Most users will only want to use the innerText/innerHTML and outerText/outerHTML properties and methods discussed previously. However, there is some more advanced text manipulation that can be done using a "text range" object. The TextRange object can be used to: Locate the text for a given element or a given point.
Search for words and characters in the text of the document.
Move through the text in logical units.
Provide read/write access to the plain text and the HTMLText in the document.
This feature might not be available on non- Microsoft Win32 platforms. For the latest information on Microsoft Internet Explorer cross-platform compatibility, see article Q172976 in the Microsoft Knowledge Base.
This article consists of the following topics:
Overview of the TextRange Object
What Do I Do with a TextRange Object?
Positioning the TextRange Object
Creating a TextRange Object
Getting the Content of a TextRange
Comparing Ranges
Commands
Overview of the TextRange Object
Text range objects are an advanced feature of Dynamic HTML (DHTML) that you can use to carry out useful tasks related to dynamic content, such as searching for and selecting text. Text ranges let you selectively pick out characters, words, and sentences from a document. The TextRange object is an abstract object that creates a start and end position over the stream of text that would appear in the HTML document. Consider the following simple HTML document:
Welcome
Overview
Be sure to Refresh this page.
In this document, creating a text range over the body element would position the start at the beginning of the textual content of the body, and the end at the end of the textual content of the body. This text range would contain the plain text "Welcome Overview Be Sure to Refresh this page."
What Do I Do with a TextRange Object?
There are two parts to manipulating text with a TextRange object. The first is to create a text range so that the start and end positions encompass the desired text. The next step is to apply a method to the text range, or make a copy of the text to be used elsewhere in the document. Once the text range is positioned, you can search for text, select the text, and make a copy of the text and use it elsewhere in your document.
See the TextRange object in the Object Model Reference for the properties and methods supported.
Positioning the TextRange Object
각 텍스트 범위에는 TextRange 개체로 둘러싸인 텍스트의 범위를 정의하는 시작 위치와 끝 위치가 있습니다. 새 텍스트 범위를 만들면 기본적으로 시작 위치와 끝 위치가 전체 콘텐츠를 포함합니다. move, moveStart, moveEnd와 같은 메소드를 사용하여 텍스트 범위의 범위를 변경합니다.
다른 메소드는 특정 요소 또는 페이지의 지점을 기준으로 TextRange 객체의 위치를 지정할 수 있습니다. 예를 들어 moveToElementText는 지정된 요소에 포함된 텍스트를 둘러싸도록 텍스트 범위의 위치를 지정합니다. moveToPoint 메소드는 사용자가 마우스 버튼을 클릭한 지정된 지점에 텍스트 범위를 배치합니다. 사용자 클릭의 x 및 y 위치는 window.event 객체에 의해 알려지며 주어진 지점에 범위를 배치하는 데 사용될 수 있습니다. 이 축소된 지점에서 범위는 단어, 문장 또는 전체 textEdit(가능한 전체 TextRange 개체)을 포함하도록 확장될 수 있습니다.
예 보기
function selectMe() {
var r=document.body.createTextRange();
r.moveToPoint(window.event.x, window.event.y);
r.expand("단어");
r.select();
}
단어를 클릭하면 강조표시됩니다
Show Me
TextRange 객체 생성
createTextRange 메소드를 본문, textArea 또는 버튼 요소에 적용하여 TextRange 객체를 생성합니다. 사용자가 선택한 항목에서 텍스트 범위를 만들 수도 있습니다. 선택 객체의 createRange 메소드는 텍스트 범위를 반환합니다. createTextRange를 사용하여 생성된 범위에 대해 사용하는 것과 동일한 방법 및 속성을 이 범위에 사용할 수 있습니다.
본문에 TextRange 개체를 생성하면 textArea 또는 버튼 내부의 콘텐츠가 포함되지 않습니다. 반대로, textArea 또는 버튼 위에서 텍스트 범위의 시작 또는 끝 위치를 변경하여 특정 요소의 범위 밖으로 이동할 수는 없습니다. 각 요소(isTextEdit 및 parentTextEdit)에 제공된 속성을 사용하여 계층 구조를 살펴보세요. 위의 문서에 textArea가 포함된 경우 body 개체의 createTextRange는 사용자가 실제로 클릭한 위치를 찾을 수 없습니다. 다음은 이 사례를 처리하기 위해 위의 예를 재작업한 것입니다.
