JQuery+EasyUI는 단계 표시줄 효과를 쉽게 구현합니다_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:14:101983검색
EasyUI 소개
easyui는 jQuery를 기반으로 한 사용자 인터페이스 플러그인 모음입니다.
easyui는 최신 대화형 JavaScript 애플리케이션을 만드는 데 필요한 기능을 제공합니다.
easyui를 사용하면 많은 코드를 작성할 필요가 없으며 간단한 HTML 태그만 작성하여 사용자 인터페이스를 정의하면 됩니다.
easyui는 HTML5 웹페이지를 완벽하게 지원하는 완전한 프레임워크입니다.
easyui는 웹 개발 시간과 규모를 줄여줍니다.
easyui는 매우 간단하지만 강력합니다.
jQuery EasyUI는 웹 개발자가 널리 사용되는 jQuery 코어 및 HTML5를 기반으로 애플리케이션 페이지를 빠르게 구축할 수 있도록 지원하는 사용하기 쉬운 구성 요소를 제공합니다.
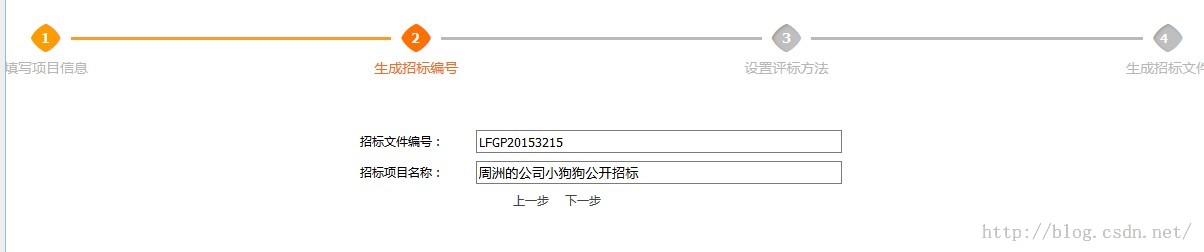
먼저 렌더링을 보여드리겠습니다:

프로젝트 요구 사항: 일반적으로 쇼핑할 때 주문, 결제, 판매자 배송, 영수증 확인, 평가와 같은 단계인 경우가 많습니다. 따라서 UI가 진행률 표시줄로 디자인되면 사용자는 현재 위치와 수행해야 할 단계를 명확하게 확인할 수 있습니다.
EasyUI+MVC를 사용하는 프로젝트의 프런트 엔드 프레임워크를 살펴보겠습니다. 뷰와 상호 작용하려면 JS 몇 개만 작성하면 전체 페이지가 어떻게 구현되는지 확인하는 데 하루가 걸렸습니다. . , 기본적으로 easyUI 스타일을 참조하고 AJAX를 사용하여 값을 전달하고 백그라운드 컨트롤러에서 메서드를 호출합니다. 프런트 엔드 페이지의 동적 효과를 구현하는 중이므로 이전 단계와 다음 단계에서 JQuery 메서드를 작성하여 스위치 선택을 수행하여 노드를 활성화하고 완료합니다. 기본 페이지의 표시 및 숨기기를 제어하도록 선택하는 JS 메서드를 작성합니다. 저는 뷰를 여러 div에 작성했으므로 내 방법은 여러 div의 표시로 이동하는 것입니다.
JQuery 지식 포인트 검토:
1. 폼 로딩 이벤트는 window.onload 메소드에 해당합니다
2. 버튼 바인딩 이벤트에는 다양한 종류가 있습니다
1) JS를 사용하여 함수를 작성하고 버튼의 onclick 이벤트에 배치합니다.
2) JQuery를 사용하여 익명 함수 $('#btnnext').bind('click', function (){});
바인딩
3. 클래스 추가 및 삭제 JQuery에서 ID와 클래스의 차이인 Removeclass와 addclass는 #
으로 시작합니다.
4. js와 JQuery의 차이점은 후자가 최소한의 코드로 가장 많은 의미를 표현한다는 것이고, 후자는 전자를 상위 수준으로 캡슐화한 것입니다.
