JavaScript 디자인 패턴 클래식 빌더 패턴_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:13:521107검색
1. 빌더 모드 모드 개념
빌더 패턴은 복잡한 객체의 구성을 표현에서 분리할 수 있으므로 동일한 구성 프로세스가 다른 표현을 생성할 수 있습니다. 즉, 빌더 모드를 사용하는 경우 사용자는 이를 얻기 위해 빌드할 유형을 지정해야 하며 특정 구성 프로세스 및 세부 사항을 알 필요가 없습니다. 빌더 패턴은 실제로 커맨더를 사용하여 특정 빌더를 호출하여 작업하고 결과를 얻는 커맨더, 빌더 및 클라이언트입니다.
빌더 패턴은 주로 "복잡한 개체를 단계별로 구축"하는 데 사용됩니다. 여기서 "단계별"은 안정적인 알고리즘인 반면 복잡한 개체의 다양한 부분은 자주 변경됩니다.
일반인의 관점에서 보면 A Bai Fumei는 빌라를 지은 다음 계약자에게 직접 가서 빌라를 지을 인력을 찾습니다. 그중에서도 바이푸메이는 일꾼을 일일이 찾으러 직접 갈 필요가 없다. 더욱이 계약자는 Bai Fumei의 요구 사항을 알고 작업자를 찾을 수 있는 위치를 알고 작업자가 일할 수 있으므로 Bai Fumei와 작업자 간의 통신 비용이 절약되므로 Bai Fumei는 마침내 집을 지을 수 있습니다. 집을 구하세요.
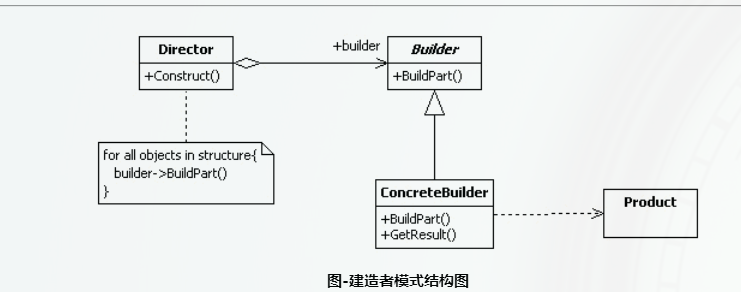
빌더 모드 구조도

2. 빌더 모드 기능 및 주의사항
모드 기능:
1. 단계별로 복잡한 개체를 만듭니다
2. 캡슐화 프로세스와 특정 구성요소 생성을 분리합니다
3. 구성품이 어떻게 조립되어 있는지 걱정할 필요가 없습니다
참고:
1. 안정적인 알고리즘이 지원되어야 합니다
2. 가공 기술이 노출됩니다. Bai Fumei는 집을 어떻게 지을지 신경 쓸 필요가 없지만 집이 어떻게 지어지는지 언제든지 볼 수 있습니다
3. 빌더 모드 코드 및 실무 요약
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//1.产出东西是房子
//2.包工头调用工人进行开工 而且他要很清楚工人们具体的某一个大项
//3.工人是盖房子的 工人可以建卧室 建客厅 建厨房
//4.包工头只是一个接口而已 他不干活 他只对外说我能建房子
function Fangzi(){//Fangzi可以理解为单例模式
if(!(this instanceof Fangzi)){
return new Fangzi();
}
this.woshi = "";
this.keting = "";
this.chufang = "";
}
function Baogongtou(){
if(!(this instanceof Baogongtou)){
return new Baogongtou();
}
this.jianfangzi = function(gongren){
gongren.jian_chufang();
gongren.jian_keting();
gongren.jian_woshi();
}
}
function Gongren(){
if(!(this instanceof Gongren)){
return new Gongren();
}
this.jian_woshi = function(){
console.log("建卧室");
}
this.jian_keting = function(){
console.log("建客厅");
}
this.jian_chufang = function(){
console.log("建厨房");
}
this.jiaofang = function(){
var _fangzi = new Fangzi();
_fangzi.woshi = "ok";
_fangzi.keting = "ok";
_fangzi.chufang = "ok";
return _fangzi;
}
}
var gongren = new Gongren();
var baogongtou = new Baogongtou();
baogongtou.jianfangzi(gongren);
var myfangzi = gongren.jiaofang();
console.log(myfangzi);
</script>
</body>
</html>

