1. JavaScript 엔진은 단일 스레드입니다.
아래 코드에서 볼 수 있듯이 setTimeout을 사용하는 첫 번째 코드는 단일 스레드이므로 다음 두 타이머가 실행될 기회가 없습니다.
<script type="text/javascript">
setTimeout( function(){ while(true){} } , 100);
setTimeout( function(){ alert('你好!setTimeout'); } , 200);
setInterval( function(){ alert('你好!setInterval'); } , 200);
</script>
브라우저의 커널은 동기화를 유지하기 위해 커널의 제어 하에 서로 협력합니다. 브라우저는 자바스크립트 엔진 스레드, GUI 렌더링 스레드, 브라우저 이벤트 트리거 스레드 등 최소 3개의 상주 스레드를 구현합니다. .
JavaScript 엔진은 이벤트 기반 단일 스레드 실행을 기반으로 합니다. JS 엔진은 작업 대기열에 작업이 도착할 때까지 기다렸다가 이를 처리합니다. 브라우저에는 언제든지 JS 프로그램을 실행하는 JS 스레드가 하나만 있습니다. 시간.
GUI 렌더링 스레드는 브라우저 인터페이스 렌더링을 담당하며 인터페이스를 다시 그려야 하거나(Repaint) 특정 작업으로 인해 리플로우(reflow)가 발생할 때 실행됩니다. 그러나 GUI 렌더링 스레드와 JS 엔진은 상호 배타적이라는 점에 유의해야 합니다. JS 엔진이 실행되면 GUI 스레드가 일시 중지되고 GUI 업데이트는 대기열에 저장되며 JS가 실행될 때 즉시 실행됩니다. 엔진이 유휴 상태입니다.
브라우저 이벤트 트리거 스레드. 이벤트가 트리거되면 스레드는 보류 중인 대기열의 끝에 이벤트를 추가하고 JS 엔진의 처리를 기다립니다. 이러한 이벤트는 setTimeOut과 같은 JavaScript 엔진에 의해 현재 실행되는 코드 블록이나 마우스 클릭, AJAX 비동기 요청 등과 같은 브라우저 커널의 다른 스레드에서 발생할 수 있습니다. 그러나 JS의 단일 스레드 관계로 인해 모든 이벤트는 이러한 이벤트는 JS 엔진의 처리를 위해 대기열에 추가되어야 합니다.

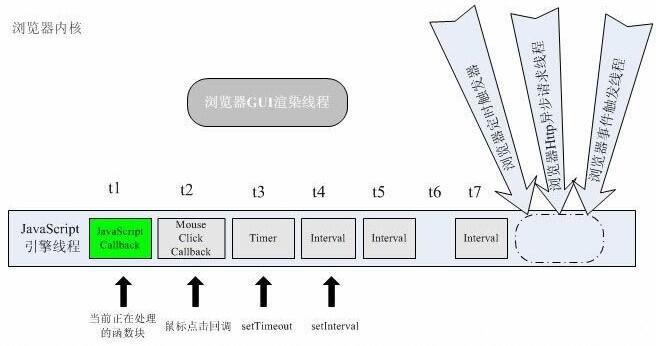
위 그림에서 볼 수 있듯이 브라우저의 JavaScript 엔진은 이벤트 중심입니다. 여기서 이벤트는 브라우저에서 할당된 다양한 작업으로 간주할 수 있습니다. 작업 대기열에서는 단일 스레드 관계로 인해 이러한 작업이 대기열에 추가되고 엔진에 의해 차례로 처리되어야 합니다.
t1, t2....tn은 다양한 시점을 나타내며, tn 아래의 해당 작은 사각형은 해당 시점의 작업을 나타냅니다.
t1 시간:
1. GUI 렌더링 스레드
2. 브라우저 이벤트 트리거 스레드:
t1 기간 동안 사용자는 먼저 마우스 버튼을 클릭합니다. 클릭은 브라우저 이벤트 트리거 스레드에 의해 캡처되고 그림에서 볼 수 있듯이 JavaScript 엔진 스레드의 경우 이 이벤트가 비동기적으로 전송됩니다. 작업 대기열 끝에서 엔진이 t1에서 작업을 처리 중이므로 이 마우스 클릭 이벤트가 처리되기를 기다리고 있습니다.
