부트스트랩 입문서 (1) Typesetting_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:15:001707검색
추천 도서: Bootstrap 입문 도서: (Zero) Bootstrap 소개
Bootstrap은 Helvetica Neue, Helvetica, Arial 및 sans-serif를 기본 글꼴 스택으로 사용합니다.
Bootstrap의 타이포그래피 기능을 사용하면 제목, 단락, 목록 및 기타 인라인 요소를 만들 수 있습니다.
1. 제목
부트스트랩에서 제목을 사용하는 방법은 일반 HTML과 동일합니다. 제목 요소를 4a249f0d628e2318394fd9b75b4636b1에서 4e9ee319e0fa4abc21ff286eeb145ecc까지 큰 것에서 작은 것으로 정렬하지만 기본 스타일은 Bootstrap에서 재설정됩니다. 소스 코드에서 다음과 같은 공통점을 볼 수 있습니다.
글꼴 색상과 글꼴 스타일은 상위 요소에서 상속되며 글꼴 두께는 500, 줄 높이는 모두 1.1(즉, 글꼴 크기의 1.1배)로 설정됩니다.
{ font-family: inherit;
font-weight: 500;
line-height: 1.1;
color: inherit;
}
크기에 따른 제목의 차이점은 다음과 같습니다.
부트스트랩에서는 다양한 수준의 제목에 대한 글꼴 크기가 h1=36px, h2=30px, h3=24px, h4=18px, h5=14px 및 h6=12px로 설정됩니다.
margin-top 및 margin-bottom의 값을 재설정합니다. h1~h3의 재설정 값은 모두 20px이고, h4~h6의 재설정 값은 모두 10px입니다.
또한 부트스트랩에서는 제목이 아닌 요소와 제목에 동일한 스타일을 사용하기 위해 6개의 클래스 이름인 .h1~.h6도 특별히 정의합니다. 아래와 같이:
부트스트랩에서 다음 코드는 동일한 효과를 표시합니다.
<!--Bootstrap中的标题--> <h1>Bootstrap标题一</h1> <h2>Bootstrap标题二</h2> <h3>Bootstrap标题三</h3> <h4>Bootstrap标题四</h4> <h5>Bootstrap标题五</h5> <h6>Bootstrap标题六</h6> <!--Bootstrap中让非标题元素和标题使用相同的样式--> <div class="h1">Bootstrap标题一</div> <div class="h2">Bootstrap标题二</div> <div class="h3">Bootstrap标题三</div> <div class="h4">Bootstrap标题四</div> <div class="h5">Bootstrap标题五</div> <div class="h6">Bootstrap标题六</div>
실제 애플리케이션에서는 메인 타이틀 외에 바로 뒤에 자막이 나오는 상황이 자주 발생하기 때문입니다. 부트스트랩은 인간적으로 그러한 효과를 우리에게 설정합니다. 사용방법도 아래와 같이 매우 간단합니다.
<h1>Bootstrap标题一<small>我是副标题</small></h1>
물론 이 설정은 4a249f0d628e2318394fd9b75b4636b1부터 4e9ee319e0fa4abc21ff286eeb145ecc까지 작동합니다. 자막 d015d241ae6d34c34210679b5204fe85에는 고유한 스타일이 있습니다.
줄 높이는 모두 1로 설정되고 글꼴 두께는 일반(굵게 표시되지 않음)으로 변경되며 색상은 회색( #999 )으로 설정됩니다.
h1~h3 내의 d015d241ae6d34c34210679b5204fe85 태그 텍스트 크기는 현재 글꼴 크기의 65%로 설정되고, h4~h6 내의 글꼴 크기는 현재 글꼴 크기의 75%로 설정됩니다.
2. 본문
부트스트랩의 전역 텍스트 스타일은 다음과 같습니다.글꼴 크기는 14px입니다
줄 높이는 1.42867143(대략 20px과 동일)입니다.
글꼴 색상은 #333
p 태그 외부에 10픽셀의 하단 여백이 있습니다. margin-bottom:10px;
물론 재설정 스타일을 직접 설정할 수도 있습니다. ^_^
3. 강조
글꼴 스타일 관련
<p class="lead">lead</p><!-- 字体变大,行高变大,下外边距变大 --> <i>i</i><!--无特殊意义, 斜体 --> <small>small</small><!-- 小号字体--> <strong>strong</strong><!-- 语气强烈的强调,粗体 --> <em>em</em><!-- 强调,斜体 -->
부트스트랩에는 이러한 일련의 클래스가 정의되어 있으며 텍스트 외에도 bg(배경색) 등이 있습니다. 이전 텍스트가 변경되었다는 점을 제외하면 사용법은 비슷합니다! 그래서. 이 6가지 단어를 기억하세요
<p class="text-muted">提示,使用浅灰色(#999)</p> <p class="text-primary">主要,使用蓝色(#428bca)</p> <p class="text-success">成功,使用浅绿色(#3c763d)</p> <p class="text-info">通知信息,使用浅蓝色(#31708f)</p> <p class="text-warning">警告,使用黄色(#8a6d3b)</p> <p class="text-danger">危险,使用褐色(#a94442)</p>
4. 텍스트 정렬 스타일
<p class="text-left">我居左</p> <p class="text-center">我居中</p> <p class="text-right">我居右</p> <p class="text-justify">我两端对齐</p>
5. 목록
Bootstrap의 목록 설정은 기본적으로 기본 HTML과 동일합니다.목록 사이에 10px 하단 여백을 두세요
물론 Bootstrap은 약간의 수정만 하는 것이 아니라 우리가 사용할 목록에 대한 일부 클래스를 정의합니다.
.list-unstyled 목록으로 이동
.list-unstyled {
padding-left: 0;
list-style: none;
}
<ol> <li class="list-unstyled"> 项目列表 <ul class="list-unstyled"> <li>带有项目编号</li> <li>带有项目编号</li> </ul> </li> </ol>
인라인 목록 .list-inline
부트스트랩은 점 목록을 제거하는 것 외에도 클래스 이름 ".list-inline"을 추가하여 인라인 목록을 구현할 수도 있습니다. 간단히 말하면 세로 목록을 가로 목록으로 바꾸고 글머리 기호( 번호 매기기), 디스플레이를 수평으로 유지합니다. 인라인 목록은 수평 탐색을 위해 탄생했다고도 할 수 있습니다.
수평 정의 목록 .dl-horizontal
기존 코드는 다음과 같습니다.
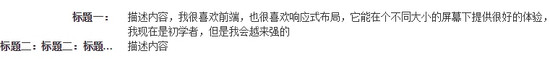
<dl class="dl-horizontal"> <dt>标题一:</dt> <dd>描述内容,我很喜欢前端,也很喜欢响应式布局,它能在个不同大小的屏幕下提供很好的体验,我现在是初学者,但是我会越来强的</dd> <dt>标题二:标题二:标题二:标题二:</dt> <dd>描述内容</dd> </dl>
在浏览器全屏显示中可以看到效果如下:

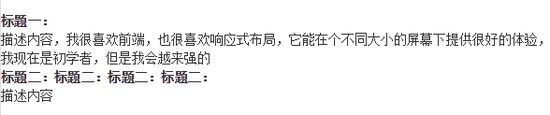
我们来把屏幕大小进行改变,在遇到一个临界值时(小屏),水平定义列表将回复到原始的状态,如下改变:

这是为什么呢?我们去看看源码吧!
原来在这里添加了一个媒体查询,只有 屏幕大于768px 的时候,添加类名 .dl-horizontal 才具有水平定义列表效果。其实现主要方式:
将dt设置了一个左浮动,并且设置了一个宽度为160px
将dd设置一个margin-left的值为180px,达到水平的效果
当标题宽度超过160px时,将会显示三个省略号
现在再看看上面的效果是不是和这里的描述都是一样的呢?答案当然是肯定的 ^ ^
6. 代码
在Bootstrap主要提供了三种代码风格:
使用 ffbe95d20f3893062224282accb13e8f1cd55414ff5abdfea5dd958e7e547fdd 来显示单行内联代码——针对于 单个单词或单个句子 的代码
使用 e03b848252eb9375d56be284e690e873bc5574f69a0cba105bc93bd3dc13c4ec 来显示多行块代码——针对于 多行代码 (也就是成块的代码)
使用 5e4e803d53d659f332070b5d4aa430dbfef2f75ac4ec8153f0fa6efea5a0515d 来显示用户输入代码——表示 用户要通过键盘输入的内容
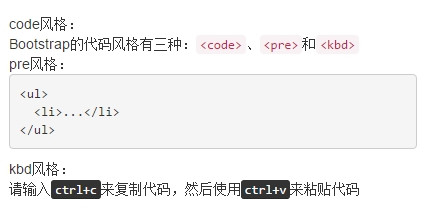
直接来看效果吧!

