jQuery는 JS 애플리케이션을 신속하게 개발하고 어느 정도 JavaScript 코드 작성 습관을 바꾸는 데 도움을 줄 수 있는 매우 우수한 경량 JS 프레임워크입니다.
더 이상 고민하지 않고 먼저 몇 가지 간단한 메소드를 살펴보겠습니다. 이러한 메소드는 모두 편의를 위해 jQuery.ajax()를 캡슐화하는 메소드입니다. 여전히 jQuery.ajax()를 사용해야 합니다(나중에 설명함)
1.load( url, [data], [callback] ): 원격 HTML 파일 코드를 로드하고 DOM에 삽입합니다.
url(문자열): 요청된 HTML 페이지의 URL 주소입니다.
데이터(맵): (선택적 매개변수) 서버로 전송되는 키/값 데이터입니다.
콜백(Callback): (선택적 매개변수) 요청이 완료되었을 때의 콜백 함수입니다(성공할 필요는 없습니다).
이 메소드는 기본적으로 GET 메소드를 사용합니다. [data] 매개변수에 데이터가 전달되면 자동으로 POST 메소드로 변환됩니다. jQuery 1.2에서는 로드된 HTML 문서를 필터링하기 위한 선택기를 지정할 수 있으며 필터링된 HTML 코드만 DOM에 삽입됩니다. 구문은 "url #some > 선택기"입니다.
이 방법을 사용하면 양식과 같은 일부 HTML 파일을 쉽게 동적으로 로드할 수 있습니다.
샘플 코드:
$(" .ajax.load").load("http://www.cnblogs.com/QLeelulu/archive/2008/03/30/1130270.html .post",
함수(responseText, textStatus, XMLHttpRequest){
this ;//여기서 이것은 현재 DOM 객체, 즉 $(".ajax.load")[0]를 가리킵니다.
//alert(responseText);//요청에 의해 반환된 콘텐츠
//alert(textStatus);//요청 상태: 성공, 오류
//alert(XMLHttpRequest);//XMLHttpRequest 개체
});
여기에 결과가 표시됩니다.
참고: URL에 절대 경로를 작성하면 FF에서 오류가 발생하는 이유를 모르겠습니다. 알고 계시다면 알려주세요. 아래의 get() 및 post() 예제는 절대 경로를 사용하므로 FF에서는 오류가 발생하고 반환된 결과가 표시되지 않습니다. 크로스 도메인(cross-domain)이라고 불리는 get(), post() 예제도 있는데 업로드 후 결과를 얻을 수 있는 방법이 없어 실행 버튼을 제거했습니다.
2. jQuery.get( url, [data], [callback] ): GET 메소드를 사용하여 비동기 요청
매개변수:
url(String): 요청을 보낼 URL 주소
data (Map): (선택 사항) 서버로 전송할 데이터는 키/값 쌍의 형태로 표현되며 요청 URL에 QueryString으로 추가됩니다.
callback(함수): (선택) 로딩 성공 시 콜백 함수(Response의 반환 상태가 성공인 경우에만 호출되는 메소드).
복잡한 $.ajax를 대체하는 간단한 GET 요청 함수입니다. 요청이 성공하면 콜백 함수를 호출할 수 있습니다. 오류 발생 시 함수를 실행해야 하는 경우 $.ajax를 사용하세요. 예제 코드: $ .Get ("./ ajax.aspx", {action: "get", name: "lulu"}, function (data, texttus) {
// 반환된 데이터는 xmldoc일 수 있습니다. jsonObj, html, text 등
this; // Ajax 요청의 옵션 구성 정보를 가리킵니다. 아래 그림을 참조하세요.
Alert(data)
Alert(textStatus) ; :
jQuery.get() 콜백 함수에서 Ajax 요청의 옵션 구성 정보를 가리킵니다.
