이미지인증코드_광고코드 디자인에 대한 생각
- WBOY원래의
- 2016-05-16 19:20:031170검색
'웹사이트 리팩토링'이라는 책을 읽고 나서 웹사이트 디자인에 대한 생각이 근본적으로 바뀌었습니다. 점점 더 많은 국내 언론에서도 WEB 표준의 발전에 주목하고 있으며, 많은 포털 웹사이트에서는 NetEase와 같은 표준 준수 디자인 방법을 사용하여 페이지를 재설계하기 시작했습니다.
이 기간 동안 W3C 표준을 준수하는 레이아웃 방법을 사용하여 IE5.5, IE6.0, IE7.0, Firefox 2.0 및 Opera 9.0의 환경에서 테스트되었습니다. 제조업체 CSS에 대한 이해도 더욱 향상되어 프런트 엔드 페이지 제작자의 작업량이 어느 정도 줄어들었습니다.
자, 다시 본론으로 돌아가서 이미지 인증 코드의 디자인에 대해 이야기해 보겠습니다.
등록, 게시 및 기타 페이지에서 일부 악성 프로그램을 방지하기 위해 이미지 확인 코드 옵션을 사용하는 웹사이트가 점점 늘어나고 있습니다. 등록 양식에서 계정 정보, 개인 정보 등을 입력하는 경우가 있는지 궁금합니다. 정보, 마지막 항목의 확인 코드가 너무 흐려서 명확하게 볼 수 없습니다. 유일한 방법은 전체 페이지를 새로 고쳐 이미지 확인 코드의 내용을 새로 고치는 것입니다. 이는 잘못된 상호 작용 디자인입니다.
일부 포털 사이트 방법을 참고하여 개선된 디자인 아이디어는 다음과 같습니다.
일반적으로![]() 태그를 사용하여
태그를 사용하여  와 같은 인증 코드를 삽입합니다. 여기서 inc/code.asp는 이미지를 생성하는 프로그램 파일입니다. . 인증 코드의 내용을 업데이트하려면 이미지 옆에 업데이트된 링크를 추가하고 클릭하여 이미지 다시 로드 이벤트를 트리거한 후 이미지 인증 코드 교체를 완료하면 됩니다. 구체적인 코드는 다음과 같습니다.
와 같은 인증 코드를 삽입합니다. 여기서 inc/code.asp는 이미지를 생성하는 프로그램 파일입니다. . 인증 코드의 내용을 업데이트하려면 이미지 옆에 업데이트된 링크를 추가하고 클릭하여 이미지 다시 로드 이벤트를 트리거한 후 이미지 인증 코드 교체를 완료하면 됩니다. 구체적인 코드는 다음과 같습니다.
HTML:
 잘 모르겠습니다. 하나 변경하세요
잘 모르겠습니다. 하나 변경하세요
JavaScript:
function reloadcode(){
document.getElementById('safecode').src = 'inc/code.asp?' 무작위();
}
여러분의 의견과 제안을 환영합니다.
이 기간 동안 W3C 표준을 준수하는 레이아웃 방법을 사용하여 IE5.5, IE6.0, IE7.0, Firefox 2.0 및 Opera 9.0의 환경에서 테스트되었습니다. 제조업체 CSS에 대한 이해도 더욱 향상되어 프런트 엔드 페이지 제작자의 작업량이 어느 정도 줄어들었습니다.
자, 다시 본론으로 돌아가서 이미지 인증 코드의 디자인에 대해 이야기해 보겠습니다.
등록, 게시 및 기타 페이지에서 일부 악성 프로그램을 방지하기 위해 이미지 확인 코드 옵션을 사용하는 웹사이트가 점점 늘어나고 있습니다. 등록 양식에서 계정 정보, 개인 정보 등을 입력하는 경우가 있는지 궁금합니다. 정보, 마지막 항목의 확인 코드가 너무 흐려서 명확하게 볼 수 없습니다. 유일한 방법은 전체 페이지를 새로 고쳐 이미지 확인 코드의 내용을 새로 고치는 것입니다. 이는 잘못된 상호 작용 디자인입니다.
일부 포털 사이트 방법을 참고하여 개선된 디자인 아이디어는 다음과 같습니다.
- 양식 첫 번째 줄에 인증 코드 입력 항목을 입력하세요.
- 클라이언트는 전체 페이지를 새로 고치지 않고도 이미지 인증 코드의 내용을 업데이트할 수 있습니다.
일반적으로
HTML:
JavaScript:
function reloadcode(){
document.getElementById('safecode').src = 'inc/code.asp?' 무작위();
}

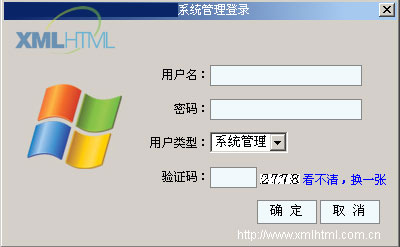
내 디자인 인터페이스 중 하나
여러분의 의견과 제안을 환영합니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

