이미지 캐러셀 효과는 오늘날 웹사이트의 홈페이지에 거의 필수 효과이므로 이 효과의 간단한 구현을 세 가지 측면에서 설명하겠습니다.
- 사진이 튀어요
- 영상순차제어 구현
- 전면, 후면 버튼 컨트롤 구현
이번 글에서는 간격에 따라 사진이 바뀌는 모습을 살펴보겠습니다.
먼저 구조 코드를 완성하고, 자세한 설명은 생략하겠습니다

코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
* {
box-sizing: border-box;
}
a {
text-decoration: none;
}
ul,ol,li{
list-style: none;
margin: 0;
padding: 0;
}
#slider{
width: 800px;
height: 300px;
overflow: hidden;
position: relative;
margin: 0 auto;
}
#slider ul{
width: 2400px;
position: relative;
}
#slider ul:after{
content: " ";
width: 0;
height: 0;
display: block;
}
#slider ul li{
float: left;
width: 800px;
height: 300px;
overflow: hidden;
}
#slider ul li img{
width: 100%;
}
#slider ol{
position: absolute;
bottom: 10px;
left: 46%;
}
#slider ol li{
display: inline-block;
}
#slider ol li a{
display: inline-block;
padding:4px 8px;
border-radius:15px;
background-color: #000;
color: #fff;
}
#slider .prev, #slider .next{
display: inline-block;
position: absolute;
top: 49%;
background-color: #000;
opacity: 0.6;
color: #fff;
padding: 3px;
}
#slider .prev{
left: 10px;
}
#slider .next{
right: 10px;
}
</style>
</head>
<body>
<div id="slider">
<ul>
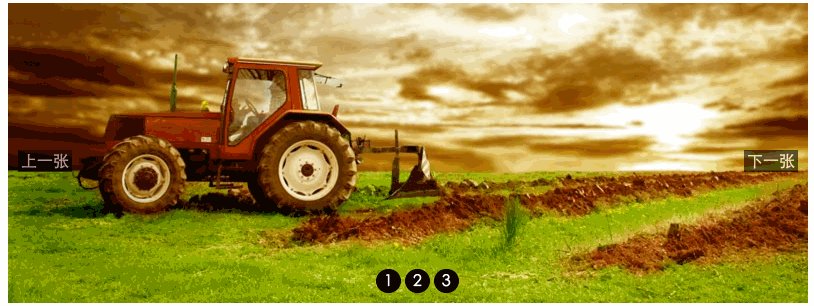
<li> <img src="/static/imghwm/default1.png" data-src="http://www.bates-hewett.com/images/sliders/slider-1.jpg" class="lazy" / alt="사진 점프 만들기 javascript 그림 회전 목마 효과_javascript 기술" > </li>
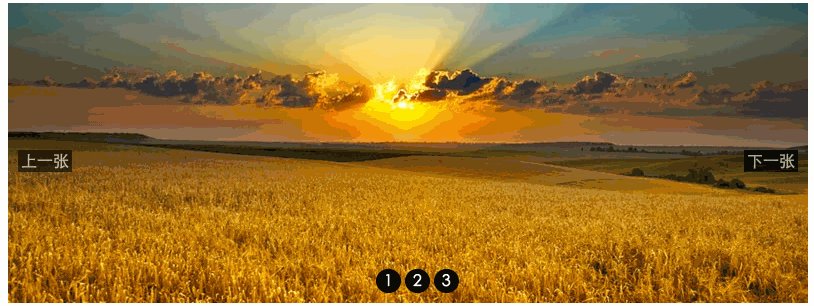
<li> <img src="/static/imghwm/default1.png" data-src="http://www.bates-hewett.com/images/sliders/slider-2.jpg" class="lazy" / alt="사진 점프 만들기 javascript 그림 회전 목마 효과_javascript 기술" > </li>
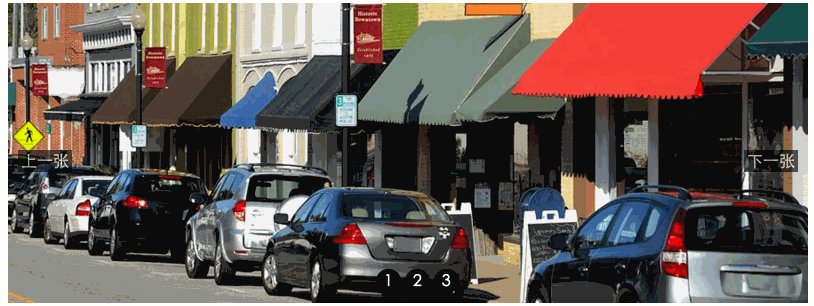
<li> <img src="/static/imghwm/default1.png" data-src="http://www.bates-hewett.com/images/sliders/slider-3.jpg" class="lazy" / alt="사진 점프 만들기 javascript 그림 회전 목마 효과_javascript 기술" > </li>
</ul>
<ol>
<li> <a href="#">1</a> </li>
<li> <a href="#">2</a> </li>
<li> <a href="#">3</a> </li>
</ol>
<a href="#">上一张</a>
<a href="#">下一张</a>
</div>
</body>
</html>
자, 이제 JS를 통해 이미지의 점프를 제어해 보겠습니다.
먼저 사진의 위치를 찾아야 합니다. 여기서는 ul을 사용하여 레이아웃을 작성하므로 먼저 UL 아래의 LI 번호를 찾아야 합니다.
그런 다음 사진을 하나씩 표시해 보겠습니다. 마스크 레이어 모드인 창 모드를 사용했습니다. #슬라이더는 창, ul은 창 밖 풍경, 풍경 ul은 가로로 배열되어 있습니다
그러면 외부 풍경이 창 크기에 맞게 표시됩니다. 즉, 각 그림이 각 창의 풍경으로 사용됩니다. 여기서는 그림 크기가 창 크기와 동일하도록 조절됩니다.
위에서는 레이아웃 처리라는 개념을 설명합니다. 다음으로 JS를 제어합니다. 그림의 표시 간격을 다르게 하려면 JS의 setInterval 또는 setTimeout을 사용해야 합니다. 올라갑니다.)
점프할 때마다 UL 위치의 왼쪽을 조절하여 ul 아래의 풍경이 매번 다르게 표시될 수 있도록 하며, 이 왼쪽은 창의 너비에 따라 결정됩니다. 물론 왼쪽입니다. 는 -800 * 0, 두 번째는 -800*1, 세 번째는 -800*2 등입니다. 그러면 다음 코드를 얻을 수 있습니다
<script>
(function(){
var slider = document.getElementById("slider");
var imgul = slider.getElementsByTagName("ul")[0];
var imglis = imgul.getElementsByTagName("li");
var len = imglis.length;
var index = 0;
setInterval(function(){
if(index >= len){
index = 0;
}
imgul.style.left = - (800 * index) + "px";
index++;
},2000);
})();
</script>
JS 코드는 이렇게 매우 간단해 보입니다. 여기서는 2초 점프 시퀀스를 설정한 다음 점프 횟수가 사진 수보다 크거나 같으면 첫 번째 사진으로 돌아갑니다.

이 기사가 JavaScript 프로그래밍을 배우는 모든 사람에게 도움이 되기를 바랍니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

Dreamweaver Mac版
시각적 웹 개발 도구

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는






