XML, HTML, CSS 및 JS_javascript 기술의 차이점
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:14:573008검색
BS에서는 모두 xml, html, css, js를 배웠습니다. 처음에는 이 네 가지의 차이점과 연관성을 구분할 수 없었지만 지식이 늘어나면서 어느 정도 이해가 되었습니다.
처음으로 이 네 가지 기술이 무엇이고 어떤 기능을 할 수 있는지 살펴보겠습니다.
(1) XML—확장 가능한 마크업 언어
Extensible Markup Language(Standard Generalized Markup Language의 하위 집합)는 일련의 간단한 태그를 사용하여 데이터를 설명하는 간단한 데이터 저장 언어이며 이러한 태그는 Extensible Markup Language가 차지하지만 편리한 방식으로 설정할 수 있습니다. 바이너리 데이터보다 공간이 더 넓지만 확장 가능한 마크업 언어는 익히고 사용하기가 매우 간단합니다.
<Hello> <bcd>China</bcd> <bcd>USA</bcd> <bcd>UK</bcd> </Hello>
(2) HTML—하이퍼텍스트 마크업 언어.
하이퍼텍스트 마크업 언어. 표시할 웹 페이지의 다양한 부분을 표시하기 위해 마크업 기호를 사용합니다. 웹 페이지 파일 자체는 텍스트 파일입니다. 텍스트 파일에 태그를 추가하면 브라우저에 콘텐츠 표시 방법(예: 텍스트 처리 방법, 그림 정렬 방법, 그림 표시 방법 등)을 알릴 수 있습니다. 브라우저는 웹페이지 파일을 순차적으로 읽어
태그에 따라 태그된 콘텐츠를 해석하여 표시합니다.<html> <head> <title>HTML</title> </head> <body> </body> </html>
HTML 텍스트에는 소위 "링크 포인트"가 포함되어 있습니다. HTML은 하이퍼링크를 사용하여 다양한 공간의 텍스트 정보를 텍스트 네트워크로 구성합니다. 일반적으로 HTML은 웹 페이지 구조와 콘텐츠 표시를 통합한 언어입니다.
(3) CSS—캐스케이딩 스타일 시트
계단식 스타일 형태. 웹 페이지 콘텐츠에서 스타일 정보를 분리하는 마크업 언어입니다. 쇠고기 양지머리 보도 자료 시스템에서는 CSS 파일을 사용하여 일부 라벨의 스타일을 수정했습니다.

우리는 CSS를 사용하여 각 HTML 요소의 스타일을 정의하며, 이는 여러 인터페이스에도 사용할 수 있습니다. 전역 업데이트를 수행할 때 스타일을 수정하면 됩니다.
body {
border :1px solid #000;/*整体的边框*/
font-size :14px;
}
직접 말하면 CSS는 웹 페이지에서 HTML 요소의 속성을 설정하는 언어입니다.
(4) 자바스크립트
처음에는 많이 우울했어요. 왜 이름이 자바와 비슷할까요?
이것은 전형적인 마케팅 성공이기도 하며 Java에서 빌린 성공이기도 합니다. Microsoft는 Javascript가 웹 개발자들 사이에서 인기를 얻고 있다는 것을 깨닫기 시작했을 때 이에 따라 자체 스크립팅 언어인 JScript를 만들었습니다.
Javascript는 보안 기능을 갖춘 객체 및 이벤트 기반 스크립트 언어입니다. 이를 사용하는 목적은 HTML 하이퍼텍스트 마크업 언어 및 Java 스크립트 언어(Java 애플릿)를 사용하여 웹 페이지의 여러 개체를 연결하고 웹 클라이언트와 상호 작용하는 것입니다. 예를 들어 마우스 오버 효과 설정, 클라이언트에서 양식 유효성 검사, 사용자 정의 HTML 페이지 생성, 경고 상자 표시, 쿠키 설정 등을 수행할 수 있습니다.
function jsHello(){
alert('Hello World!');
}
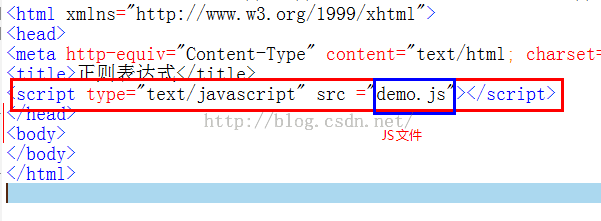
HTML 언어에 코드를 삽입하면 로드 시 "Hello World" 대화 상자가 나타납니다. Embed하는 방법은 JS 영상을 처음 배울 때 이미 알고 있었습니다.

XML, HTML, CSS, JS의 차이점에 대한 내용입니다. 이들을 결합했을 때의 효과도 나중에 소개하겠습니다. 관심 있는 친구들은 스크립트하우스 홈페이지를 주목해주세요.