3. ], [callback], [type] ): POST 메서드를 사용하여 비동기 요청
 매개변수: url(문자열): 요청을 보낼 URL 주소
매개변수: url(문자열): 요청을 보낼 URL 주소 data(Map): (선택 사항) 필수 서버로 전송되는 데이터는 키/값 쌍의 형태로 표현됩니다.
callback(함수): (선택) 로딩 성공 시 콜백 함수(Response의 반환 상태가 성공인 경우에만 호출되는 메소드).
type(문자열): (선택 사항) 공식적인 설명은 다음과 같습니다. 전송할 데이터 유형입니다. 실제로는 클라이언트 요청 유형(JSON, XML 등)이어야 합니다.
복잡한 $.ajax를 대체하는 간단한 POST 요청 함수입니다. 요청이 성공하면 콜백 함수를 호출할 수 있습니다. 오류 발생 시 함수를 실행해야 하는 경우 $.ajax를 사용하세요. 샘플 코드:
Ajax.aspx:
Response.ContentType = "application/json";
Response.Write("{result: '" Request["Name"] ",Hello!(이 메시지는 server)'}");jQuery 코드:
$.post("Ajax.aspx", { Action: "post", Name: "lulu" },
함수(data, textStatus){
// 데이터는 xmlDoc, jsonObj, html, text 등이 될 수 있습니다.
// this; // 이 Ajax 요청의 옵션 구성 정보는 jQuery.get()에 언급된 내용을 참조하세요.
Alert( data.result);
}, "json"); 제출하려면 클릭하세요.
여기에서 요청 형식은 "json"으로 설정됩니다.
set 요청 형식은 "json"이고 응답에서 반환된 ContentType을 Response.ContentType = "application/json"으로 설정하지 않은 경우 반환된 데이터를 캡처할 수 없습니다.
 Alert(data.result); Accept 헤더가 "json"으로 설정되어 있으므로 여기에 반환되는 데이터는 객체이며 이를 객체로 변환하기 위해 eval()을 사용할 필요가 없습니다. 4. jQuery.getScript( url, [callback] ): GET 메소드를 통해 JavaScript 파일을 로드하고 실행하도록 요청합니다.
Alert(data.result); Accept 헤더가 "json"으로 설정되어 있으므로 여기에 반환되는 데이터는 객체이며 이를 객체로 변환하기 위해 eval()을 사용할 필요가 없습니다. 4. jQuery.getScript( url, [callback] ): GET 메소드를 통해 JavaScript 파일을 로드하고 실행하도록 요청합니다. 매개변수
url(String): 로드할 JS 파일의 주소입니다.
콜백(함수): (선택 사항) 성공적인 로드 후 콜백 함수입니다.
jQuery 1.2 이전에는 getScript가 동일한 도메인의 JS 파일만 호출할 수 있었습니다. 1.2에서는 도메인 전체에서 JavaScript 파일을 호출할 수 있습니다. 참고: Safari 2 이하에서는 전역 범위에서 스크립트를 동기식으로 실행할 수 없습니다.getScript를 통해 스크립트를 추가하는 경우 지연 기능을 추가해 주세요.
이 방법은 예를 들어 편집기만 focus()일 때 편집기에 필요한 JS 파일을 로드하는 데 사용할 수 있습니다. 다음은 몇 가지 샘플 코드입니다.
test.js를 로드하고 실행합니다.
jQuery 코드:
$.getScript("test.js")
------------- ------------------------------------------------- - --
AjaxEvent.js를 로드 및 실행하고 성공 후 정보를 표시합니다.
jQuery 코드:
$.getScript("AjaxEvent.js", function(){
Alert("AjaxEvent.js가 로드되고 실행됩니다. 차이점이 무엇인지 확인하려면 위의 Get 또는 Post 버튼을 클릭하세요. ? ");
});
로드 후 위의 로드 요청을 다시 클릭하여 차이점을 확인하세요.
jQuery Ajax 이벤트
Ajax 요청은 구독할 수 있고 그 안에서 로직을 처리할 수 있는 여러 가지 이벤트를 생성합니다. jQuery에는 로컬 이벤트와 전역 이벤트라는 두 가지 유형의 Ajax 이벤트가 있습니다.
