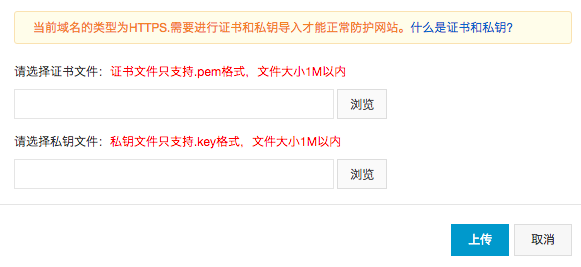
얼마 전 프로젝트를 진행하면서 파일을 업로드해야 하는 상황이 발생했습니다. 구현해야 할 대략적인 스타일은 다음과 같습니다. 아래 그림을 참조하세요.

두 개의 파일을 동시에 업로드해야 합니다. 그리고 파일 형식과 파일 크기를 지정합니다. 프론트엔드 프레임워크는Angular를 사용하고 업로드 기능을 위해 jquery를 도입하고 싶지 않기 때문에 인터넷에서Angular 기반의 업로드 제어를 찾았습니다.Angular는 아직 비교적 새로운 것이기 때문에 성숙한 플러그가 없는 것 같습니다. -ins. 대부분의 온라인 튜토리얼은 복사하여 붙여넣는 방식으로 되어 있어 별 효과가 없었습니다... 하지만 Huangtian은 마침내 이 강력한 플러그인을 접하게 되었고, 이는 저에게 그런 느낌을 주었습니다. 너무 늦게 만나서 공식문서와 선배님들의 도움으로 드디어 기본적인 사용법을 이해하게 되었습니다. 좋은 것은 공유해야 하므로, 혹시 필요하신 경우 활용방법을 공유해드리도록 하겠습니다.
업로드 버튼 스타일
먼저 파일 업로드 버튼 스타일에 대해 이야기하고 싶습니다. 이 태그가 업로드에 사용된다는 것은 누구나 알고 있습니다. , 이 코드 줄의 기본 스타일은 실제로 약간 보기 흉합니다. 아래 그림을 참조하세요.

조금 세련된 웹사이트에서 이런 스타일은 정말 이미지를 잃게 만듭니다. 그리고 파일 이름을 표시하기 위해 앞에 입력 상자를 추가해야 한다면 파일 이름을 표시하는 기본 영역을 어떻게 숨길 수 있습니까? ? 걱정하지 마세요. 계속 읽어보세요.
입력 태그를 태그로 감싸고 입력 태그의 불투명도를 0으로 설정하면 끝입니다! 좋아요, 코드를 보세요:
html:
<div>
<input class="filename" type="text" readonly="readonly" />
<a href="javascript:;" name="file">
<input type="file" name="key"/>浏览
</a>
</div>
<div>
<input class="filename" type="text" readonly="readonly" />
<a href="javascript:;" name="file">
<input type="file" name="key"/>浏览
</a>
</div>
그런 다음 CSS 파일:
.filename{
width: 300px;
height: 30px;
line-height: 30px;
}
a{
width: 50px;
text-align: center;
height: 30px;
line-height: 30px;
position: raletive;
cursor: pointer;
overflow:hidden;
display: inline-block;
}
a input{
position: absolute:
left: 0;
top: 0;
opacity: 0;
}
완료되었습니다! ! ! 보이는 스타일은 다음과 같습니다. 아래 사진을 참조하세요.

선택한 파일 이름이 표시되도록 전면 입력 상자를 제어할 수 있어 훨씬 멋지지 않나요?

