JavaScript는 99개의 구구단과 인터레이스 색상 변경 예제 code_javascript 기술을 구현합니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:13:572760검색
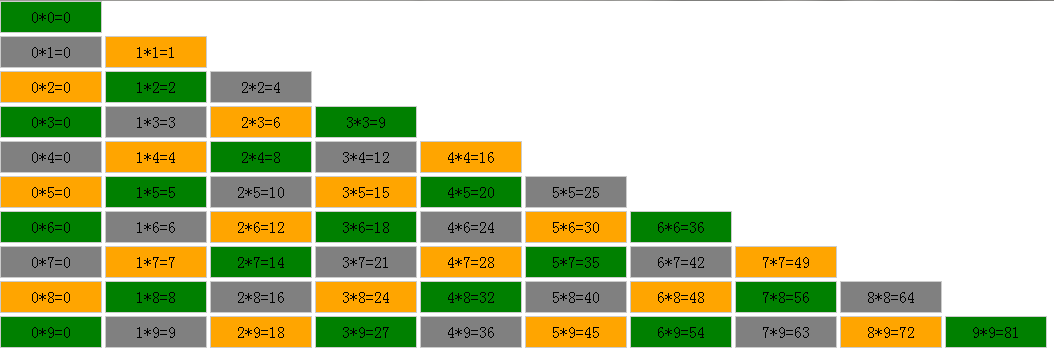
프로젝트 요구 사항: 페이지에 99개의 구구단 출력을 구현합니다. (요구 사항: 세 줄마다 인터레이스 색상 변경을 달성하기 위해 그룹화됩니다(색상은 흰색, 빨간색, 노란색입니다(직접 정의할 수도 있음)). 마우스를 각 줄 위로 슬라이드하면 줄의 배경색이 파란색으로 변경됩니다. 마우스가 떠나면 원래 색상으로 돌아갑니다. ) 인터레이스 색상 변경 효과는 if 및 switch 판단 방법을 모두 사용하여 달성해야 합니다.
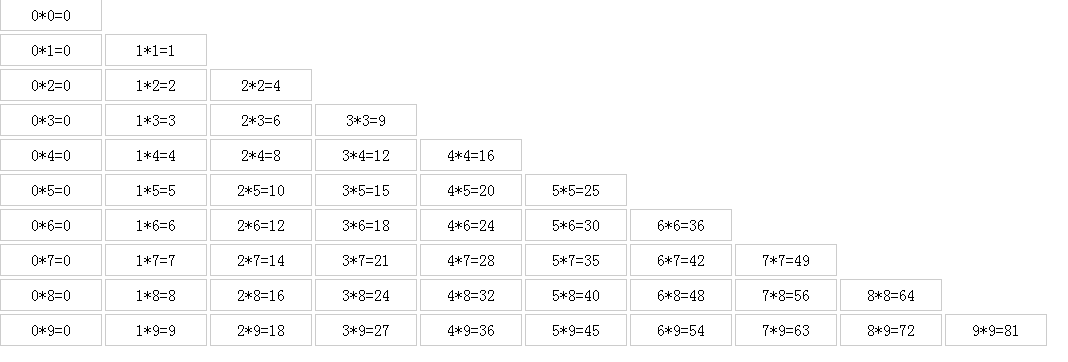
음, 예제 요구 사항을 분석해 보겠습니다. 99 구구단, 다중 방법 인터레이스 색상 변경, 마우스를 슬라이드하여 다른 색상 변경, 떠난 후 원래 색상이 복원됩니다. 자, 단계별로 해봅시다!많은 사람들이 99 구구단을 구현하는 방법을 알고 있다고 믿습니다. 이는 두 개의 for 루프의 결과에 지나지 않습니다. 여기서는 설명하지 않겠습니다. 구현 원칙, 이해를 돕기 위해 핵심 코드에 약간의 설명을 작성하겠습니다.
/*乘法表的表达式是 i*j 如: * *
所以第一个数从-,分别乘以-,就得到了乘法表
*/
//这里定义是为了记录id的
var cur = ;
//这里是第一位数
for(var i=;i<=;i++){
//这里是第二位数
for(var j=;j<=i;j++){
var sum = i*j;
//这里创建div
var Div = document.createElement("div");
Div.id = cur ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
cur++;
//这里赋值
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
}
}

