JS_javascript 기술로 객체를 생성하는 여러 가지 방법에 대한 자세한 설명
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:12:561449검색
이 글에서는 js에서 객체를 생성하는 여러 가지 방법을 소개하고 참고할 수 있도록 공유합니다
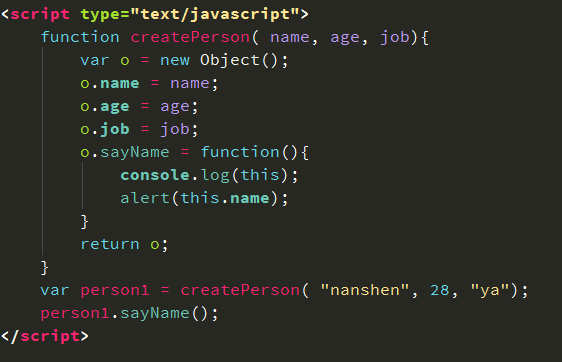
1. 공장 모드
단점: 객체 인식 문제, 즉 객체의 유형을 어떻게 알 수 있는지 문제를 해결하지 못합니다.

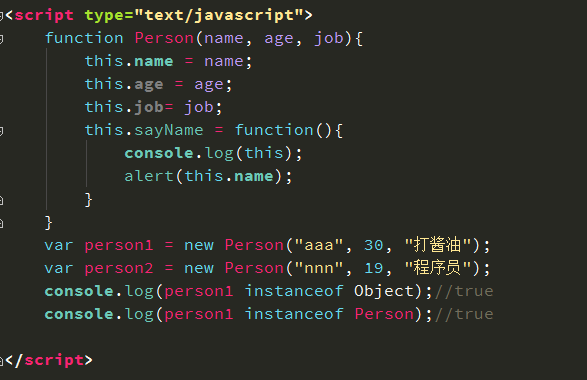
2. 생성자 패턴

공장 모드와 비교:
1. 명시적인 객체 생성 금지
2. 이 객체에 속성과 메소드를 직접 할당
3. 반품 불가
person 인스턴스를 만들려면 new 연산자를 사용해야 합니다. 이런 방식으로 생성자를 호출하면 실제로 4단계를 거칩니다.
1. 새 개체 만들기
2. 생성자의 범위를 새 개체
에 할당합니다.
3. 생성자에서 코드를 실행합니다
4. 새 객체 반환
해당 인스턴스를 특정 유형으로 식별하는 사용자 정의 생성자를 만듭니다.
생성자 단점:
각 메서드는 각 인스턴스에서 다시 생성됩니다. person1과 person2 모두 sayName() 메서드를 가지고 있지만 두 메서드는 동일한 Function 인스턴스가 아닙니다. 다른 인스턴스에서 동일한 이름을 가진 함수는 동일하지 않습니다.
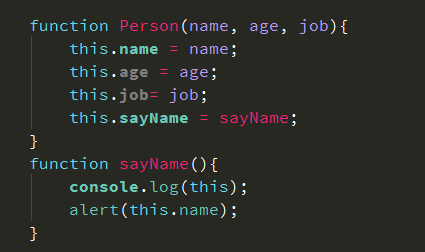
동일한 작업을 완료하는 두 개의 Function 인스턴스를 만들 필요가 없으며, 아래와 같이 코드를 실행하기 전에 함수를 특정 개체에 바인딩할 필요도 없습니다.