예제 숨기기
<script> <BR> var r <BR> if(window.event.srcElement.isTextEdit) <BR> { <BR> r=window.event.srcElement.createTextRange(); <BR> }else{ <BR> var el=window.event.srcElement.parentTextEdit; <BR> r=el.createTextRange(); <BR> }<BR> r.moveToPoint(window.event.x, window.event.y); <BR> r.expand("단어"); <BR> r.select(); <BR></script>
단어를 클릭하면 강조표시됩니다
를 클릭할 수 있는 텍스트가 있습니다.
Show Me
TextRange 콘텐츠 가져오기
TextRange 개체의 콘텐츠는 TextRange 개체의 text 또는 htmlText 속성을 사용하여 볼 수 있습니다. 텍스트 속성은 요소 개체의 innerText 속성과 유사한 읽기/쓰기 속성입니다. 단, 이 속성은 TextRange 개체로 둘러싸인 텍스트를 대체합니다.
htmlText 속성은 TextRange 객체의 시작 지점과 끝 지점에 포함된 HTML을 검사할 수 있는 읽기 전용 속성입니다. 풍부한 HTML 콘텐츠를 텍스트 범위에 추가하려면pasteHTML 메서드를 사용하세요. 원하는 HTML 텍스트를 텍스트 범위에 붙여넣을 수 있지만, PasteHTML 메서드는 내부 HTML 및 외부 HTML 속성처럼 문서의 계층 구조를 보존하지 않습니다. 유효하지 않거나 부적절한 태그를 범위에 붙여넣는 경우 붙여넣기HTML은 실패하지 않지만 결과 문서는 예상한 대로 보이거나 동작하지 않을 수 있습니다. HTML 조각을 붙여넣으면 조각이 자동으로 닫혀 후속 텍스트 및 요소에 영향을 미치지 않도록 합니다. 예를 들어 이는 스크립트가 문서의 모든 컬렉션의 서수 위치에 의존하는 경우 HTML을 붙여넣은 후 document.all 컬렉션의 sourceIndex가 다른 요소를 가리킬 수 있음을 의미합니다.
범위 비교
한 번에 두 개 이상의 텍스트 범위를 생성하여 요소에 있는 텍스트의 다른 부분에 독립적으로 동시에 액세스할 수 있습니다. 복제 방법을 사용하여 텍스트 범위를 복사할 수도 있습니다. 이는 원래 범위의 일부에 임시로 액세스하고 싶지만 원래 범위를 다시 만들거나 복원하는 것을 원하지 않는 경우에 유용합니다. isEqual 및 inRange와 같은 메서드를 사용하여 한 텍스트 범위와 다른 텍스트 범위의 관계를 확인할 수 있습니다.
개체 모델은 텍스트 범위를 유지하지 않으므로 컨트롤이 종료된 후 코드를 다시 입력할 때마다 모든 범위를 다시 생성해야 합니다. 예를 들어 이벤트 핸들러가 생성한 모든 텍스트 범위 개체는 이벤트 핸들러가 반환될 때 삭제됩니다.
inRange 메소드를 사용하면 한 범위가 다른 텍스트 범위 내에 완전히 포함되어 있는지 확인할 수 있습니다. isEqual 메소드를 사용하여 두 텍스트 범위가 동일한지 여부를 확인할 수 있습니다. 텍스트 범위는 정확히 동일한 위치에서 시작하고 끝나는 경우 동일합니다. 동일한 텍스트 범위는 항상 서로 내에 있는 것으로 간주됩니다. 즉, inRange 메소드가 이에 대해 true를 반환한다는 의미입니다.
setEndPoint 메소드를 사용하여 범위의 시작 또는 끝 지점을 다른 범위의 시작 또는 끝 지점과 일치하도록 설정할 수 있습니다. 이 메서드는 두 개의 매개변수, 즉 전송할 엔드포인트를 설명하는 문자열과 소스 엔드포인트를 가져오는 범위를 사용합니다. 다음 예에서는 r1 범위의 끝을 r2의 시작으로 설정합니다.
