ECharts 대시보드 예시 코드(소스 코드 다운로드 포함)_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:14:472803검색
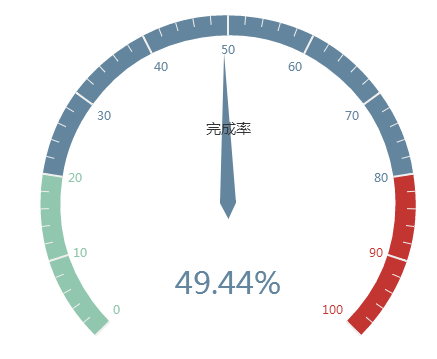
자동차 조종석에서 누구나 한눈에 대시보드를 볼 수 있습니다. Echarts로 만든 대시보드를 이용하면 사용자의 데이터를 쉽게 표시할 수 있고, 특정 지표 값의 범위를 명확하게 확인할 수 있는 대시보드 형태의 보고서도 활용 가능합니다. 다양한 통계 시스템을 활용하여 이 기사에서는 판매 작업 완료율에 대시보드를 통계적으로 적용하는 방법을 예를 들어 설명합니다.

HTML
먼저 Echarts를 도입한 다음 차트를 배치해야 할 위치에 div#myChart를 추가하고 너비 및 높이 속성을 추가합니다.
<script src="echarts.min.js"></script> <div id="myChart" style="width: 600px;height:400px;"></div>
자바스크립트
다음 단계는 echarts 인스턴스를 초기화한 다음 옵션을 설정하고 마지막으로 이미지를 렌더링하는 것입니다.
var myChart = echarts.init(document.getElementById('myChart'));
option = {
tooltip : {
formatter: "{a} <br/>{b} : {c}%"
},
series : [
{
name:'业务指标',
type:'gauge',
detail : {formatter:'{value}%'}, //仪表盘显示数据
axisLine: { //仪表盘轴线样式
lineStyle: {
width: 20
}
},
splitLine: { //分割线样式
length: 20
},
data:[{value: 50, name: '完成率'}]
}
]
};
myChart.setOption(option);
옵션 설정의 툴팁은 프롬프트 상자 구성요소입니다. 기본 매개변수 show: true는 프롬프트 상자를 표시합니다. 포맷터 매개변수는 프롬프트 상자 플로팅 레이어의 콘텐츠 형식으로, 문자열 템플릿과 콜백 함수라는 두 가지 형식을 지원합니다. 일반적으로 문자열 템플릿을 사용합니다. 템플릿 변수에는 각각 계열 이름, 데이터 이름, 데이터 값 등을 나타내는 {a}, {b}, {c}, {d}, {e}가 포함됩니다. 트리거가 '축'인 경우 여러 개의 데이터 시리즈가 있게 됩니다. 이 경우 시리즈의 인덱스는 {a0}, {a1}, {a2} 뒤에 인덱스로 표시될 수 있습니다. 서로 다른 차트 유형에서 {a}, {b}, {c}, {d}는 서로 다른 의미를 갖습니다. 세 가지 유형의 원형 차트, 대시보드 및 깔때기형 차트에 대한 차트 매개변수의 의미는 {a}(시리즈 이름), {b}(데이터 항목 이름), {c}(값), {d}(백분율)입니다. ).
옵션에 있는 시리즈가 시리즈 목록입니다. 각 계열은 많은 매개변수가 포함된 유형을 통해 자체 차트 유형을 결정합니다. 매개변수 이름은 시리즈 이름을 나타내며, 툴팁 표시 및 범례 필터링에 사용됩니다. setOption이 데이터 및 구성 항목을 업데이트할 때 해당 시리즈를 지정하는 데 사용됩니다. 매개변수 type은 차트 유형을 나타내고, type:'gauge'는 대시보드를 나타냅니다. 매개변수 세부사항은 데이터를 표시하는 데 사용되는 대시보드의 세부사항을 의미하며, 데이터 표시의 높이와 너비, 배경색, 테두리 색상 등을 정의할 수 있습니다. 이 예에서는 대시보드의 세부사항을 정의합니다. 대시보드는 백분율로 표시됩니다. axisLine 매개변수는 축 선 스타일 등과 같은 대시보드 축 관련 구성을 정의할 수 있습니다. 매개변수 SplitLine은 대시보드에서 선 길이, 선 색상, 선 너비 등과 같은 분할선 스타일을 정의하는 데 사용됩니다. 데이터 매개변수는 데이터를 표시하는 데 사용됩니다. 대시보드 표시기에 해당하는 값과 이름을 설정할 수 있습니다.
동적으로 변경되는 대시보드인 경우 다음 코드와 같이 setInterval()을 사용하여 정기적으로 계측기 값을 변경할 수 있습니다.
clearInterval(timeTicket);
var timeTicket = setInterval(function () {
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
myChart.setOption(option, true);
},2000);
위 콘텐츠에서는 ECharts 대시보드 예제 코드를 소개하고 있으니 많은 도움이 되셨으면 좋겠습니다!

