DOM 간소화된 튜토리얼_기본 지식
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 19:25:381150검색
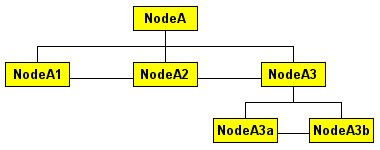
먼저 간단한 문서 트리를 살펴보겠습니다
트리의 최상위 노드가 NodeA 노드임이 분명하며 이후 트리로 이동할 수 있습니다. 적절한 노드를 지정하면 언제든지 다음 코드를 결합하여 이 트리의 노드 간의 관계를 더 잘 이해할 수 있습니다.
NodeA.firstChild = NodeA1
NodeA.lastChild = NodeA3
NodeA.childNodes .length = 3
NodeA.childNodes[0] = NodeA1
NodeA.childNodes[1] = NodeA2
NodeA.childNodes[2] = NodeA3
NodeA1.parentNode = NodeA
NodeA1. nextSibling = NodeA2
NodeA3.prevSibling = NodeA2
NodeA3.nextSibling = null
NodeA.lastChild.firstChild = NodeA3a
NodeA3b.parentNode.parentNode = NodeA
DOM 정의는 노드를 제공합니다. 문서 객체를 조작하기 위한 구조 객체 삽입, 업데이트, 삭제, 복제 등을 수행하는 실용적인 방법을 제공합니다.
insertBefore()--참조 하위 노드 앞에 새 하위 노드를 삽입합니다. 참조 하위 노드가 null인 경우 새 하위 노드가 호출 노드의 마지막 하위 노드로 삽입됩니다.
replaceChild()--지정된 newChild를 사용하여 childNodes 컬렉션의 oldChild를 교체합니다. 교체가 성공하면 oldChild가 반환되고, newChild가 null이면 oldChild를 삭제합니다.
removeChild()--removeChild로 지정된 노드를 노드의 ChildNodes 컬렉션에서 제거합니다. 삭제에 성공하면 삭제된 하위 노드가 반환됩니다.
appendChild()--childNodes 컬렉션의 끝에 새 노드를 추가하고 성공하면 새 노드를 반환합니다.
cloneNode()--복사된 새 노드를 생성하고, 전달된 매개변수가 true이면 하위 노드도 복사됩니다. 해당 노드가 요소인 경우 해당 속성도 복사되고 새 노드가 생성됩니다. 반환됩니다.
문서 트리에서 새 노드에 액세스하거나 새 노드를 만들려면 다음 메서드를 사용할 수 있습니다.
getElementById()
getElementsByTagName()
createElement()
createAttribute( )
createTextNode()
참고: 페이지에는 문서 개체가 하나만 있습니다. getElementsByTagName()을 제외하고 다른 메서드는 document.methodName()을 통해서만 호출할 수 있습니다.
다음 예를 다시 살펴보세요.
샘플 문단입니다.
결과가 표시됩니다. " P"에 대한 설명은 다음과 같습니다.
document.documentElement - 페이지의 HTML 태그를 제공합니다.
lastChild - BODY 태그를 제공합니다.
firstChild -
tagName을 제공합니다. 이 경우 해당 요소의 태그 이름은 "P"입니다.
다른 항목:
샘플 문단입니다.
이 예와 위의 예에는 큰 차이가 없으며 빈 줄이 하나 더 있지만 NS에서는 빈 줄에 노드가 자동으로 추가되므로 반환 값이 "정의되지 않음"인 반면 IE에서는 건너뛰게 됩니다. 빈 줄은 여전히 P 태그를 가리킵니다.
더 일반적으로 사용되는 방법:
이것은 샘플 단락입니다.
...
alert(document.getElementById( "myParagraph").tagName);
이 방법을 사용하면 문서 트리에서 노드가 어디에 있는지 신경 쓸 필요가 없지만 해당 ID 번호가 페이지에서 고유한지만 확인하면 됩니다.
요소 노드에 액세스하는 다음 방법은 document.getElementsByTagName()입니다. 반환 값은 배열입니다. 예를 들어 다음 예제를 통해 전체 페이지의 연결을 변경할 수 있습니다.
var nodeList = document .getElementsByTagName("A");
for (var i = 0; i < nodeList.length; i )
nodeList[i].style.color = "#ff0000";
속성 및 속성
속성 개체는 요소와 관련되어 있지만 문서 트리의 일부로 간주되지 않으므로 속성을 하위 노드 컬렉션의 일부로 사용할 수 없습니다.
요소에 대한 새 속성을 생성하는 세 가지 방법이 있습니다
1.
var attr = document.createAttribute("myAttribute");
attr.value = "myValue";
var el = document.getElementById("myParagraph");
el.setAttributeNode(attr);
2.
var el = document.getElementById("myParagraph");
el.setAttribute("myAttribute", "myValue");
3.
var el = document.getElementById("myParagraph");
el.myAttribute = "myValue";
html 태그에 고유한 속성을 정의할 수 있습니다.
샘플 단락입니다.