r1.setEndPoint("StartToEnd", r2)
StartToStart, EndToStart 및 EndToEnd를 사용하여 끝점을 설정할 수도 있습니다.
compareEndPoints 메소드를 사용하여 두 범위의 시작점이나 끝점을 비교할 수 있습니다. 이 메서드는 끝점을 비교하고 -1, 0 또는 1을 반환하여 첫 번째 범위의 끝점이 두 번째 범위보다 작거나 같거나 큰지 여부를 나타냅니다.
북마크는 텍스트 범위의 현재 시작 및 끝 위치를 저장하고 필요할 때 이러한 위치를 신속하게 복원하는 쉬운 방법입니다. 북마크를 고유하게 식별하는 불투명 문자열을 반환하는 getBookmark 메소드를 사용하여 지정된 범위에 대한 북마크를 생성합니다. (불투명이란 문자열을 검사하거나 수정할 수 없음을 의미합니다.) moveToBookmark 메소드와 함께 문자열을 사용하면 북마크가 생성되었을 때와 동일한 시작 및 끝 위치로 텍스트 범위를 다시 이동할 수 있습니다.
명령
명령을 사용하여 서식을 적용하고 텍스트 범위의 텍스트에 특수 작업을 수행할 수 있습니다. execCommand 메소드를 사용하여 명령을 실행합니다. 명령 식별자를 제공하고 추가 명령 매개변수를 제공합니다. 예를 들어 다음 Microsoft JScript(ECMA 262 언어 사양과 호환 가능) 예와 같이 Bold 명령을 사용하여 텍스트를 굵게 변경할 수 있습니다.
var rng = document.body.createTextRange();
rng.collapse();
rng.expand("문장");
rng.execCommand("굵게");
Show Me
위의 예에서는 문서의 첫 번째 마침표까지 모든 텍스트를 굵게 표시합니다.
모든 명령을 항상 사용할 수 있는 것은 아닙니다. queryCommandEnabled 및 queryCommandSupported 메소드를 사용하여 특정 텍스트 범위에 대해 명령을 사용할 수 있는지 여부를 확인할 수 있습니다. 명령 목록은 명령 식별자를 참조하세요.
주어진 명령이 이미 텍스트 범위에 적용되었는지 확인하려면 queryCommandState 메서드를 사용하여 명령 상태를 검색하세요. 명령이 적용된 경우 상태는 true입니다.
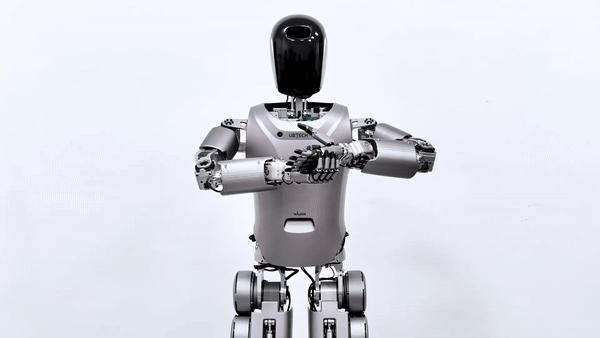
 2 个月不见,人形机器人 Walker S 会叠衣服了Apr 03, 2024 am 08:01 AM
2 个月不见,人形机器人 Walker S 会叠衣服了Apr 03, 2024 am 08:01 AM机器之能报道编辑:吴昕国内版的人形机器人+大模型组队,首次完成叠衣服这类复杂柔性材料的操作任务。随着融合了OpenAI多模态大模型的Figure01揭开神秘面纱,国内同行的相关进展一直备受关注。就在昨天,国内"人形机器人第一股"优必选发布了人形机器人WalkerS深入融合百度文心大模型后的首个Demo,展示了一些有趣的新功能。现在,得到百度文心大模型能力加持的WalkerS是这个样子的。和Figure01一样,WalkerS没有走动,而是站在桌子后面完成一系列任务。它可以听从人类的命令,折叠衣物
 java Object转byte与byte转Object的方法是什么Apr 20, 2023 am 11:37 AM
java Object转byte与byte转Object的方法是什么Apr 20, 2023 am 11:37 AMObject转byte与byte转Object今天实现一下如何从Object去转为byte和如何从byte转为Object。首先,定义一个类student:packagecom.byteToObject;importjava.io.Serializable;publicclassstudentimplementsSerializable{privateintsid;privateStringname;publicintgetSid(){returnsid;}publicvoidsetSid(in
 Java Object类中的方法怎么用Apr 18, 2023 pm 06:13 PM
