매일 배워야 하는 자바스크립트 루프_javascript 스킬
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:14:411349검색
안녕하세요 여러분, 오늘은 이전 내용을 계속하겠습니다. 우리는 이미 조건 분기에 대해 이야기했습니다. 오늘은 이름에서 알 수 있듯이 일반 루프가 프로그램에 의해 반복적으로 수행됩니다. 비정상적인 상황은 무한 루프를 발생시킵니다. 즉, 우리 코드에 버그가 나타날 것입니다. 그런 경우에는 먼저 기본 지식에 대한 설명을 마친 후 버그를 디버깅하는 방법도 배워야 합니다. 브라우저 내부에 무엇이 있는지 설명합니다. 디버깅을 통해 프로그램이 우리의 통제하에 있게 됩니다. 이것이 우리가 원하는 결과입니다.
루프에 포함되는 구조에는 for, while, do--while이 있습니다. for 루프에는 두 가지 형태가 있습니다. 하나는 디지털 변수의 변경으로 인해 발생하는 루프이고 다른 하나는 for...in 형식입니다. is 속성이나 첨자로 인한 순환 변경이지만 for...in은 키가 아닙니다. 예를 들어 C# 언어에서는 이름이 foreach입니다. 다른 것은 없습니다. 차이점이 있습니다. 거기에 도착하면 더 자세히 이야기하겠습니다.
부터 시작하세요.
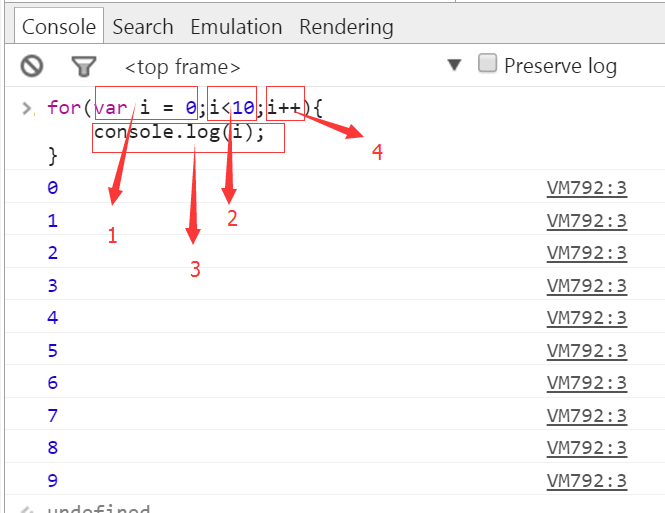
for(var i = 0;i<10;i++){
console.log(i);
}

(여기에는 이전 논의에서 놓쳤던 새로운 연산자가 사용되었습니다. 하지만 작음 연산자가 부울 값(true, false)을 반환한다는 것은 누구나 한 눈에 이해할 수 있을 것입니다.)
여기서 1~9가 성공적으로 인쇄되었습니다. 첫 번째 단계(변수 선언)가 한 번만 실행된 다음 두 번째 단계를 확인합니다. true(if 이후 조건부 수신과 동일) true이면 루프 본문의 내용이 즉시 실행됩니다. 이는 의 세 번째 단계 이후입니다. 실행, 즉 네 번째 단계 를 실행하여 변수를 변경한 다음 두 번째 단계를 실행하여 설정 여부를 확인합니다. 지금까지는 연결이 되어 있었는데, 그 다음에는 이렇게 주기가 번갈아 가네요.
참고: 네 번째 단계 i++를 설명하면 i = i + 1이 이전에 선언되었다는 의미로 즉시 이해됩니다. i가 재할당된다는 것은 i = 0 + 1로 변경하는 것을 의미합니다. 이런 식으로 i는 1이 됩니다. 한 사이클이 완료되면 0이 인쇄되고, i는 1이 됩니다. 두 번째 사이클이 완료되면 인쇄는 1이 됩니다. , i 는 2,..., 10 번째 라운드가 실행되면 9 가 인쇄되고 i 는 10으로 변경됩니다. 다시 두 번째 단계에서 판단을 수행하면 i
위에서 언급한 컨트롤이 의도한 대로 정확히 10번 실행되었습니다. 만약 동일한 조건이라면 중간에 루프에서 빠져나올 수 있을까요? 대답은 '예'입니다. 이를 위해서는 이미 break에 대해 배운 키워드를 사용해야 합니다. 샘플 코드를 살펴보겠습니다
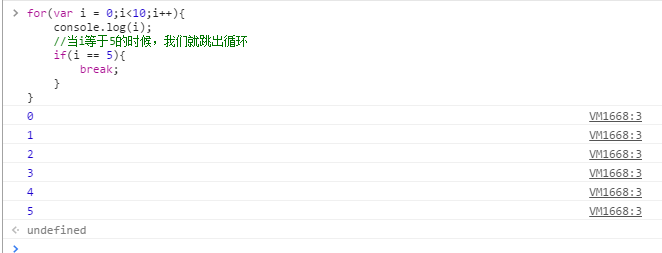
for(var i = 0;i<10;i++){
console.log(i);
//当i等于5的时候,我们就跳出循环
if(i == 5){
break;
}
}