var cur = 1;
var bg = null;
for(var i=0;i<=9;i++){
for(var j=0;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i*35 + 'px';
Div.style.left = j*105 + 'px';
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
var oDiv = document.getElementById(num);
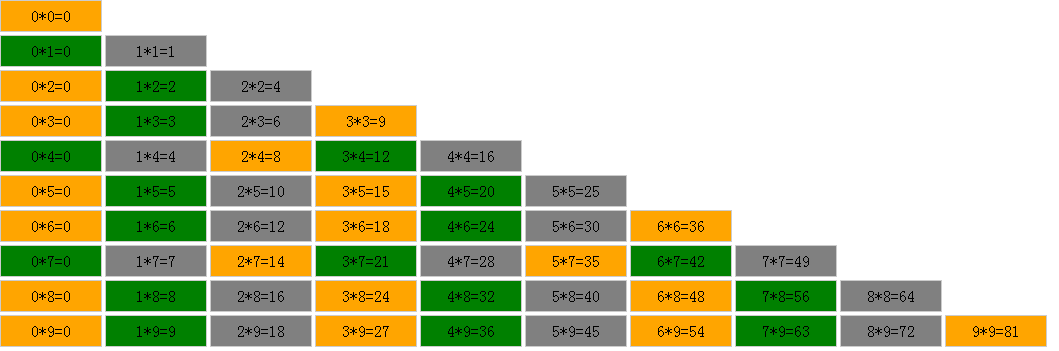
if(cur%3 == 0){
bg="green";
}else if(cur%3 == 1){
bg="grey";
}else if(cur%3 == 2){
bg="orange";
oDiv.style.backgroundColor= bg;
}
}

switch 메소드를 사용하여 구현:
var cur = 1;
var bg = null;
for(var i=0;i<=9;i++){
for(var j=0;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i*35 + 'px';
Div.style.left = j*105 + 'px';
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
var oDiv = document.getElementById(num);
switch(cur%3){
case 0 :
bg="green";
break;
case 1 :
bg="grey";
break;
case 2 :
bg="orange";
break;
}
oDiv.style.backgroundColor= bg;
}
}