代码如下:(需要注意的是,**不管使用哪种代码风格,在代码中碰到小于号( 11ef5bafbf9d727d95fdee6ca9b96700 )都需要使用转义字符来替代)
code风格:
<div>Bootstrap的代码风格有三种:<code><code></code>、<code><pre class="brush:php;toolbar:false"></code>和<code><kbd></code></div>
pre风格:
<div> <pre class="brush:php;toolbar:false"> <ul> <li>...</li> </ul>
kbd风格:
<div>请输入<kbd>ctrl+c</kbd>来复制代码,然后使用<kbd>ctrl+v</kbd>来粘贴代码</div>
e03b848252eb9375d56be284e690e873 元素一般用于显示大块的代码,并保证原有格式不变。但有时候代码太多,而且不想让其占有太大的页面篇幅,就想控制代码块的大小。Bootstrap也考虑到这一点,你只需要在 pre标签 上添加类名 .pre-scrollable ,就可以控制代码块区域 最大高度为340px ,一旦超出这个高度,就会在 Y轴(纵向)出现滚动条。
当然,你也可以进行自定义配置,例如:只需要在自定义的css中,对于该类添加一个 word-wrap: normal; ,这样的话,在代码块边框横向宽度小于内部代码横向长度时,就会出现横向滚动条。
7. 表格
表格是Bootstrap的一个基础组件之一,Bootstrap为表格提供了 1种基础样式 和 4种附加样式 以及 1个支持响应式的表格 。
对应上面所说的,Bootstrap为表格不同的样式风格提供了不同的类名,主要包括:
.table 基础表格
.table-striped 斑马线表格
.table-bordered 带边框的表格
.table-hover 鼠标悬停高亮的表格
.table-condensed 紧凑型表格
.table-responsive 响应式表格
.table 主要有三个作用:
给表格设置了margin-bottom:20px以及设置单元内距
在thead底部设置了一个2px的浅灰实线
每个单元格顶部设置了一个1px的浅灰实线
具体大家可以在源码中查看,后几种附加的样式在这里也不多说,但是下面说一些 注意事项:
后几种表格附加样式,必须在基础样式 .table 之后,例如 01d3bef20f78e2357158e2cbb099477c
响应式表格:其原理是在表格 外部添加容器 把普通表格 包裹 起来,下面进行详细说明:
<div class="table-responsive"><!-- 关键!容器包裹后实现响应式 --> <table class="table table-bordered"><!-- 设置表格样式,带边框的表格 --> <thead><!-- 一个表格应该有表头,若直接写tr>td这样的结构,浏览器会自动创建一个tbody包裹 --> </thead> <tbody><!--与上同理,即使你不创建,浏览器也会自动添加tbody包裹你的代码 --> </tbody> </table> </div>
다음은 와이드스크린 효과입니다(일반 테이블과 다르지 않습니다).

좁은 화면의 효과는 다음과 같습니다(스크롤바 모양을 볼 수 있습니다).

테이블 행 클래스, 테이블 시나리오
위에서 언급했듯이 Bootstrap에서는 상황에 따라 다양한 색상을 만들어 다양한 정보를 표시하는 데 사용됩니다. 클래스 이름을 약간 변경했습니다. 아래에서 볼 수 있습니다:

이러한 클래스를 a34de1251f0d9fe1e645927f19a896e8 태그에 추가하면 됩니다.
또한 소스 코드를 보면 이러한 색상 설정 외에도 Bootstrap은 호버 효과(일시 중지 상태)의 색상 심화 효과도 별도로 설정하는 것을 볼 수 있습니다(상황에 따라 별도의 색상 설정이 있음).
구현도 매우 간단합니다. c71fb87a7bb39adddda17956c1dbdf0f와 같이 f5d188ed2c074f8b944552db028f98a1 태그에 table-hover 클래스를 추가하기만 하면 됩니다. (a34de1251f0d9fe1e645927f19a896e8에 장면 색상이 설정되지 않은 경우에도 이 클래스는 효과가 있지만 효과가 다릅니다. 위에서 언급한 것처럼 별도의 설정이므로 자세한 내용은 소스 코드를 확인하세요)
이 때문에 색상을 사용자 정의하려면 tr 요소의 색상 스타일을 수정하는 것 외에도 .table-hover 테이블에서도 해당 조정을 수행해야 합니다!
여기서 레이아웃 내용은 모두가 부트스트랩 레이아웃 관련 지식을 배우는 데 도움이 되었으면 좋겠습니다!