5. AJAX 백그라운드 전송 방법인 POST와 GET의 차이점은 GET보다 적은 양의 데이터를 전송하는 반면, POST는 양식을 제출해야 하며 보안이 매우 뛰어납니다.
코드 표시 부분:
//点击下一步按钮+进度条前进一个的效果
$('#btnnext').bind('click', function () {
//判断各个输入框是否验证通过
if (InputValidate() == false) {
return;
}
//根据当前标题,决定下一步是什么
var currentTitle = $('#MainContent').panel('options').title;
if (currentTitle == '填写项目信息') {
//点击下一步响应滚动条
$("#li1").removeClass("ui-step-active"); //将活动节点移除
$("#li1").addClass("ui-step-done"); //增加一个完成的节点
$("#li2").removeClass("ui-step-line"); //移除一个线
$("#li2").addClass("ui-step-active"); //增加一个活跃着的节点
$('#NewFile').hide();//制作按钮隐藏
$('#BidInfo').hide();//基本信息隐藏
$.get('/InviteBid/GetInviteBidId', { bidType: bidType }, function (data, status) {
//在招标项目编号文本框中赋值
$('#InviteBidId').val(data);
$('#InfoDisplay').show();
});
$('#btnback').show();
ControlContent("#InfoDisplay");
//$('#btnArea').show();
//更改标题
$('#MainContent').panel({
title: '生成招标编号'
});
}
//如果当前位置为填写项目信息,点击下一步时提交项目基本信息
if (currentTitle == '生成招标编号') {
//获得项目基本信息
var BidProId = $('#InviteBidId').val(); //获得招标编号
var BidProName = $('#BidProName').val();//获得招标项目名称
var PurchaseUnit = $('#PurchaseUnit').val();//获得采购单位
InviteBidTypeId = $('#comboInviteBidType').combobox('getValue');//获得招标方式Id
ItemTypeId = $('#comboItemType').combobox('getValue'); //获得品目类型Id
var PurchaseAgency = $('#PurchaseAgency').val();//获得采购代理
var BidOpenTime = $('#BidOpenTime').datebox('getText');//开标时间
var BidGuaranteCash = $('#BidGuaranteCash').val();//投标保证金
var SaleStartDate = $('#SaleStartDate').datebox('getText');//获得招标文件发售起始时间
var SaleEndDate = $('#SaleEndDate').datebox('getText');//获得招标文件发售终止时间
//点击下一步响应滚动条
$("#li2").removeClass("ui-step-active"); //将活动节点移除
$("#li2").addClass("ui-step-done"); //增加一个完成的节点
$("#li3").removeClass("ui-step-line"); //移除一个线
$("#li3").addClass("ui-step-active"); //增加一个活跃着的节点
$("#btnback").show();
ControlContent("#EvaluationBid");
//提交项目信息数据到Controller
$.ajax({
type: 'POST',
url: '/InviteBid/AddBidZRecord',
contentType: 'application/json', //必须有,表示提交的数据类型
data: JSON.stringify({
'BidZRecorder':
[{ 'BidProjectId': BidProId, 'BidRecordName': BidProName, 'PurchaseUnit': PurchaseUnit, 'PurchaseAgency': PurchaseAgency, 'SaleStartDate': SaleStartDate, 'SaleEndDate': SaleEndDate, 'BidOpenTime': BidOpenTime, 'BidGuaranteCash': BidGuaranteCash, 'ItemId': ItemTypeId, 'InviteBidId': InviteBidTypeId }]
}),
success: function (jsonResult) {
$('#InfoDisplay').hide();//编号信息隐藏
$('#EvaluationBid').show();//评标方法区域显示
//主内容区域标题改为设置评标办法
$('#MainContent').panel({
title: '设置评标办法'
});
//评标办法的第一步的文字字体设为红色
$('#firstStep').css({ color: 'red' })
},
error: function (data) {
$.messager.alert('提示', '填写项目信息失败!', 'warning');
return;
}
});
}
else if (currentTitle == '设置评标办法') {
if ($('#comboEvaluationMethod').combobox('getText') == '') {
return false;
}
if (saveFlag == false) {
return;
}
//获得评标办法的Id
var BidRecordId = $('#InviteBidId').val(); //获得招标编号
//点击下一步响应滚动条
$("#li3").removeClass("ui-step-active"); //将活动节点移除
$("#li3").addClass("ui-step-done"); //增加一个完成的节点
$("#li4").removeClass("ui-step-line"); //移除一个线
$("#li4").addClass("ui-step-active"); //增加一个活跃着的节点
$("#btnback").show();
ControlContent('#FinishFile');
//提交评标办法
$.ajax({
type: 'POST',
url: '/InviteBid/UpdateBidZRecord/?JudgeBidId=' + JudgeBidId + '&BidRecordId=' + BidRecordId,
//data: JudgeBidId,
success: function (jsonResult) {
},
error: function (data) {
$.messager.alert('提示', '评标办法提交失败!', 'warning');
return;
}
});
//提交修改分值后的表格中的内容
//获得表格中的所有行
var allRows = $('#tg').treegrid('getRoots');
//获得行数
var rowsCount = allRows.length;
//声明一个数组
var arrayJudgeItems = [];
//循环遍历所有行,把每一行的记录作为一个对象存到数组中
for (i = 0; i < rowsCount; i++) {
//获得第i行记录
var Row = allRows[i];
var rowIndex = $('#tg').treegrid('getRowIndex', Row) + 2;
//实例化一个评分项目对象
var BidJudgeTable = {