var cur = ;
var bg = null;
for(var i=;i<=;i++){
for(var j=;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
var oDiv = document.getElementById(num);
switch(cur%){
case :
bg="green";
break;
case :
bg="grey";
break;
case :
bg="orange";
break;
}
oDiv.style.backgroundColor= bg;
}
}
var oDiv = document.getElementsByTagName("div");
var len = oDiv.length;
for(var i=;i<len;i++){
//鼠标移入
oDiv[i].onmouseover = function(){
//第一种写法,可以获取行内样式(用style包起来的),也可以获取样式表中的样式,且值为计算过的
//var defaultBg = getStyle(this,'background-color');
//第二种写法,只能获取style包起来的行内样式,值没有经过计算
var defaultBg = this.style.backgroundColor; //这里是为了存元素刚移入时的背景颜色
this.style.backgroundColor = 'red';
this.onmouseout = function(){
this.style.backgroundColor = defaultBg;
}
}
}
//这里是获取元素的样式值,兼容性写法
function getStyle(obj,attr){
if(obj.currentStyle){
return obj.currentStyle[attr];
}else{
return getComputedStyle(obj,false)[attr];
}
}
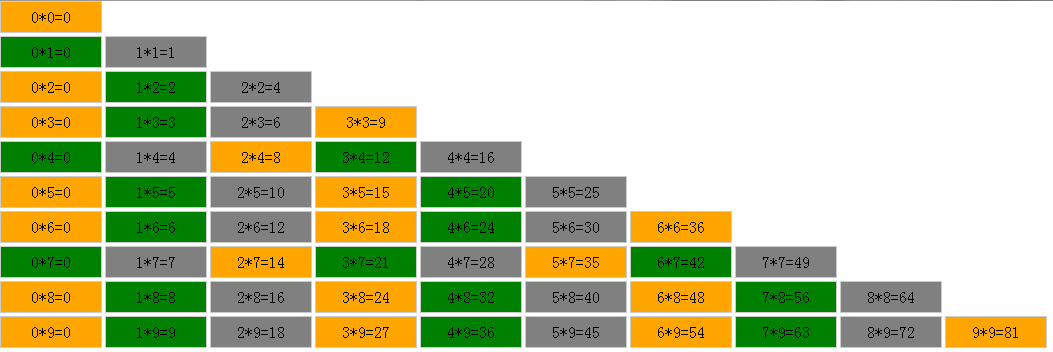
행마다 색이 바뀌는 게 좀 이상하지 않나요? 100*100 div라면 효과는 좋지만 99 곱셈과 같은 결과는 어떨까요? 하하, 어떻게 하면 99구구단을 100*100 div처럼 인터레이스 색상 변경을 실현할 수 있나요? 장인 정신에 대해 이야기할 때 우리는 이러한 작은 세부 사항에만 관심을 갖고 작성하면 됩니다.
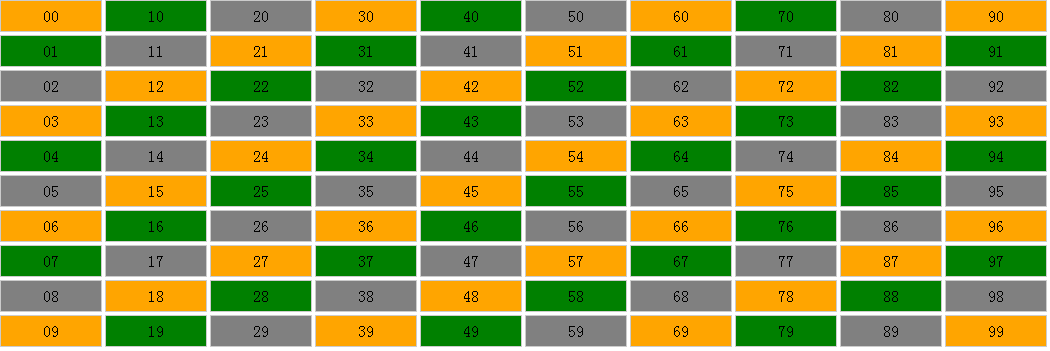
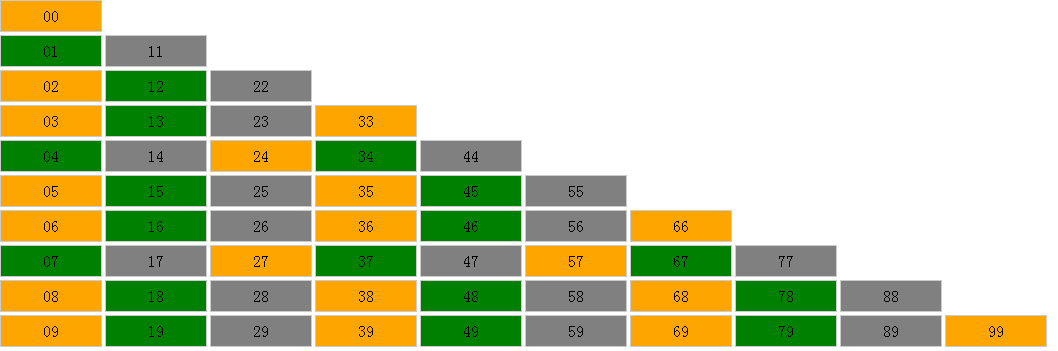
원칙: 100*100 div, 각각 번호를 매길 경우 가로 및 세로 축을 사용하여 다음과 같이 표현합니다.


var cur = ;
var bg = null;
for(var i=;i<=;i++){
for(var j=;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
Div.setAttribute('abc',i+''+j);//核心代码就是这里啦,给每一个div 自定义一个属性abc,将坐标赋值给它
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
}
}
var oDiv = document.getElementsByTagName("div");
for(var i=;i<oDiv.length;i++){
var val = oDiv[i].getAttribute('abc');//这里获取自定义属性的值
//用这个值来判断什么位置应该是什么颜色
switch(val%){
case :
bg="green";
break;
case :
bg="grey";
break;
case :
bg="orange";
break;
}
oDiv[i].style.backgroundColor= bg;
}

장인의 정신으로 조금 확장해서 위의 코드를 조금 정리하고 간단한 작은 패키지를 만들면 팩토리얼을 계산하는 인터레이스 색상 변경을 위한 작은 애플리케이션이 됩니다. 즉각적으로 다음과 같은 느낌이 들 것입니다. 이거, 기분이 두 배로 좋아!
function multiTable(m){
var cur = ;
var bg = null;
for(var i=;i<=m;i++){
for(var j=;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
Div.setAttribute('abc',i+''+j);//核心代码就是这里啦,给每一个div 自定义一个属性abc,将坐标赋值给它
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
}
}
var oDiv = document.getElementsByTagName("div");
for(var i=;i<oDiv.length;i++){
var val = oDiv[i].getAttribute('abc');//这里获取自定义属性的值
//用这个值来判断什么位置应该是什么颜色
switch(val%){
case :
bg="green";
break;
case :
bg="grey";
break;
case :
bg="orange";
break;
}
oDiv[i].style.backgroundColor= bg;
}
}
multiTable();
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