보시다시피 조건이 충족되는 한 언제든지 루프에서 벗어날 수 있습니다. 이렇게 하면 후속 단계의 실행이 강제로 중단됩니다.
강제 중단이 있으니, 강제로 사이클이 계속되는 것인지 묻고 싶습니다. 대답은 '예'입니다. 계속이라는 새로운 키워드를 사용해야 합니다
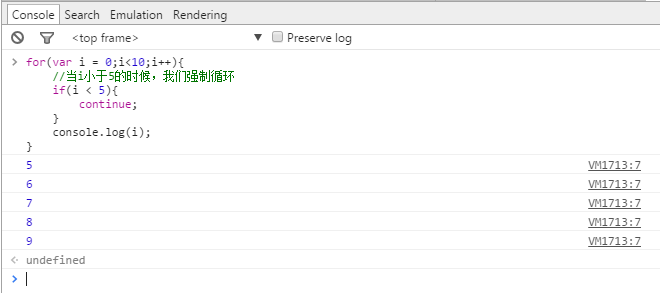
for(var i = 0;i<10;i++){
//当i小于5的时候,我们强制循环
if(i < 5){
continue;
}
console.log(i);
}

원하는 효과를 얻었습니까? i가 5보다 작으면 루프를 강제 실행합니다. 후속 인쇄가 아직 실행되지 않았으므로 i가 5보다 크거나 같으면 다음 루프를 계속합니다. , 우리는 i의 값을 인쇄합니다.
계속해서 for...in에 대해 이야기해 보겠습니다. 그 전에 또 다른 데이터 유형인 배열에 대해 이해해야 합니다. 이해가 안 가네요. 이제 배열에 대해 먼저 알아보겠습니다. 여기서는 1차원 배열에 대해서만 이야기하겠습니다. 이제 샘플 코드를 참조하세요.
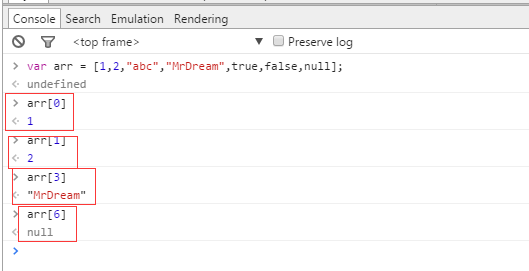
//声明一个数组,用中括号包含,组里面的内容单位用逗号分隔,数组可以包含各种类型的值 var arr = [1,2,"abc","MrDream",true,false,null]; //数组取值就是用下标来获取,在程序中,第一个值的下标就是0,第二个才是1,后面的以此类推 //在这里 arr 数组里面,我们放了7个值进去,所以最大的下标就是6
arr[0] // 1 arr[1] // 2 arr[2] // "abc" arr[3] // "MrDream" arr[4] // true arr[5] // false arr[6] // null

위의 예를 보면 배열에 있는 값을 얻어서 출력할 수 있는데, 매번 이렇게 작성하는 것이 번거롭나요? 그런데 루프를 사용할 수 있습니다
var arr = [1,2,"abc","MrDream",true,false,null];
for(var i = 0;i<7;i++){
console.log(arr[i]);
}
哈哈,看到循环的神奇之处了吧,就是这么的方便,但是这里,我们是用的一个变量来模拟的下标,下面我就用for...in来循环
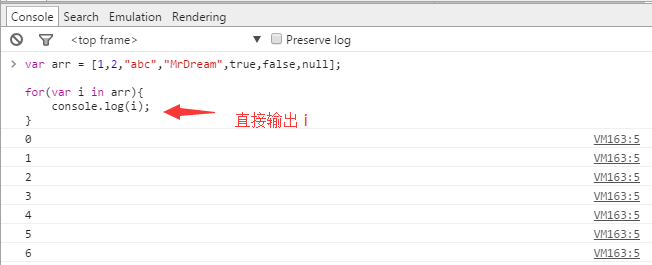
var arr = [1,2,"abc","MrDream",true,false,null];
for(var i in arr){
console.log(arr[i]);
}