...
alert(document.getElementById("myParagraph").getAttribute ("myAttribute"));
반환 값은 "myValue"입니다. 그러나 일부 브라우저는 사용자 정의 속성을 지원하지 않으므로 여기서는 AttributeName이 아닌 getAttribute를 사용해야 합니다.
removeAttribute()를 사용하거나 element.attributeName에 null 값을 지정하여 요소에서 속성을 쉽게 제거할 수도 있습니다.
다음 속성을 통해 몇 가지 동적 효과를 생성할 수 있습니다.
단락 요소의 텍스트.
... 링크 ...
document.getElementById('sample1').setAttribute('align', 'left');
document.getElementById('sample1').setAttribute('align', 'right') ;
또 다른:
단락의 텍스트
element.
.. . 링크 ...
document.getElementById('sample2').style.textAlign = 'left';
document.getElementById('sample2').style.textAlign = 'right';
와 유사 위의 예에서는 스타일의 속성이 클래스에서도 요소를 통해 수정될 수 있음을 보여줍니다. 유일하게 언급할 점은 textAlign이 스타일의 텍스트 정렬에서 진화했다는 것입니다. 스타일이 나타납니다 - DOM에서 제거되고 후속 문자가 대문자로 변경됩니다. 또 다른 점은 요소에 스타일 속성이 없더라도 위의 예를 사용할 수 있다는 것입니다.
텍스트 노드:
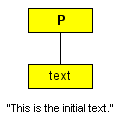
먼저 예시를 살펴보겠습니다.
이것이 초기 텍스트입니다.
.. . 링크에 대한 코드 ...
document.getElementById('sample1').firstChild.nodeValue =
'옛날 옛적에...';
document.getElementById('sample1').firstChild .nodeValue =
'...in a galaxyfar,faraway';
우선 텍스트 노드에는 요소와 같은 id 속성이 없으므로 document.getElementById() 또는 document를 통해 직접 액세스할 수 없습니다. .getElementsByTagName()
다음 구조를 보는 것이 더 명확할 수 있습니다.

document.getElementById('로 텍스트를 읽거나 설정할 수 있음을 알 수 있습니다. Sample1').firstChild.nodeValue 노드 값.
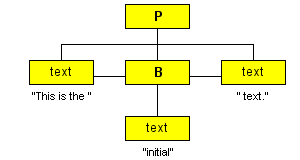
또 다른 복잡한 예:
이것은 초기 텍스트입니다.
it 문서 구조

여기서는 "This is the"
와 initial 텍스트만 변경하면 차이가 없습니다. 물론 innerHTML도 다음과 같이 사용할 수 있습니다.
document.getElementById('sample3').firstChild.nodeValue =
'< ;b>Once before a time...';
document.getElementById('sample3').firstChild.nodeValue =
'...은하에서 far,far< /i>';
여기에 포함된 HTML 코드는 해석되고 브라우저는 이를 일반 텍스트로 표시합니다.
텍스트 노드 생성 및 삭제:
var myTextNode = document.createTextNode("my text");
위 코드를 사용하면 새 텍스트 노드를 생성할 수 있지만 문서 트리는 아닙니다. 페이지에 표시하려면 문서 트리에 있는 노드의 하위가 되어야 합니다.
텍스트 노드는 하위를 가질 수 없으므로 텍스트 노드에 추가할 수 없으며 속성은 해당 노드에 속하지 않습니다. 문서 트리에서는 이 경로가 불가능합니다. 이제 요소 노드
만 남았습니다. 다음 예에서는 텍스트 노드를 추가하고 삭제하는 방법을 보여줍니다.
단락 내 초기 텍스트 element.
... 텍스트 노드를 추가하는 코드 ...
var text = document.createTextNode(" new text " ( counter1));
var el = document.getElementById ("sample1");
el.appendChild(text);
... 마지막 하위 노드를 제거하는 코드 ...
var el = document.getElementById("sample1")
if (el.hasChildNodes())
el.removeChild(el.lastChild);
텍스트를 추가하는 것은 매우 쉽습니다. 위 코드는 새로운 텍스트 노드를 생성하고 이를appendChild() 메서드를 통해 추가합니다. childNodes 배열의 끝에 추가되고,
hasChildNodes()의 반환 값이 true인지 false인지 관찰하는 데 편리한 counter1 전역 변수가 설정됩니다. 자식이 없을 때 차단되는 것을 방지하기 위해 RemoveChild()를 호출하면 오류가 발생합니다.
요소 노드 만들기
위의 내용을 토대로 먼저 다음 코드를 살펴보겠습니다.
... 링크 코드 ...
var paraEl,boldEl;
paraEl = document.createElement("p");
boldEl = document .createElement( "b");
paraEl.appendChild(document.createTextNode("이것은 ")가 포함된 새 단락입니다.);
boldEl.appendChild(document.createTextNode("bold"));
paraEl.appendChild (boldEl);
paraEl.appendChild(document.createTextNode(" text added to the DIV"));
document.getElementById("sample1").appendChild(paraEl);
다음을 수행할 수 있습니다. 또한 새로 추가된 요소 노드에 대한 속성을 직접 설정할 수도 있습니다.
boldEl.style.color = "#ffff00"
paraEl.appendChild(boldEl)
paraEl .appendChild(boldEl);
boldEl.style.color = "#ffff00";

