오늘부터 새로운 친구들이 자바스크립트를 이해하는 것부터 시작하여 차근차근 마스터의 영역으로 나아갈 수 있도록 지도하겠습니다. 이제부터는 입문 단계부터 차근차근 시작하겠습니다.
JavaScript의 생활 경험을 소개하겠습니다. 그렇지 않으면 JavaScript에 대해 너무 많은 오해를 갖게 될 것입니다. 학교를 시작할 때 역사를 통과하지 못했습니다.
JS는 우리가 백그라운드 프로그램을 개발할 때 자주 사용하는 Java 언어와 관련이 없으며 사용 범위도 매우 다릅니다. JS는 HTML에서만 문서 노드를 추가, 삭제, 수정 및 확인하는 데 사용됩니다. 서버와 통신하는 시스템입니다. 이것은 단지 가장 간단한 이해입니다. 나중에 JavaScript를 자세히 공부하겠습니다. 더 이상 말도 안되는 소리는 아니지만 여전히 그렇습니다. .. 장황한 말이니 상관하지 마세요. 위대한 신이 되기 위해 수련하고 싶은 친구들은 잠시만 참아주세요.
이 글을 읽는 분들은 기본적으로 HTML에 대한 기본적인 지식을 갖고 있는 친구들임을 분명히 말씀드리고 싶습니다. 보통 사람도 할 수 있는 일. 미치면 어쩌지?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title></title>
</head>
<body>
<h1 id="javascript大神修炼记">javascript大神修炼记</h1>
<div>………………</div>
<script type="text/javascript">
function MyFun(){
……
}
</script>
</body>
</html>
이런 종류의 코드는 누구나 익숙할 것입니다. 한 가지 더 말씀드리고 싶은 것은 스크립트 태그가 교과서에서 보는 것과는 다르게 작성되어 있다는 것입니다. body 라벨은 맨 마지막에 있습니다. 이는 웹 페이지의 로딩 순서가 위에서 아래로, 노드별로 렌더링되기 때문이며, 리소스도 위에서 아래로 하나씩 로딩되기 때문입니다. 이는 서버 및 현재 액세스 상황에 따라 다릅니다. 페이지가 위에서 아래로 하나씩 스크립트 태그에 렌더링되면 JavaScript 코드가 구문 분석되기 시작합니다. JavaScript 코드가 문서 노드에서 작동하면 노드 개체를 올바르게 얻을 수 있습니다. 코드 실행 오류 위험. 따라서 우리의 스크립트 태그는 head 태그에 기록되지 않습니다.
먼저 프로그램을 시작하는 방식으로 설명을 해보자. 그렇지 않으면, 우리가 직접 문서 노드를 운영할 경우 몇몇 친구들이 받아들이지 못할 수도 있다. 나중에 OOP에 대해 접해 봐야 하므로 지금은 클래스, 함수, 변수에 대해 이야기하겠습니다. 낯설다면 겁내지 마세요. 예전에는 그랬지만 점차 이해하게 됩니다. 자바스크립트에서는 클래스와 함수가 상호변환이라는 개념을 가지고 있기 때문에 아직 이해에 문제가 있어서 함수부터 시작해서 모두가 접할 수 없는 개념으로 결정했습니다. 수업
function WriteMyName(){
console.log("My name is MrDream");
}
WriteMyName();

저는 크롬 브라우저를 사용하고 있는데 F12를 누르고 콘솔 패널에 들어가서 코드를 디버그해 보세요. 나중에 제가 디버깅하는 모습을 많이 보시면 이 브라우저도 좋아하실 것 같아요. 사용하다 보면 코드 디버깅에 자연스럽게 익숙해지게 됩니다.
앞서 function 키워드를 사용하여 WriteMyName 함수를 선언했습니다. 메서드 본문에 간단한 console.log("My name is MrDream")를 작성한 다음 함수 이름과 괄호를 직접 사용했습니다.
WriteMyName(), 이전 함수 본문의 내용을 실행할 수 있도록 내용은 문장을 인쇄하는 것입니다. 이제 인쇄된 내용은 console.log가 인쇄를 의미한다는 점만 이해하면 됩니다. .
함수 본문 선언 구문에 대한 간략한 요약 function function name(){function body}
다음으로 매개변수가 있는 함수를 살펴보겠습니다
function WriteMyName(_your_name){
console.log(_your_name);
}
WriteMyName("My name is MrDream");