for...in在javascript中就是用来循环 数组的下标和对象的属性,对象的属性以及对象,我们后面再说,现在我们只说数组,我现在来解释一下for...in这种写法的执行步骤,var i用来声明一个变量下标(针对数组),in 用来指定在哪个集合里面,依次取得下标,如果数组里面没有东西,循环也将会直接终止。这个理解比前面的理解要抽象,大家多写几次就会理解了。
现在我们来验证一下,在数组中,我们取得的变量是不是下标

看到示例了吧,明显就是取得的下标。
下在我们就讲解新的循环方式 while
while(条件){
//执行
}
现在大家看到条件两个字是不是再也不陌生了,还是跟if后面的条件使用同一类型,我们还是用售票来举个例子
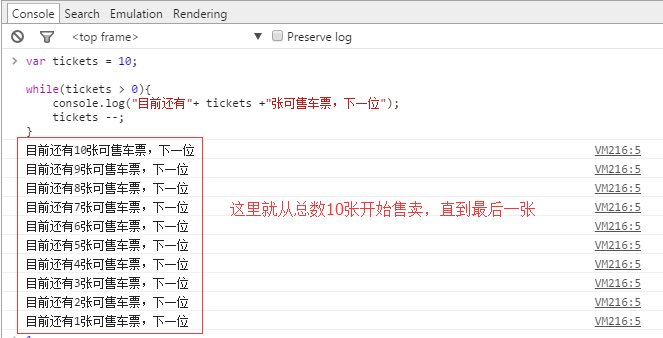
var tickets = 10;//车票总数量
//条件,当车票数量大于0时,就执行售票行为
while(tickets > 0){
console.log("目前还有"+ tickets +"张可售车票,下一位");//这里我们用到了字符串拼接
tickets --; //卖出一张车票,我们就减少一张
}
注:在这里,我们又接触到一个前面没有提及到的运算符 -- ,就是使得变量自减1;和上面所说的 ++ 运算方式一样。

这里我们刚好执行10次售卖动作,是不是感觉这种写循环方式很简单呢?就这么一下下,我们就把它给理解透彻了,首先就是判断条件是否成立,如果成立,就执行循环体里面的行为,直到条件不成立为止。说到这里,大家是不是觉得很疑惑,这种循环,只有条件,成立时,才执行里面的循环,和前面的for循环,差不多,只有先满足条件,然后才执行里面的内容。那么有没有一种循环式,是先执行一次循环体内容,然后才来判断条件是否成立?问得好,我们就是需要这样的研究精神,然后,javascript语言也没有让我们失望,他还真有这样循环体,那就是do...while;下面我们先看语法
do{
//执行
}while(条件)
这里就是先执行一次循环体里面的内容,然后再来判断条件是否成立,如果条件成立,那么就又循环前面的内容执行
下面我们就以人生励志赚钱为例进行讲解 路人甲想取媳妇,但是只有10万元存款,但是取媳妇需要50万,那么怎么办,只有辛苦工作了,当有足够多的存款的时候,就可以高高兴兴地取媳妇了
var money = 100000; //路人甲有10万元存款
do{
console.log("辛苦工作1年,存下了10万");
money += 100000; //工作后,有钱了,就修改一次变量
}while(money < 500000); //条件是,存款不足50万,又继续执行工作行为
看到了吧,没有钱,就先去努力赚钱,路人甲 同学经过4年的不懈努力,终于存够了50万(因为他之前已经有10万元了),终于取上媳妇了,过上了幸福美满的生活。我们也要努力了。
这样讲大家是不是一下就理解了do...while循环的方式了呢。
总结一下,我们今天讲解了循环,包括了4种循环方式 for 、 for...in 、 while 、 do...while,大家是不是已经学会了呢,看一遍不过瘾,我们还可以多看几遍,今天所讲的东西,理解上是有一些小困难,但多写多练,自然就能熟练使用了。