RowIndex: rowIndex,
JudgeItemName: Row.JudgeItemName,
JudgeItemContent: Row.JudgeItemContent,
Score: Row.Score
};
//在数组中添加对象
arrayJudgeItems.push(BidJudgeTable);
}
//提交数据
$.ajax({
type: 'POST',
async: false,
url: '/InviteBid/ReceiveBidJudgeTable',
contentType: 'application/json', //必须有,表示提交的数据类型
data: JSON.stringify(arrayJudgeItems),
success: function (result) {
//alert("success");
},
error: function (data) {
//alert("error");
}
});
$('#EvaluationBid').hide();
$('#btnnext').hide();
$('#FinishFile').show();
$('#MainContent').panel({
title: '生成招标文件'
});
}
else if (currentTitle == '生成招标文件') {
}
});
/*
*用来控制上一页和下一页的页面转换---周洲---2015年11月15日
*summary:控制主体页面的显示和隐藏
*param: 参数showid:要显示的页面的div的id,如"#BidInfo"
*/
function ControlContent(showid) {
//主体内容页面的id数组
var stepContents = new Array("#BidInfo", "#InfoDisplay", "#EvaluationBid", "#FinishFile");
//循环遍历数组中的div的id值,如果为当前步骤,则将页面内容设为显示,其余设为隐藏
var contentIndex;//数组中元素的索引值
for (contentIndex in stepContents) {
var stepContent = stepContents[contentIndex];//获得元素的值
if (showid == stepContent) {
$(stepContent).show();//显示
}
else {
$(stepContent).hide();//隐藏
}
}
}
//点击上一步按钮+进度条效果---周洲--2015年11月15日
$("#btnback").bind("click", function () {
//根据当前标题,决定上一步是什么
var currentTitle = $('#MainContent').panel('options').title;
switch (currentTitle) {
case "生成招标编号":
$("#li2").removeClass("ui-step-active");
$("#li2").addClass("ui-step-line");
$("#li1").removeClass("ui-step-done");
$("#li1").addClass("ui-step-active");
$("#currentTitle").text("填写项目信息");
ControlContent('#BidInfo');
$("#btnback").hide();
$('#btnnext').show();
$('#MainContent').panel({
title: '填写项目信息'
});
break;
case "设置评标方法":
$("#li3").removeClass("ui-step-active");
$("#li3").addClass("ui-step-line");
$("#li2").removeClass("ui-step-done");
$("#li2").addClass("ui-step-active");
$("#currentTitle").text("生成招标编号");
ControlContent('#InfoDisplay');
$('#btnnext').show();
$('#MainContent').panel({
title: '生成招标编号'
});
break;
case "生成招标文件":
$("#li4").removeClass("ui-step-active");
$("#li4").addClass("ui-step-line");
$("#li3").removeClass("ui-step-done");
$("#li3").addClass("ui-step-active");
$("#currentTitle").text("设置评标方法");
ControlContent('#EvaluationBid');
$('#btnnext').show();
$('#MainContent').panel({
title: '设置评标方法'
});
break;
default:
}
});
뷰 부분에만 진행률 표시줄을 표시합니다.
@*步骤条*@ <div class="row" style="margin-top:3%"> <div class="col-md-2" ></div> @* 步骤条所在区域*@ <div class="col-md-8"> @*步骤条*@ <ol class="ui-step ui-step-4"> <li id="li1" class="ui-step-start ui-step-active" > <div class="ui-step-line">-</div> <div id="d1" class="ui-step-icon"> <i class="iconfont"></i> <i class="ui-step-number">1</i> <span class="ui-step-text">填写项目信息</span> </div> </li> <li id="li2" class="ui-step-line"> <div class="ui-step-line">-</div> <div class="ui-step-icon"> <i class="iconfont"></i> <i class="ui-step-number">2</i> <span class="ui-step-text">生成招标编号</span> </div> </li> <li id="li3" class="ui-step-line"> <div class="ui-step-line">-</div> <div class="ui-step-icon"> <i class="iconfont"></i> <i class="ui-step-number">3</i> <span class="ui-step-text">设置评标方法</span> </div> </li> <li id="li4" class="ui-step-end"> <div class="ui-step-line">-</div> <div class="ui-step-icon"> <i class="iconfont"></i> <i class="ui-step-number">4</i> <span class="ui-step-text">生成招标文件</span> </div> </li> </ol> </div> <div class="col-md-2"></div> </div>
진행률 표시줄에서 참조해야 하는 CSS 스타일을 추가하세요.
@*进度条需要引用的文件*@ @* AliceUI基础样式 *@ <link href="../../Content/base-master/src/base.css" rel="stylesheet" /> @* 步骤条样式 *@ <link href="../../Content/step-master/step.css" rel="stylesheet" /> @*AliceUI图标字体*@ <link href="../../Content/iconfont-master/index.css" rel="stylesheet" />
위 내용은 단계 표시줄 효과를 쉽게 구현하기 위한 JQuery+EasyUI에 대한 간략한 소개입니다. 모든 분들께 도움이 되길 바랍니다!