각도 파일 업로드
필요한 파일은 예시에서 찾을 수 있습니다. 예제의 es5-shim.min.js 파일은 기존 브라우저와의 호환성을 위해 도입된 파일이므로 이 플러그인은 정말 강력합니다.
그럼 이 플러그인을 단계별로 사용해 파일 업로드 기능을 구현해 보겠습니다.
이 플러그인은 여러 지침을 정의합니다: nv-file-drop, nv-file-select, uploader
단어의 의미로 보면 추측하기 어렵지 않을 것입니다. 첫 번째는 파일 드래그 선택을 지원하고, 두 번째는 컨트롤러에서 새로 생성된 업로드 개체를 바인딩하는 데 사용됩니다.
html 파일
<form class="form-horizontal" name="form">
<div class="form-line">
<label>请选择证书文件:</label><span class="small-tip">证书文件只支持.pem格式,文件大小1M以内</span>
<div class="choose-file-area">
<input class="file-name" type="text" readonly="readonly" ng-model="fileItem.name"/>
<a href="javascript:;" class="choose-book">
<input type="file" name="certificate" nv-file-select uploader="uploader" ng-click="clearItems()"/>浏览
</a>
</div>
</div>
<div class="form-line">
<label>请选择私钥文件:</label><span class="small-tip">私钥文件只支持.key格式,文件大小1M以内</span>
<div class="choose-file-area">
<input class="file-name" type="text" readonly="readonly" ng-model="fileItem1.name"/>
<a href="javascript:;" class="choose-key">
<input type="file" name="key" nv-file-select uploader="uploader1" ng-click="clearItems1()"/>浏览
</a>
</div>
</div>
<button type="submit" ng-click="UploadFile()">提交</button>
</form>
우선 여기서는 파일 2개를 업로드해야 한다는 점을 염두에 두고, 파일 관리와 콜백 함수 처리를 용이하게 하기 위해 업로드 객체를 2개 만들었습니다. 마지막으로 업로드 버튼에 클릭 이벤트를 제공하고 두 개체의 업로드 이벤트를 동시에 처리합니다.
컨트롤러 파일
var app = angular.module('app', ['angularFileUpload']);
app.controller('uploadController',['$scope', 'FileUploader', function($scope, FileUploader) {
$scope.uploadStatus = $scope.uploadStatus1 = false; //定义两个上传后返回的状态,成功获失败
var uploader = $scope.uploader = new FileUploader({
url: 'upload.php',
queueLimit: 1, //文件个数
removeAfterUpload: true //上传后删除文件
});
var uploader1 = $scope.uploader1 = new FileUploader({
url: 'upload.php',
queueLimit: 1,
removeAfterUpload: true
});
$scope.clearItems = function(){ //重新选择文件时,清空队列,达到覆盖文件的效果
uploader.clearQueue();
}
$scope.clearItems1 = function(){
uploader1.clearQueue();
}
uploader.onAfterAddingFile = function(fileItem) {
$scope.fileItem = fileItem._file; //添加文件之后,把文件信息赋给scope
};
uploader1.onAfterAddingFile = function(fileItem) {
$scope.fileItem1 = fileItem._file; //添加文件之后,把文件信息赋给scope
//能够在这里判断添加的文件名后缀和文件大小是否满足需求。
};
uploader.onSuccessItem = function(fileItem, response, status, headers) {
$scope.uploadStatus = true; //上传成功则把状态改为true
};
uploader1.onSuccessItem = function(fileItem,response, status, headers){
$scope.uploadStatus1 = true;
}
$scope.UploadFile = function(){
uploader.uploadAll();
uploader1.uploadAll();
if(status){
if(status1){
alert('上传成功!');
}else{
alert('证书成功!私钥失败!');
}
}else{
if(status1){
alert('私钥成功!证书失败!');
}else{
alert('上传失败!');
}
}
}
}])
요약
위 예에서는 두 개의 파일을 업로드해야 하기 때문에 두 개의 업로드 개체를 정의했습니다. 파일을 다시 선택할 때마다 이전에 선택한 파일을 덮어써야 하기 때문에 개체를 정의하면 약간 어렵습니다. 위치를 덮어쓰고 두 개체를 정의한 후 다시 선택할 때 현재 개체의 파일 대기열을 먼저 지운 다음 추가할 수 있습니다.
사실 이 플러그인은 RemoveFromQueue(index) 메소드를 제공하고 index는 파일 대기열 배열에 있는 파일의 인덱스 값이기 때문에 두 개의 업로드 객체를 정의할 필요가 없다는 사실을 나중에 알게 되었습니다. 파일을 두 번 선택하기 때문에 길이를 2로 조절하고, 이후 선택될 때마다 이 메소드를 호출하여 위치에 따라 0 또는 1을 전달한다.
동일한 창에서 여러 파일을 선택할 수 있어야 하는 경우 를 사용하세요.
파일 형식을 제한해야 하는 경우 '를 사용할 수 있습니다.
값 유형 목록 허용:
* accept="application/msexcel" * accept="application/msword" * accept="application/pdf" * accept="application/poscript" * accept="application/rtf" * accept="application/x-zip-compressed" * accept="audio/basic" * accept="audio/x-aiff" * accept="audio/x-mpeg" * accept="audio/x-pn/realaudio" * accept="audio/x-waw" * accept="image/*" * accept="image/gif" * accept="image/jpeg" * accept="image/tiff" * accept="image/x-ms-bmp" * accept="image/x-photo-cd" * accept="image/x-png" * accept="image/x-portablebitmap" * accept="image/x-portable-greymap" * accept="image/x-portable-pixmap" * accept="image/x-rgb" * accept="text/html" * accept="text/plain" * accept="video/quicktime" * accept="video/x-mpeg2" * accept="video/x-msvideo"
이 플러그인은 또한 많은 구성 매개변수, 객체 메소드 및 콜백 함수를 제공합니다.
위 내용은 AngularJS 파일 업로드 제어 사용법에 대한 소개입니다. 모든 분들의 학습에 도움이 되기를 바랍니다.
 Java vs JavaScript : 개발자를위한 세부 비교May 16, 2025 am 12:01 AM
Java vs JavaScript : 개발자를위한 세부 비교May 16, 2025 am 12:01 AMjavaandjavaScriptAredistIntLanguages : javaisusedforenterpriseandmobileApps, whilejavaScriptisforInciveWebPages.1) javaiscompiled, 정적으로 정적, Andrunsonjvm.2) javaScriptISNaterPreted, doineslicallytyted, andrunsinbrowsorsornode.js.3) javausepith
 JavaScript 데이터 유형 : 브라우저와 Nodejs 사이에 차이가 있습니까?May 14, 2025 am 12:15 AM
JavaScript 데이터 유형 : 브라우저와 Nodejs 사이에 차이가 있습니까?May 14, 2025 am 12:15 AMJavaScript 코어 데이터 유형은 브라우저 및 Node.js에서 일관되지만 추가 유형과 다르게 처리됩니다. 1) 글로벌 객체는 브라우저의 창이고 node.js의 글로벌입니다. 2) 이진 데이터를 처리하는 데 사용되는 Node.js의 고유 버퍼 객체. 3) 성능 및 시간 처리에는 차이가 있으며 환경에 따라 코드를 조정해야합니다.
 JavaScript 댓글 : / / * * /사용 안내서May 13, 2025 pm 03:49 PM
JavaScript 댓글 : / / * * /사용 안내서May 13, 2025 pm 03:49 PMjavaScriptUSTWOTYPESOFSOFCOMMENTS : 단일 라인 (//) 및 multi-line (//)
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는