Java Object类中的方法怎么用Apr 18, 2023 pm 06:13 PM1.Object类介绍Object是Java默认提供的一个类。Java里面除了Object类,所有的类都是存在继承关系的。默认会继承Object父类。即所有类的对象都可以使用Object的引用进行接收。范例:使用Object接收所有类的对象classPerson{}classStudent{}publicclassTest{publicstaticvoidmain(String[]args){function(newPerson());function(newStudent());}public
 PHP Notice: Trying to get property of non-object解决方法Jun 24, 2023 pm 09:34 PM
PHP Notice: Trying to get property of non-object解决方法Jun 24, 2023 pm 09:34 PMPHPNotice:Tryingtogetpropertyofnon-object解决方法当你在使用PHP进行开发时,你可能会遇到这样的错误提示:“Notice:Tryingtogetpropertyofnon-object。”这个错误提示通常是由于你使用了一个未初始化的对象,或是你的对象在某一段代码中丢失了引用,从而无法正确访问属
 THE是什么币种,THE币值得投资吗?Feb 21, 2024 pm 03:49 PM
THE是什么币种,THE币值得投资吗?Feb 21, 2024 pm 03:49 PMTHE是什么币种?THE(TokenizedHealthcareEcosystem)是一种数字货币,利用区块链技术,专注于医疗健康行业的创新和改革。THE币的使命是利用区块链技术提高医疗行业的效率和透明度,推动各方之间更高效的合作,包括患者、医护人员、制药公司和医疗机构。THE币的价值和特点首先,THE币作为一种数字货币,具备了区块链的优势——去中心化、安全性高、交易透明等,让参与者能够信任和依赖这个系统。其次,THE币的独特之处在于它专注于医疗健康行业,借助区块链技术改造了传统医疗体系,提升了
 PHP Notice: Trying to get property of non-object的解决方法Jun 22, 2023 pm 02:43 PM
PHP Notice: Trying to get property of non-object的解决方法Jun 22, 2023 pm 02:43 PMPHPNotice:Tryingtogetpropertyofnon-object的解决方法在使用PHP编写代码的过程中,我们可能会遇到“Tryingtogetpropertyofnon-object”的错误提示。这个错误提示通常是由于我们在尝试访问一个不存在的对象属性,导致代码出现了错误。这个错误提示通常会出现在以下情况下:对象不存
 Java使用Object类的getClass()函数获取对象的运行时类Jul 24, 2023 am 11:37 AM
Java使用Object类的getClass()函数获取对象的运行时类Jul 24, 2023 am 11:37 AMJava使用Object类的getClass()函数获取对象的运行时类在Java中,每个对象都有一个类,这个类定义了对象的属性和方法。我们可以使用getClass()函数来获取对象的运行时类。getClass()函数是Object类的成员函数,因此所有的Java对象都可以调用该函数。本文将介绍getClass()函数的使用方法以及给出一些代码示例。使用get
 Java Object类怎么使用May 13, 2023 pm 05:13 PM
Java Object类怎么使用May 13, 2023 pm 05:13 PM1.equals方法==运算符比较运算符,即可以判断基本类型又可以判断引用类型如果判断基本类型,则判断值是否相等如果判断引用类型,则判断地址是否相等,即判断是否为同一个对象equals是object类的一个方法,只能判断引用类型object-equals源码:publicbooleanequals(Objectobj){return(this==obj);}可以清晰的看到,object类里的equals方法是判断对象的地址是否相同(是不是同一个对象)但是,其他数据类型类会重写equals方法,比


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.







