은 함수 할당문입니다. var 선언이 없으므로 먼저 현재 Foo에서 getName 변수를 찾으세요. 기능 범위이며 아무것도 없습니다. 그런 다음 현재 함수 범위의 상위 계층, 즉 외부 범위를 살펴보고 getName 변수가 있는지 확인합니다. 이는 두 번째 질문에서 이 값을 할당합니다. function(){alert(1) }에 대한 변수입니다.
여기서 외부 범위의 getName 함수가 실제로 수정되었습니다.
참고: 여전히 여기에서 찾을 수 없으면 창 개체까지 검색합니다. 창 개체에 getName 속성이 없으면 창 개체에 getName 변수를 만듭니다.
이후 Foo 함수의 반환값은 이렇고, 이 JS 문제에 대한 블로그 가든 글은 이미 많이 올라와 있으니 여기서는 더 자세히 다루지 않겠습니다.
간단히 말하면 함수의 호출 방식에 따라 포인트가 결정됩니다. 여기의 직접 호출 방법에서는 window 객체를 가리킵니다.
Foo 함수는 window.getName()을 실행하는 것과 동일한 window 객체를 반환하는데, window의 getName은 Alert(1)로 수정되었으므로 결국 1이 출력됩니다
여기서 두 가지 지식 포인트를 검토합니다. 하나는 변수 범위의 문제이고 다른 하나는 이 지정의 문제입니다.
질문 4
window.getName()과 동일한 getName 함수를 직접 호출합니다. Foo 함수가 실행될 때 이 변수가 수정되었고 결과는 세 번째 질문인 1과 동일하기 때문입니다
다섯 번째 질문
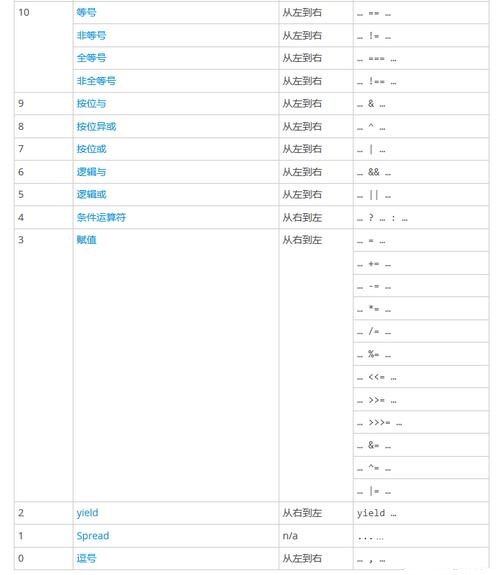
다섯 번째 질문은 new Foo.getName(); 입니다. 여기서 살펴보는 것은 js의 연산자 우선순위 문제입니다.


위의 표를 보면 점(.)의 우선순위가 새로운 연산보다 높다는 것을 알 수 있습니다. 이는 다음과 같습니다.
새 항목(Foo.getName)();
그래서 getName 함수가 실제로 생성자로 실행되면서 2가 뜹니다.
질문 6
여섯 번째 질문은 new Foo().getName()입니다. 우선 연산자 우선순위 괄호가 new보다 높습니다.
(new Foo()).getName()
그러면 Foo 함수가 먼저 실행되고 생성자인 Foo가 반환 값을 가지게 되므로 여기서는 js에서 생성자의 반환 값을 설명해야 합니다.
기존 언어에서 생성자는 반환 값을 가져서는 안 됩니다. 실제 실행의 반환 값은 이 생성자의 인스턴스화된 개체입니다.
js에서는 생성자가 반환 값을 가질 수도 있고 없을 수도 있습니다.
1. 반환값이 없으면 인스턴스화된 객체가 다른 언어와 마찬가지로 반환됩니다.

2. 반환값이 있는 경우 반환값이 참조형인지 확인합니다. 기본형(string, number, boolean, null, undefine) 등 비참조형인 경우에는 반환값이 없는 것과 동일하며 인스턴스화된 객체가 실제로 반환됩니다.

3. 반환 값이 참조 유형인 경우 실제 반환 값은 이 참조 유형입니다.

그런 다음 인스턴스화된 객체의 getName 함수를 호출합니다. Foo 생성자에서는 인스턴스화된 객체에 속성이 추가되지 않으므로 현재 객체의 프로토타입 객체에서 getName을 찾아 찾습니다.
최종 출력은 3입니다.
질문 7
7번째 질문인 new new Foo().getName(); 역시 연산자 우선순위 문제입니다.최종 실제 실행은 다음과 같습니다.
new ((new Foo()).getName)();
먼저 Foo의 인스턴스화된 객체를 초기화한 다음 프로토타입의 getName 함수를 다시 생성자 new로 사용합니다.
드디어
답변을 보면 첫 번째 질문은 100% 정답이고, 두 번째 질문은 50% 정도만 맞고, 세 번째 질문은 정답이 많지 않고, 네 번째 질문은 매우, 매우 드물다. 실제로 이 질문에 대한 까다롭고 기괴한 용도는 많지 않습니다. 모두 1~2년의 업무 경험을 가진 대부분의 사람들이 접할 수 있는 시나리오입니다.
이 기사를 통해 모든 사람들이 js의 일부 기능을 이해할 수 있기를 바랍니다.
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.