로컬 이벤트는 각 Ajax 요청 중에 메서드 내에서 정의됩니다. 예:
$.ajax({
beforeSend: function(){
// beforeSend 이벤트 처리
},
complete: function(){
// 전체 이벤트 처리
}
// ...
}) 전역 이벤트는 모든 Ajax 요청에 의해 트리거됩니다. 위의 getScript() 예제에 로드된 스크립트는 전역 Ajax 이벤트입니다. 전역 이벤트는 다음과 같이 정의할 수 있습니다:
$("#loading").bind("ajaxSend", function(){
$(this).show();
}).bind(" ajaxComplete" , function(){
$(this).hide();
}); 또는:
$("#loading").ajaxStart(function(){
$(this ).show();
}); 전역 옵션을 설정하여 특정 요청에 대해 전역 이벤트를 비활성화할 수 있습니다:
$.ajax({
url: "test.html",
global: false,// 글로벌 Ajax 이벤트를 비활성화합니다.
// ...
}) 다음은 jQuery에서 공식적으로 제공하는 Ajax 이벤트의 전체 목록입니다.
ajaxStart(글로벌 이벤트)
이 이벤트 Ajax 요청이 시작되고 현재 실행 중인 다른 Ajax 요청이 없으면 브로드캐스트됩니다.
beforeSend(로컬 이벤트)
Ajax 요청이 시작되기 전에 트리거되는 이 이벤트를 사용하면 XMLHttpRequest 객체(설정)를 수정할 수 있습니다. 필요한 경우 추가 헤더.)
ajaxSend(전역 이벤트)
이 전역 이벤트는 요청이 실행되기 전에도 트리거됩니다.
성공(로컬 이벤트)
이 이벤트는 요청이 있는 경우에만 호출됩니다. 성공했습니다(서버 오류 없음, 데이터 오류 없음).
ajaxSuccess(전역 이벤트)
이 이벤트는 요청이 성공한 경우에만 호출됩니다.
오류(로컬 이벤트)
이 이벤트는 요청과 함께 오류가 발생한 경우에만 호출됩니다(요청과 함께 오류 및 성공 콜백을 모두 가질 수는 없습니다).
ajaxError(글로벌 이벤트)
이 전역 이벤트는 로컬 오류와 동일하게 동작합니다. event.
complete(로컬 이벤트)
이 이벤트는 요청 성공 여부에 관계없이 호출됩니다.
ajaxComplete(글로벌 이벤트)
이 이벤트는 완료 이벤트와 동일하게 작동하며 Ajax 요청이 완료될 때마다 트리거됩니다.
ajaxStop(글로벌 이벤트)
이 글로벌 이벤트는 더 이상 처리 중인 Ajax 요청이 없는 경우 트리거됩니다. >특정 글로벌 이벤트에 대해서는 API 문서를 참조하세요.
자, jQuery에서 가장 강력한 Ajax 요청 메소드인 $.ajax()부터 시작하겠습니다.
jQuery.ajax( options ): HTTP 요청을 통해 원격 데이터를 로드합니다.
이것은 jQuery의 기본 AJAX 구현입니다. . 간단하고 사용하기 쉬운 상위 수준 구현을 보려면 $.get, $.post 등을 참조하세요.
$.ajax()는 생성된 XMLHttpRequest 객체를 반환합니다. 대부분의 경우 이 개체를 직접 조작할 필요는 없지만 특별한 경우에는 요청을 수동으로 종료하는 데 사용할 수 있습니다.