지금 선언한 함수와 이전 함수의 차이점은 인쇄된 내용이 매개변수 형식으로 전달된다는 점입니다. 이전에는 WriteMyName()을 호출했을 때 고정된 내용만 인쇄했다는 점입니다. we 이렇게 WriteMyName("Madaha")을 쓰고, 큰따옴표로 이름을 적으면 인쇄할 수 있으니 좀 더 편리하지 않을까요?

이전보다 유연성이 훨씬 높아졌습니다. 문자열 이름은 외부에 따옴표가 있어야 합니다. 그렇지 않으면 오류가 발생합니다. 다음 , 변수 선언에 대해 계속해서 이야기하겠습니다. 먼저 변수가 무엇인지, 그리고 그 기능을 이해해야 합니다
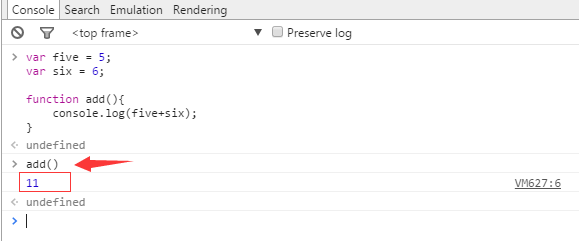
var five = 5;
var six = 6;
function add(){
console.log(five+six);
}
我们同样是使用函数名+括号进行函数调用 add(),我们来看一下效果

函数体里面仍然是一句打印语句,打印的结果是11,5+6=11,没有错吧,如果我们要做其他值的加法,怎么办呢?是不是要修改变量呢,对了,前面的var就是用来声明变量的关键字,我们声明了一个five和一个six,并且给他们赋值,然后,打印这两个变量相加。
是不是觉得我们每次想打印的时候,都要修改函数体里面的变量,这样就很麻烦了,那们我们来试一个传递参数的函数
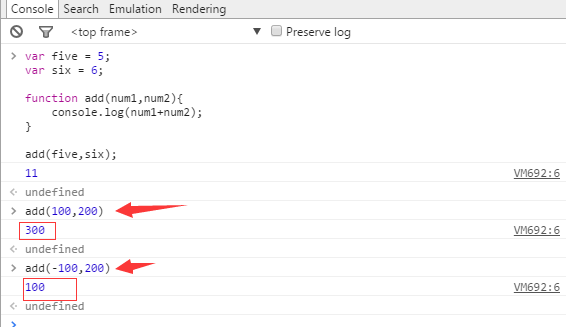
var five = 5;
var six = 6;
function add(num1,num2){
console.log(num1+num2);
}
add(five,six);

我们在函数num1,num2处的位置分别传入了变量five,six同样打印出来正确的结果,这样,我们就可以方便地传入其他的值了

现在看一下,我们可以传入变量,也可以传入数字,正负均可,如果需要使用不固定的值在函数体进行计算的时候,我们就需要把这个函数写在带参数的函数。
总结一下,我们今天学会了什么?
第一,javascript是用来干什么的
第二,javsscript代码放在页面的什么位置最合适
第三,变量的声明,用什么关键字
第四,我们学会了函数的声明(带参数,不带参数,带参数的原因),用什么关键字
哈哈 离大神又更近了一步,希望大家再接再厉,坚持下去,一定会有所收获。
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

Dreamweaver Mac版
시각적 웹 개발 도구

뜨거운 주제
 1371
1371 52
52 38
38 19
19



