부트스트랩 입문서 (5) 네비게이션 바, 페이징 Navigation_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:14:551568검색
탐색바
네비게이션 바(navbar)와 부트스트랩 입문서 - (4) 메뉴, 버튼, 네비게이션은 이전 섹션에서 소개했습니다. 내비게이션(nav)은 "bar"라는 단어가 추가되어 단 한 단어만 다릅니다. 실제로 Bootstrap 프레임워크에서는 여전히 분명히 다릅니다. 내비게이션 바(navbar)에는 배경색이 있으며, 내비게이션 바는 순수 링크(내비게이션과 유사), 양식 또는 양식과 내비게이션의 조합일 수 있습니다. 모바일 장치에서는 축소되고(열리고 닫힐 수 있음) 뷰포트 너비가 증가함에 따라 점차 수평으로 확장됩니다.
기본 네비게이션 바
사실 내비게이션 바와 내비게이션의 외관상의 차이는 그리 크지 않지만, 실제 사용에서는 내비게이션 바가 내비게이션보다 훨씬 더 복잡합니다. 기본 탐색 모음을 구현해 보겠습니다.
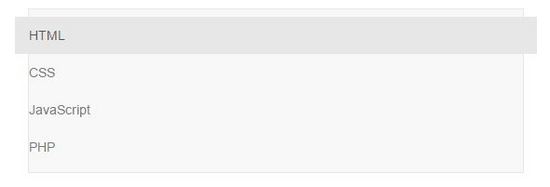
<div class="navbar navbar-default" role="navigation"><!--role是为了方便屏幕阅读器理解此处内容--> <ul class="nav navbar-nav"> <li class="active"><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">JavaScript</a></li> <li><a href="#">PHP</a></li> </ul> </div>
얻을 수 있는 효과는 다음과 같습니다.
와이드스크린:

좁은 화면:

기본 네비게이션 바를 만들 때 다음 사항에 주의하세요.
1. 먼저 탐색 목록( 73a72cdc17fc2b29bb35d64b4687fa7c )을 기반으로 클래스 이름 .navbar-nav
를 추가합니다.
2. 목록 외부에 컨테이너(div)를 추가합니다. 여기서 허용되는 경우 c787b9a589a3ece771e842a6176cf8e9를 사용하고 클래스 이름을 .navbar 및 .navbar-default로 사용하는 것이 좋습니다.
제목 있음, 보조 메뉴
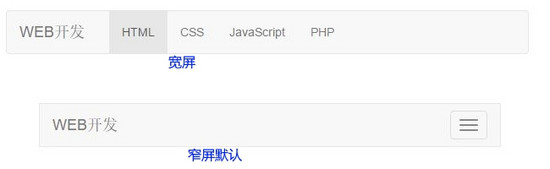
웹 페이지 제작에서는 일반적으로 메뉴 앞에 제목이 표시됩니다(텍스트 크기가 다른 텍스트보다 약간 큽니다). 실제로 Bootstrap 프레임워크에서도 이를 고려하여 .navbar- 헤더 및 .navbar-brand는 다음과 같습니다.
<div class="navbar-header"> <a href="##" class="navbar-brand">WEB开发</a> </div>
보조 메뉴에 대해서는 이전 블로그에서 자세히 설명했습니다. 여전히 이해가 되지 않으면 다음 단락을 다시 살펴보겠습니다. 달성 가능한 효과: (여기에서는 navbar-inverse 탐색 모음이 사용됩니다.)
<div class="navbar navbar-inverse" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">WEB开发</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li class="dropdown" > <a href="#" class="dropdown-toggle" data-toggle="dropdown">JavaScript <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">jQuery</a></li> <li><a href="#">Vue</a></li> <li><a href="#">NodeJS</a></li> </ul> </li> <li ><a href="#">PHP</a></li> </ul> </div>

