ExtJs 연구 노트 기본 Ext Components_extjs 사용
- PHP中文网원래의
- 2016-05-16 18:56:501412검색
어제 Extjs를 접하고 간단한 공부노트를 작성했습니다.
오늘은 Ext의 구성 요소를 소개하고 몇 가지 간단한 예를 들어 설명하겠습니다. 참고: 이 글의 내용 중 일부는 제가 공부하면서 본 자료에서 발췌한 것입니다.
Ext2.0은 프레임워크를 크게 재구성했으며, 그 중 가장 중요한 것은 Ext 컨트롤이 형성되는 구조화되고 계층적인 구성 요소 시스템의 형성입니다. Ext 컴포넌트는 Component 클래스에 의해 정의됩니다. 각 컴포넌트는 지정된 xtype 속성 값을 가지며 이를 통해 컴포넌트 유형을 얻거나 지정된 유형의 컴포넌트를 정의할 수 있습니다.
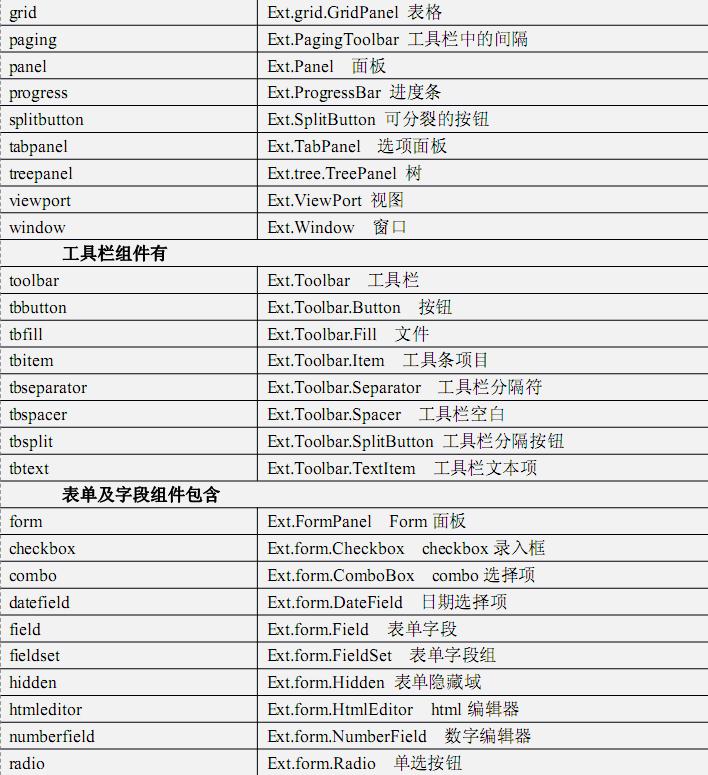
Ext 컴포넌트 시스템은 아래 그림과 같습니다.
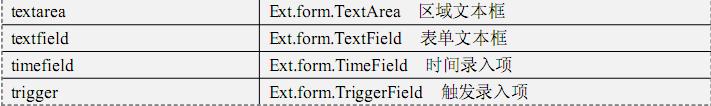
컴포넌트는 크게 기본 컴포넌트, 툴바 컴포넌트, 폼 요소 컴포넌트의 세 가지 범주로 나눌 수 있습니다.
기본 구성품은 


구성품이 참 많지만 다 너무 멋집니다. 컴포넌트는 이전 글에서 언급한 윈도우 박스 생성
var win=new Ext.Window()
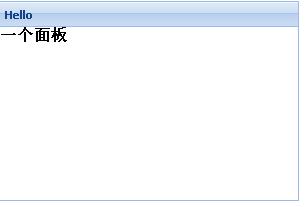
처럼 new 키워드를 통해 직접 생성할 수 있습니다. 생성자 구성 요소를 초기화하기 위해 일부 구성 속성을 추가합니다. 예를 들어 패널을 생성합니다:
>
키 코드:
함수 패널(){
var params ={title:"Hello",width:300,height:200,html:"
A 패널
"}var panel=new Ext.Panel(params); panel.render("panel");
}
params는 Panle 설정을 위한 매개변수입니다. title: title, width: width, height: height, html: 패널에 표시되는 콘텐츠
var panel=new Ext.Panel(params); 이 코드는 패널을 생성하고 생성자에서 패널 속성을 설정합니다.
panel.render("panel");는 페이지의 p 요소 ID를 나타냅니다.
코드는 다음과 같이 축약될 수 있습니다.
코드 복사
var panel=new Ext.Panel({renderTo:"panel",title:"Hello",width:300,height:200,html:"
a 패널 ;"});

