게임보이 웹게임(수수께끼 웹게임) - 프런트엔드 페이지 디자인 및 위챗 chat_javascript 기술 모방의 어려움
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:14:341680검색
머리말:
저는 이전에 웹페이지 게임(수수께끼 게임과 유사)을 작성한 적이 있습니다. 모든 사람이 제 게임을 경험할 수 있기를 바라면서, 이 웹 게임을 작성하는 과정에서 제가 배운 지식 중 일부도 공유하고 싶습니다.
이 글은 위챗과 같은 채팅창 인터페이스를 웹페이지에 구현하는 방법과 관련된 몇 가지 기술적인 포인트를 설명하고 있습니다. 🎜>
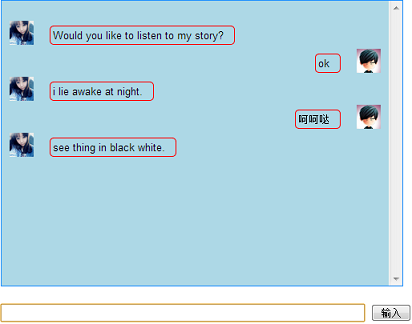
효과 표시:

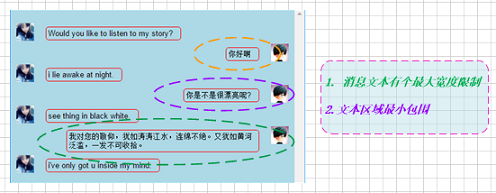
요구사항 설정:
먼저 살펴보고 채팅창이 지원해야 하는 몇 가지 기능을 구현해 보겠습니다.

구현 계획:
• 채팅 메시지 구조 및 레이아웃
<div> <img src="" alt="게임보이 웹게임(수수께끼 웹게임) - 프런트엔드 페이지 디자인 및 위챗 chat_javascript 기술 모방의 어려움"/> <div>消息内容</div> </div>
function GetCurrentStrWidth(text, font) {
var currentObj = $('<pre class="brush:php;toolbar:false">').hide().appendTo(document.body);
$(currentObj).html(text).css('font', font);
var width = currentObj.width();
currentObj.remove();
return width;
}
태그를 현명하게 추가/삭제하여 <pre class="brush:php;toolbar:false">의 실제 길이, 즉 텍스트 길이를 반환하세요.<p>
<br>
</p> 기본 max-width보다 작은 값의 경우 텍스트 영역 div를 기본값으로 설정할 수 있습니다. 기본 max-width보다 큰 값의 경우 텍스트 영역 div는 width=max-width로 설정됩니다.<p>
</p>
<div class="jb51code">
<pre class="brush:java;">
var maxWidth = 320;
var currentFont = "normal 13px Helvetica, Arial, sans-serif";
msgDiv.style.font = currentFont;
var currentWidth = GetCurrentStrWidth(message, currentFont);
// *) 设定文本区域的宽度
if (currentWidth <= maxWidth) {
msgDiv.style.width = "" + currentWidth + "px";
} else {
msgDiv.style.width = "" + maxWidth + "px";
}
word-break: normal|break-all|keep-all;
值 描述
normal 使用浏览器默认的换行规则。
break-all 允许在单词内换行。
keep-all 只能在半角空格或连字符处换行。
为了防止太长的英文单词(非常规词)的影响, 最后选用了word-break: break-all.
• 滚动支持
滚动支持, 相对简单, 只需要聊天对话框在y轴方向设定如下css属性即可:
overflow-y : scroll;
• 底部自动对齐
这个也是老生常谈的事了, 每次聊天窗口的内容有更新, 执行如下js代码即可.
div.scrollTop = div.scrollHeight;
注: 既scrollTop和scrollHeight属性值保持一致即可.
• Enter键响应捕获
对enter键响应的支持, 添加如下监听事件函数即可.
document.addEventListener("keydown", function (evt) {
if (evt.keyCode == 13) {
// TODO
}
});
자, 이번 글에서는 게임보이 웹게임(수수께끼 웹게임)을 소개합니다 - 프론트엔드 페이지 디자인과 위챗 채팅 흉내내기의 어려움이 게임보이 웹게임에 참여하는 모든 분들께 도움이 되었으면 좋겠습니다!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