양식으로
네비게이션 바에서 Zhihu, Sina Weibo 등과 같은 검색 양식을 자주 볼 수 있습니다. 물론 Bootstrap 프레임워크에는 그러한 것이 부족할 수 없습니다. 사용 방법도 매우 간단합니다.Bootstrap 프레임워크에는 .navbar-form이 제공됩니다. .navbar 컨테이너에 .navbar-form 클래스 이름을 가진 양식을 배치한 다음 .navbar-left를 추가하여 더 나은 정렬을 위해 양식을 왼쪽으로 이동시킵니다.
Bootstrap에서는 탐색 모음 오른쪽에 요소를 정렬하기 위해 .navbar-right 스타일도 제공됩니다.
이 코드를 코드에 복사하여 효과를 확인하세요.
<form action="##" class="navbar-form navbar-left" rol="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="请输入关键词" /> </div> <button type="submit" class="btn btn-default">搜索</button> </form>
버튼, 텍스트, 링크
위의 일부 스타일 외에도 부트스트랩 프레임워크는 세 가지 다른 스타일을 제공합니다.1. 네비게이션 바의 navbar-btn 버튼은 ff9c23ada1bcecdd1a0fb5d5a0f18437에 없는 버튼을 네비게이션 바의 수직 중앙에 배치합니다.
3. 탐색 모음의 일반 링크 navbar-link, 비탐색 링크, 올바른 기본 색상 및 반전 색상 설정을 갖도록 이 클래스를 추가하세요
고정 탐색바 때때로 탐색 모음을 브라우저 상단이나 하단에 고정하고 싶을 때가 있습니다. Bootstrap은 이러한 스타일을 구현하기 위해 두 가지 클래스를 편리하게 제공합니다.
.navbar-fixed-top: 탐색 표시줄이 브라우저 창 상단에 고정됩니다.
.navbar-fixed-bottom: 탐색 모음이 브라우저 창 하단에 고정됩니다
사용 방법은 매우 간단합니다. 탐색 모음의 가장 바깥쪽 컨테이너(navbar)에 해당 클래스 이름을 추가하기만 하면 됩니다.
这个固定的导航条会 遮住页面上的其它内容 ,除非你给 6c04bd5ca3fcae76e30b72ad730ca86d 元素底部设置了 padding 。提示:导航条的 默认高度 是 50px。如: body { padding-bottom: 70px; } ,当然你也可以使用你自己的值。
响应式导航条
在上面的例子中,导航条就仅仅能大屏幕下有一个不错的效果,在屏幕变小的情况下,还 直接把所有的导航项直接展现出来就不适合了 。为了有一个更好的显示效果,响应式的导航条设计也就随之而来。我们先来看看效果,再一步一步分析它!

窄屏时,点击右边的按钮图标可展开,效果与上面的展开效果除了 active 状态不再溢出容器外,其他基本相同。实现代码如下:
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <!-- .navbar-toggle样式用于toggle收缩的内容,即nav-collapse collapse样式所在元素 --> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <!-- 确保无论是宽屏还是窄屏,navbar-brand都显示 --> <a href="#" class="navbar-brand">WEB开发</a> </div> <!-- 屏幕宽度小于768px时,div.navbar-responsive-collapse容器里的内容都会隐藏,显示icon-bar图标,当点击icon-bar图标时,再展开。屏幕大于768px时,默认显示。 --> <div class="collapse navbar-collapse navbar-responsive-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> <li><a href="#">JavaScript</a></li> <li><a href="#">PHP</a></li> </ul> </div> </div>
分析:
和普通导航条一样,最外层使用 b944606cbaffb0b9cf6239dbc4d7eae4 容器包裹,主要是 .navbar 和 .navbar-default 类。
保证在窄屏时 需要折叠的内容必须 包裹在带一个div内,并且为这个div加入 .collapse 、 .navbar-collapse 两个类名。最后为这个div 添加一个class类名或者id名 。
保证在窄屏时要显示的图标样式(固定写法):
<button class="navbar-toggle" type="button" data-toggle="collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
并为button添加 data-target=”.类名/#id名” ,究竞是类名还是id名呢?由 需要折叠的div 来决定。(这里很关键,你可以把上面的代码在这里进行修改,会发现无法展开)
分页导航
分页导航几乎在所有的网站都可以看到,好的分页导航可以给用户带来更好额用户体验,还可以方便爬虫在网页中进行搜索。
带页码的分页导航
带页码的分页导航,应该是最常见的一种分页导航,特别是在列表页内容很多的时候,会给用户提供带页码的分页导航方式,在Bootstrap中使用的是 ul>li>a 这样的结构,在ul标签上加入 pagination 类:
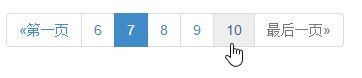
<ul class="pagination "> <li><a href="#">«第一页</a></li> <li><a href="#">6</a></li> <li class="active"><a href="#">7</a></li> <li><a href="#">8</a></li> <li><a href="#">9</a></li> <li><a href="#">10</a></li> <li class="disabled"><a href="#">最后一页»</a></li> </ul>
实现效果如下:

