웹사이트에서 JQuery 또는 Prototype과 같은 일부 주류 Ajax 라이브러리를 사용하는 경우 Google Javascript API 로더를 직접 사용하여 Ajax 라이브러리를 로드할 수 있습니다.
구체적인 방법은 다음과 같습니다.
Google은 CDN(콘텐츠 배포 네트워크)을 사용하여 클라이언트에 데이터를 보내기 때문에 속도는 확실히 서버보다 빠르며 클라이언트는 클라이언트 브라우저는 링크를 기반으로 콘텐츠를 캐시하므로 Google Javascript API 로더를 사용하는 웹사이트가 많을수록 클라이언트 캐시 적중 가능성이 커집니다.
이제 Google의 AJAX 라이브러리 API는 대부분의 주류 AJAX 프레임워크를 지원합니다.
jQuery
jQuery UI
Prototype
script.aculo.us
MooTools
Dojo
SWFObjectNew! >야후! 사용자 인터페이스 라이브러리(YUI)
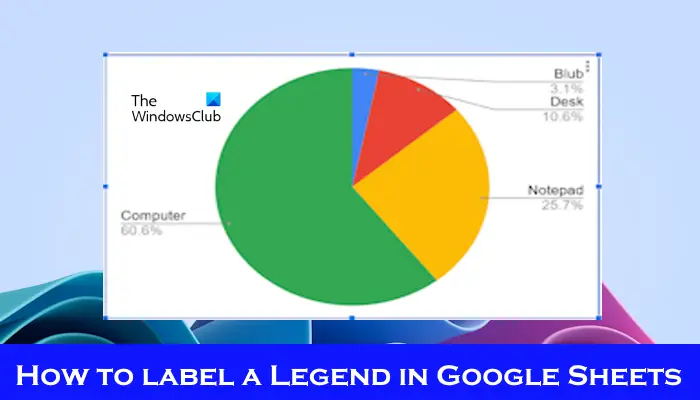
 如何在Google Sheet中为图例添加标签Feb 19, 2024 am 11:03 AM
如何在Google Sheet中为图例添加标签Feb 19, 2024 am 11:03 AM本文将演示如何在GoogleSheet中为图例添加标签,这些标签侧重于单个事物,提供名称或标识。图例解释了事物的系统或组,为您提供相关的上下文信息。如何在GoogleSheet中为图例添加标签有时候,在使用图表时,我们想要让图表更易于理解。通过添加恰当的标签和图例,可以实现这一目的。接下来,我们将介绍如何在Google表格中为图例添加标签,让您的数据更加清晰明了。创建图表编辑图例标签的文本我们开始吧。1]创建图表要标记图例,首先,我们必须创建一个图表:首先,在GoogleSheets的列或行中输
 Google Pixel 9 and Pixel 9 Pro rumoured to gain Creative Assistant AI upon releaseJun 22, 2024 am 10:50 AM
Google Pixel 9 and Pixel 9 Pro rumoured to gain Creative Assistant AI upon releaseJun 22, 2024 am 10:50 AMCurrently, four new Pixel smartphones are anticipated to land this autumn. To recap, the series is rumoured to feature thePixel 9 and Pixel 9 Pro at launch. However, the Pixel 9 Pro will be a rival to the iPhone 16 Pro rather than a Pixel 8 Pro (curr
 优化谷歌浏览器下载速度的技巧与方法Dec 27, 2023 pm 03:42 PM
优化谷歌浏览器下载速度的技巧与方法Dec 27, 2023 pm 03:42 PM在现代社会中,网络已经成为我们获取信息、分享资源和进行日常活动的主要方式。其中,文件下载是我们经常需要进行的操作之一,无论是从个人电脑到移动设备,还是从互联网服务器到本地存储设备。然而,快速稳定的文件下载可能会受到许多因素的影响,包括网络连接速度、服务器响应时间、浏览器性能等。今天,我们将重点讨论如何通过优化谷歌浏览器来提高文件下载速度。谷歌浏览器无法启动更新检查的解决方法1、打开谷歌浏览器,在地址栏输入【Chrome://flags】后按回车,进入到Chrome的实验功能中。 2、在搜索栏中搜
 Google AI announces Gemini 1.5 Pro and Gemma 2 for developersJul 01, 2024 am 07:22 AM
Google AI announces Gemini 1.5 Pro and Gemma 2 for developersJul 01, 2024 am 07:22 AMGoogle AI has started to provide developers with access to extended context windows and cost-saving features, starting with the Gemini 1.5 Pro large language model (LLM). Previously available through a waitlist, the full 2 million token context windo
 Google app beta APK teardown reveals new extensions coming to Gemini AI assistantJul 30, 2024 pm 01:06 PM
Google app beta APK teardown reveals new extensions coming to Gemini AI assistantJul 30, 2024 pm 01:06 PMGoogle's AI assistant, Gemini, is set to become even more capable, if the APK teardown of the latest update (v15.29.34.29 beta) is to be considered. The tech behemoth's new AI assistant could reportedly get several new extensions. These extensions wi
 Leaked Google Pixel 9 adverts show new AI features including \'Add Me\' camera functionalityJul 30, 2024 am 11:18 AM
Leaked Google Pixel 9 adverts show new AI features including \'Add Me\' camera functionalityJul 30, 2024 am 11:18 AMMore promotional materials relating to the Pixel 9 series have leaked online. For reference, the new leak arrived shortly after 91mobiles shared multiple images that also showcased the Pixel Buds Pro 2 and Pixel Watch 3 or Pixel Watch 3 XL. This time
 顺手训了一个史上超大ViT?Google升级视觉语言模型PaLI:支持100+种语言Apr 12, 2023 am 09:31 AM
顺手训了一个史上超大ViT?Google升级视觉语言模型PaLI:支持100+种语言Apr 12, 2023 am 09:31 AM近几年自然语言处理的进展很大程度上都来自于大规模语言模型,每次发布的新模型都将参数量、训练数据量推向新高,同时也会对现有基准排行进行一次屠榜!比如今年4月,Google发布5400亿参数的语言模型PaLM(Pathways Language Model)在语言和推理类的一系列测评中成功超越人类,尤其是在few-shot小样本学习场景下的优异性能,也让PaLM被认为是下一代语言模型的发展方向。同理,视觉语言模型其实也是大力出奇迹,可以通过提升模型的规模来提升性能。当然了,如果只是多任务的视觉语言模
 如何在 Ubuntu 上安装 Google 字体 22.04 LTSFeb 19, 2024 pm 11:18 PM
如何在 Ubuntu 上安装 Google 字体 22.04 LTSFeb 19, 2024 pm 11:18 PM使用Google字体能够显著增强数字内容的视觉吸引力。透过精心挑选的字体,您可以为信息设定特定的氛围,提升文本的易读性,为观众带来更具吸引力的阅读体验。通过GoogleFonts,您可以轻松地探索各种字体风格,找到与您的设计理念完美契合的字体。在Ubuntu上安装GoogleFonts22.04LTSJammyJellyfish在开始安装之前,请务必确保您的Ubuntu22.04系统是最新的。保持系统更新不仅可确保您拥有最新功能和安全补丁,还有助于避免新软件安装时可能出现的兼容性问题。sudoa


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

Dreamweaver Mac版
시각적 웹 개발 도구