sayName 속성을 전역 sayName 함수로 설정합니다. 이런 방식으로 sayName에는 함수에 대한 포인터가 포함되어 있으므로 person1과 person2 개체는 동일한 함수를 공유합니다.
그러나 객체가 많은 메서드를 정의해야 하는 경우 많은 전역 함수를 정의해야 하며 사용자 정의 참조 유형이 캡슐화되지 않습니다. 위의 문제를 해결하기 위해 프로토타입 모드가 도입되었습니다.
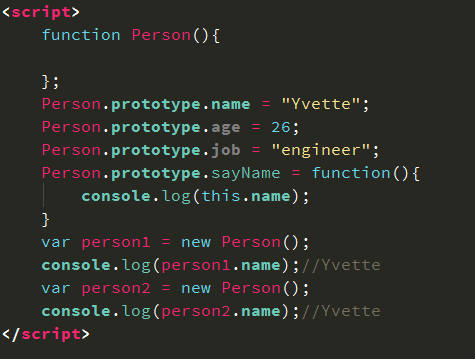
3. 프로토타입 모드
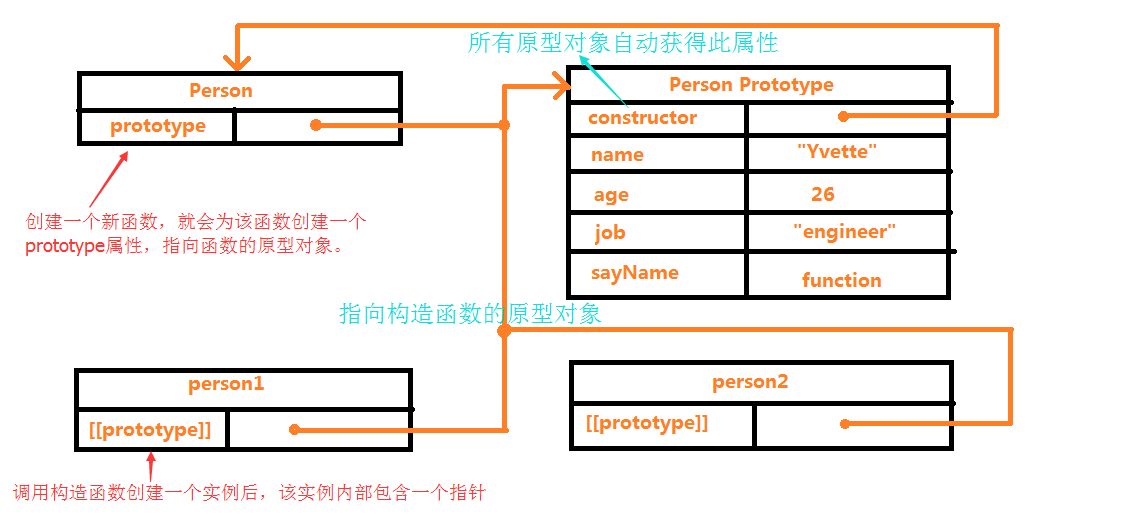
프로토타입 객체 이해
우리가 만드는 모든 함수에는 객체에 대한 포인터인 프로토타입 속성이 있으며, 이 객체의 목적은 특정 유형의 모든 인스턴스에서 공유할 수 있는 속성과 메서드를 포함하는 것입니다. 프로토타입은 생성자를 호출하여 생성된 객체 인스턴스의 객체 프로토타입입니다. 프로토타입 객체를 사용하면 모든 객체 인스턴스가 포함된 속성과 메서드를 공유할 수 있다는 것입니다.

먼저 파서는 person1 인스턴스에 name 속성이 있는지 묻고, 그렇다면 이를 반환합니다.
그렇지 않은 경우 person1의 프로토타입에서 name 속성을 계속 검색하고, 있으면 반환합니다.
그렇지 않다면 person1의 프로토타입에서 계속 검색하세요.

isPrototypeOf()는 인스턴스와 프로토타입 객체 간의 연관성을 결정합니다.
console.log(Person.prototype.isPrototypeOf(person1)) //true
Object.getPrototypeOf()는 [[prototype]]의 값을 반환합니다.
console.log(Object.getPrototypeOf(person1))
//Person {이름: "Yvette", 나이: 26, 직업: "엔지니어"}는 Person의 프로토타입 객체를 반환합니다.
console.log(Object.getPrototypeOf(person1) === Person.prototype)//true
console.log(Object.getPrototypeOf(person1).name);//"Yvette"
hasOwnProperty() 메서드는 속성이 인스턴스에 있는지 아니면 프로토타입에 있는지 감지할 수 있습니다. 지정된 속성이 인스턴스에 있는 경우에만 true를 반환합니다.
console.log(person1.hasOwnProperty(“이름”));//false
프로토타입과 연산자
in 연산자를 사용하는 방법에는 단독으로 사용하는 방법과 for-in 루프 내에서 사용하는 방법이 있습니다. 단독으로 사용되는 경우 in 연산자는 해당 속성이 인스턴스에 있든 프로토타입에 있든 상관없이 객체를 통해 해당 속성에 액세스할 수 있으면 true를 반환합니다.
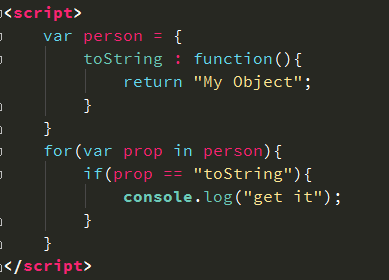
for in 루프를 사용하면 인스턴스의 속성과 프로토타입에 존재하는 속성을 포함하여 객체를 통해 액세스할 수 있는 모든 열거 가능한 속성이 반환됩니다. 인스턴스의 속성이 프로토타입의 열거 불가능한 속성을 마스킹하는 경우에도 이 값이 반환됩니다. IE9 이전 버전 구현에 버그가 있습니다. 열거할 수 없는 속성을 마스크하는 인스턴스 속성은 for-in에서 반환되지 않습니다.

IE9 이전 버튼에는 로그 정보가 없습니다. person 인스턴스의 toString() 메서드는 프로토타입에서 열거할 수 없는 toString()을 차단하지만
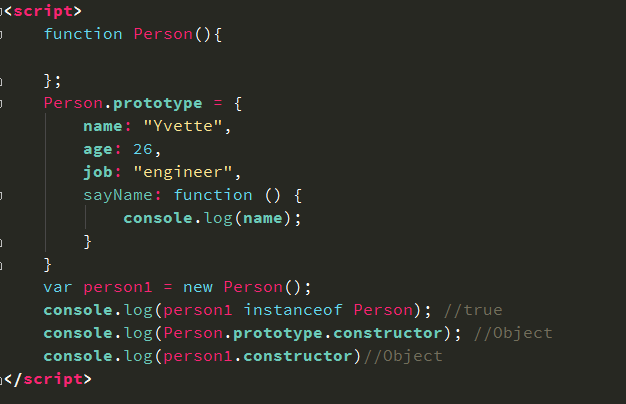
프로토타입 약어

이로 인해 person1.constructor는 더 이상 Person이 아닌 Object를 가리키게 됩니다. 생성자가 중요한 경우 다음과 같이 적절한 값으로 구체적으로 설정해야 합니다.