3. 타이밍 트리거 스레드:
여기의 브라우저 모델 타이밍 카운터는 JavaScript 엔진이 단일 스레드이기 때문에 계산되지 않습니다. 스레드가 차단된 상태에서는 시간을 계산할 수 없으며 시간과 트리거 타이밍에 의존해야 합니다. 따라서 대기열의 타이밍 이벤트는 비동기 이벤트입니다.
4. t1의 이 기간 동안 마우스 클릭 이벤트가 트리거된 후 이전에 설정된 setTimeout 타이밍도 도착합니다. 이때 JavaScript 엔진의 경우 타이밍 트리거 스레드가 비동기 타이밍 이벤트를 생성하여 작업 대기열에 넣습니다. . 이 이벤트는 클릭 이벤트 콜백 후에 대기열에 추가되어 처리되기를 기다리고 있습니다. 같은 방식으로 t1 기간 내에 setInterval 타이머도 간격 타이머이므로 t1 기간 내에 연속으로 두 번 트리거됩니다. 처리됩니다.
5. Ajax 비동기 요청:
브라우저는 요청 상태가 변경되면 콜백이 이전에 설정된 경우 비동기 스레드가 상태 변경 이벤트를 생성하고 이를 JavaScript 엔진의 처리 대기열에 넣어 처리를 기다립니다.
2. 작업 실행 순서가 다르고, 표시되는 결과도 다릅니다
1) setTimeout 함수를 사용하지 않습니다
여기서는 인터넷에서 찾은 코드 예제를 사용하여 설명합니다.
<a href="#" id="doBtn">do something</a>
<div id="status"></div>
<script type="text/javascript">
var doBtn = document.getElementById('doBtn')
, status = document.getElementById('status');
function sleep(ms) {
var start = new Date();
while (new Date() - start <= ms) {}
}
doBtn.onclick = function(e) {
status.innerHTML = 'doing...please wait...';
sleep(3000); // 模拟一个耗时较长的计算过程,3s
status.innerHTML = 'done';
return false;
};
</script>
위 코드를 Firefox에서 실행했습니다. 계획은 "do Something" 버튼을 클릭한 다음 "doing...Please wait..."을 표시한 다음 sleep을 실행하고 마지막으로 "done"을 표시하는 것입니다.
그런데 결과적으로는 클릭 후 브라우저가 약 3초간 멈췄다가 최종적으로 바로 완료로 표시됩니다.
분석 결과, status.innerHTML 설정 시 GUI 렌더링 스레드를 실행해야 하지만, JavaScript 엔진 스레드는 계속 실행되고, JavaScript 엔진 스레드와 GUI 렌더링 스레드는 상호 배타적이라는 것을 알 수 있습니다. 그래서 결국 완료가 표시됩니다.
2) setTimeout 함수를 사용하세요
<a href="#" id="doBtn2">do something timer</a>
<div id="status2"></div>
<script type="text/javascript">
var doBtn2 = document.getElementById('doBtn2')
, status2 = document.getElementById('status2');
function sleep2(ms) {
var start = new Date();
while (new Date() - start <= ms) {}
}
doBtn2.onclick = function(e) {
status2.innerHTML = 'doing...please wait...';
setTimeout(function() {
sleep2(3000);
status2.innerHTML = 'done';
}, 100);
return false;
};
</script>
"doing...Please wait..." 뒤에 setTimeout을 추가하여 실행을 지연시키고 브라우저에 렌더링할 시간을 줍니다. 이때 "doing...Please wait..."라는 단어가 표시됩니다. 그런 다음 절전 기능을 실행하고 마지막으로 "완료"를 표시합니다.
나중에 일부 네티즌은 이 문제가 존재한다는 것을 발견했습니다. 나중에 코드를 수정하고 페이지 구조가 로드된 후 onclick 바인딩을 넣었습니다. , , 스크립트 작업을 다시 수행하겠습니다.
<script type="text/javascript">
function sleep(ms) {
//...
}
window.onload = function() {
var doBtn = document.getElementById('doBtn'),
status = document.getElementById('status');
var doBtn2 = document.getElementById('doBtn2')
, status2 = document.getElementById('status2');
doBtn.onclick = function(e) {
//...
};
doBtn2.onclick = function(e) {
//...
};
};
</script>
위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
 Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구