可以看到同样会有 hover 、 active 、 disabled 等等状态,当然它也可以调整大小:在外层容器中的 .pagination 类后,添加 .pagination-lg 让分页导航变大; .pagination-sm 让分页导航变小:
翻页分页导航
其实这种方式,就是看不到具体的页码,只会提供一个 上一页 和 下一页 的按钮。
使用方式很简单,也就是在ul标签上添加 pager 类:
<ul class="pager"> <li><a href="#">«上一页</a></li> <li><a href="#">下一页»</a></li> </ul>
它默认是居中显示的,如果我们需要一个居左一个居右显示的话,添加两个样式: previous 让“上一步”按钮居左; next 让“下一步”按钮居右。(同样可以使用 disabled 表示禁用状态)
<ul class="pager"> <li class="previous disabled"><a href="#">«上一页</a></li> <li class="next"><a href="#">下一页»</a></li> </ul>
其他
标签
在一些Web页面中常常会添加一个标签用来告诉用户一些额外的信息,比如说在导航上添加了一个新导航项,可能就会加一个“new”标签,来告诉用户。这是新添加的导航项。
在Bootstrap专门将这样的效果提取成为了单独的标签组件。可以使用 45a2772a6b6107b401db3c9b82c049c2 这样的行内标签添加 .label 类来控制大小,再使用情景类来控制高亮显示的颜色如: label-default 、 label-danger 等等(在原来笔记中说到过这样的情景类,只不过这里需要加上不同的前缀)

徽章(角标)
其实和上面的标签效果很大一部分是类似的,一般用作信息提示,例如剩余多少未读信息等等,也就是我们常常能在右上角看到的未读信息提示。在Bootstrap中,把这种效果称作为徽章效果,使用 badge 类来实现。
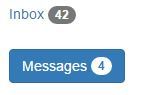
给链接、导航等元素嵌套 2f6634bb984d0293a9f3859e2e6b0e12 元素,可以很醒目的展示新的或未读的信息条目。
<a href="#">Inbox <span class="badge">42</span></a> <button class="btn btn-primary" type="button"> Messages <span class="badge">4</span> </button>

通过查看源码,我们可以发现Bootstrap同样使用 :empty 伪元素,来设置当没有内容的时候隐藏:
.badge:empty {
display: none;
}
需要注意的是IE8 不支持 :empty 选择符,所以不会默认隐藏;
Bootstrap 中的徽章会适配导航元素的激活状态。
<ul class="nav nav-pills" role="tablist"> <li role="presentation" class="active"><a href="#">Home <span class="badge">42</span></a></li> <li role="presentation"><a href="#">Profile</a></li> <li role="presentation"><a href="#">Messages <span class="badge">3</span></a></li> </ul>

关于Bootstrap入门书籍之(五)导航条、分页导航就给大家介绍到这里,希望对大家有所帮助!