그러나 이 접근 방식을 사용하면 생성자 속성이 열거 가능해집니다.
열거 불가능하도록 설정하려면(기본값은 열거 불가능) Object.defineProperty(Person.prototype, “constructor”, {
열거 가능: false,
값: 사람
})
프로토타입의 동적 특성
프로토타입에서 값을 찾는 과정은 검색이기 때문에 프로토타입 객체에 대한 모든 변경 사항은 즉시 인스턴스에 반영됩니다.
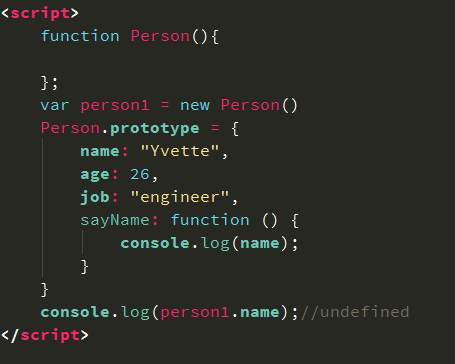
전체 프로토타입 객체가 재정의되면 상황은 달라집니다. 생성자가 호출되면 원본 프로토타입에 대한 [[prototype]] 포인터가 인스턴스에 추가되고, 프로토타입을 다른 객체로 수정하는 것은 생성자와 원본 프로토타입 간의 연결을 끊는 것과 같습니다. 인스턴스의 포인터는 생성자가 아닌 프로토타입만 가리킵니다.

person.prototype은 원래 프로토타입 객체를 가리키고 새 프로토타입 객체를 가리키지 않습니다.
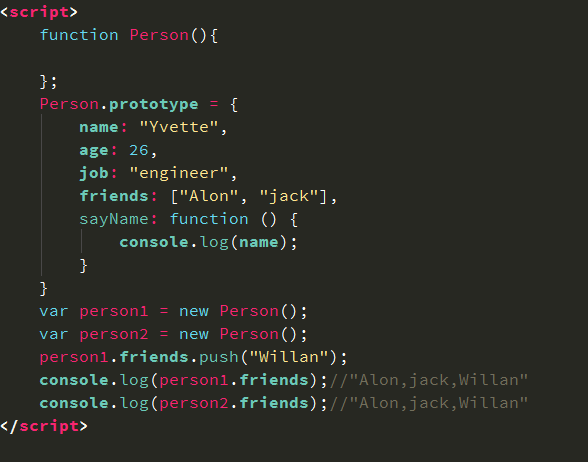
프로토타입 객체 문제
프로토타입 패턴의 가장 큰 문제는 공유 특성에서 발생합니다.
문제는 참조 유형 값을 포함하는 속성에서 더욱 두드러집니다

원래 의도는 person1의 친구를 수정하는 것이었지만, 이로 인해 person2의 친구 속성 값도 변경되었습니다. 따라서 프로토타입 패턴만 단독으로 사용하는 경우는 거의 없습니다.
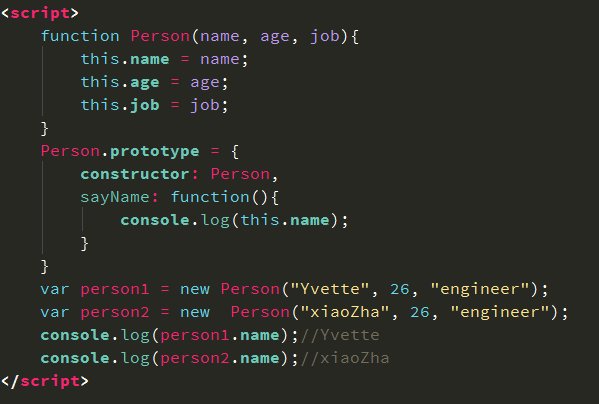
4. 건설 모드와 프로토타입 모드 결합
사용자 정의 유형을 만드는 가장 일반적인 방법은 생성자 패턴과 프로토타입 패턴을 조합하여 사용하는 것입니다. 생성자 패턴은 인스턴스 속성을 정의하는 데 사용되며 프로토타입 패턴은 메서드 및 공유 속성을 정의하는 데 사용됩니다. 이러한 방식으로 각 인스턴스는 자체 인스턴스 속성 복사본을 갖고 메서드에 대한 참조를 공유하므로 메모리가 최대한 절약됩니다. .

위 방법 외에도 다이나믹 프로토타입 모드, 기생 구성 모드, 솔리드 구성 모드 등이 있지만 사용 빈도가 낮기 때문에 자세히 설명하지 않겠습니다.