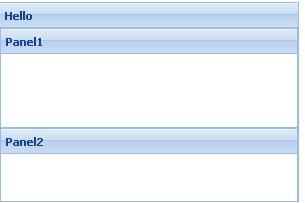
구성 요소의 하위 요소 구성 요소의 경우 컨트롤을 생성하기 위해 지연 로드 방법이 지원됩니다. 이 경우 배열을 상위 컨테이너의 항목을 통해 직접 전달할 수 있습니다.
함수 패널(){
var params={
title:"Hello",
width:300,
height:200,
html:"
항목:[
new Ext.Panel({title:"Panel1",height:100}),
new Ext.Panel({title:"Panel2 " ,height:100})
]
};
var panel=new Ext.Panel(params)
panel.render("panel"); >
구성요소가 다른 효과를 표시하도록 하려면 생성자에서 매개변수를 설정해야 합니다.
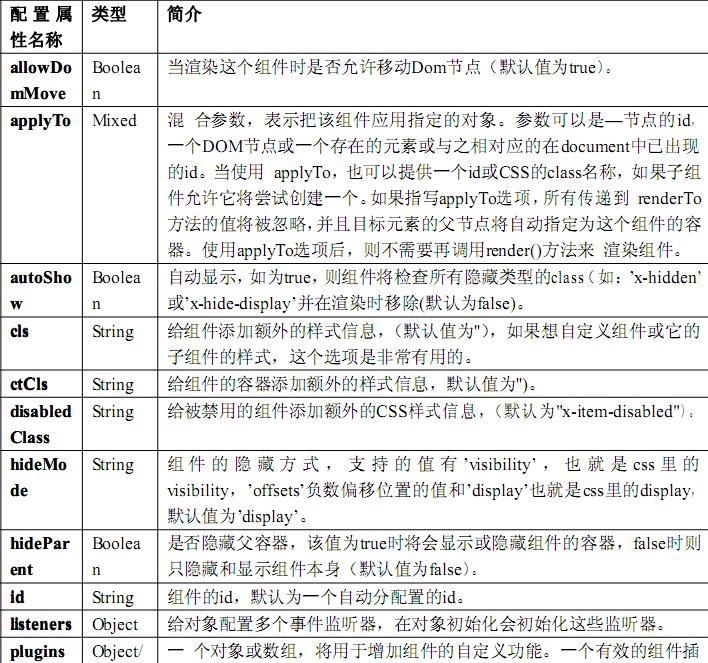
구성 요소는 Ext.Component에서 상속되므로 모든 구성 요소는 아래와 같이 공통 속성을 가질 수 있습니다.

Extjs는 강력한 이벤트 처리 메커니즘, 특히 프로세스 사용자 작업, 모니터링 제어 상태, 제어 보기 정보 업데이트, 서버와의 상호 작용 등 이벤트는 브라우저 W3C 표준 이벤트 객체 Event에 해당하는 Ext.EventManager 객체에 의해 관리됩니다. Ext는 Ext.EventObject 이벤트 객체를 캡슐화합니다. 이벤트 처리를 지원하는 클래스(또는 인터페이스)는 Ext.util.Observable입니다. 이 클래스를 상속하는 모든 구성 요소 또는 클래스는 객체에 시간 처리 및 응답 기능 추가를 지원합니다.  페이지에 버튼을 추가합니다
페이지에 버튼을 추가합니다
함수 작성
function eventtest(){
Ext.Msg.alert("Prompt", "이벤트가 발생했습니다!");
}
다음은 Ext의 이벤트 처리 메커니즘을 사용하여 btntest 버튼에 클릭 이벤트를 추가하고 호출합니다. 클릭 후 이벤트 테스트 방법.
Ext.onReady(
function(){
Ext.get("btntest").addListener("click",eventtest);
}
)
Ext 구성 요소 로드한 후 버튼에 직접 클릭 이벤트를 추가하세요. Ext.get("btntest").addListener(이벤트, 이벤트 실행 방법, 괄호 추가 필요 없음);
Ext는 지연된 이벤트 처리 캐싱 및 다음 코드와 같은 기타 기능도 지원합니다.
Ext.get ("btntest1" ).addListener("click",eventtest,this,{delay:2000})
Ext.get( "btntest1").addListener("click",eventtest,this,{delay:2000}); 이 코드는 버튼에 대한 클릭 이벤트를 등록하지만 실행을 2000밀리초 지연시킵니다.
HTML 요소에 이벤트를 추가할 수 있으며 Ext 구성 요소의 이벤트도 제어할 수 있습니다.
function eventwindow(){
var win=new Ext.Window({
title: "Ext 구성 요소의 이벤트 제어",
height:200,
width:300
} );
win.on(
"beforedestroy",
function(obj){
Ext.Msg.alert("하하", "끌 수 없습니다!");
obj.show();
return false;
}
);
win.show();
}
각 구성요소에는 beforedestroy 이벤트가 포함됩니다. 이 이벤트는 이 구성요소가 사용될 때 트리거됩니다. 이 코드는 양식을 표시하고 닫기 버튼을 클릭하면 실패합니다. Window..on(이벤트, 이벤트 실행 함수)의 on 메소드를 통해 제어합니다. window 객체의 beforedestroy 이벤트 응답 함수는 false를 반환하므로 이 프로그램이 실행될 때까지 폼을 닫을 수 없습니다. 구성 요소의 시간 리스너는 생성자에서 직접 선언할 수도 있습니다. 다음 코드는 위와 동일한 효과를 갖습니다.
function eventwindow(){
var win=new Ext.Window({
title: " Ext 구성 요소의 이벤트 제어",
높이:200,
너비:300,
리스너:{
"beforedestroy":
function(obj){
Ext.Msg. 경고("하하", "끌 수 없습니다!");
obj.show();
return false
}
}) win.show();
}
효과는 다음과 같습니다.
자, Ext 컴포넌트 소개와 사용법입니다. 궁금한 점이 있으시면 함께 논의할 메시지를 남겨주시면 됩니다. 잘못된 점이 있으면 정정해 주시기 바랍니다.
이 글에 사용된 예시들은 간략하게 소개된 것일 뿐, 나중에 자세히 설명하겠습니다.