참고: dataType 옵션을 지정하는 경우 서버가 올바른 MIME 정보를 반환하는지 확인하세요(예: xml이 "text/xml"을 반환함). 잘못된 MIME 유형은 예측할 수 없는 오류를 일으킬 수 있습니다. AJAX 요청에 대한 데이터 유형 지정을 참조하세요.
데이터 유형을 'script'로 설정하면 모든 원격(동일한 도메인에 있지 않음) POST 요청이 GET으로 변환됩니다.
$.ajax()에는 각 구성 및 콜백 함수 정보를 포함하는 매개변수 키/값 객체라는 하나의 매개변수만 있습니다. 아래의 자세한 매개변수 옵션을 참조하세요.
jQuery 1.2에서는 도메인 전체에 걸쳐 JSON 데이터를 로드할 수 있으며, 사용 시 데이터 유형을 JSONP로 설정해야 합니다. "myurl?callback=?"과 같은 JSONP 형식을 사용하여 함수를 호출하면 jQuery는 콜백 함수를 실행하기 위해 자동으로 ?를 올바른 함수 이름으로 바꿉니다. 데이터 유형이 "jsonp"로 설정되면 jQuery는 자동으로 콜백 함수를 호출합니다. (잘 모르겠습니다.)
매개변수 목록:
| 이름 | 유형 | 설명 |
| URL | 문자열(기본값: 현재 페이지 주소) 요청을 보낼 주소입니다. | |
| type | String | (默认: "GET") 请求方式 ("POST" 或 "GET"), 默认为 "GET"。注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。 |
| timeout | Number | 设置请求超时时间(毫秒)。此设置将覆盖全局设置。 |
| async | Boolean | (默认: true) 默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。 |
| beforeSend | Function | 发送请求前可修改 XMLHttpRequest 对象的函数,如添加自定义 HTTP 头。XMLHttpRequest 对象是唯一的参数。<span style="COLOR: #0000ff">function</span> (XMLHttpRequest) {
<span style="COLOR: #0000ff">this</span>; <span style="COLOR: #008000">// the options for this ajax request</span>
}
|
| cache | Boolean | (默认: true) jQuery 1.2 新功能,设置为 false 将不会从浏览器缓存中加载请求信息。 |
| complete | Function | 请求完成后回调函数 (请求成功或失败时均调用)。参数: XMLHttpRequest 对象,成功信息字符串。<span style="COLOR: #0000ff">function</span> (XMLHttpRequest, textStatus) {
<span style="COLOR: #0000ff">this</span>; <span style="COLOR: #008000">// the options for this ajax request</span>
}
|
| contentType | String | (默认: "application/x-www-form-urlencoded") 发送信息至服务器时内容编码类型。默认值适合大多数应用场合。 |
| data | Object, String |
发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。查看 processData 选项说明以禁止此自动转换。必须为 Key/Value 格式。如果为数组,jQuery 将自动为不同值对应同一个名称。如 {foo:["bar1", "bar2"]} 转换为 '&foo=bar1&foo=bar2'。 |
| dataType | String |
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息返回 responseXML 或 responseText,并作为回调函数参数传递,可用值: "xml": 返回 XML 文档,可用 jQuery 处理。 "html": 返回纯文本 HTML 信息;包含 script 元素。 "script": 返回纯文本 JavaScript 代码。不会自动缓存结果。 "json": 返回 JSON 数据 。 "jsonp": JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。 |
| error | Function | (默认: 自动判断 (xml 或 html)) 请求失败时将调用此方法。这个方法有三个参数:XMLHttpRequest 对象,错误信息,(可能)捕获的错误对象。<span style="COLOR: #0000ff">function</span> (XMLHttpRequest, textStatus, errorThrown) {
<span style="COLOR: #008000">// 通常情况下textStatus和errorThown只有其中一个有值 </span>
<span style="COLOR: #0000ff">this</span>; <span style="COLOR: #008000">// the options for this ajax request</span>
}
|
| global | Boolean | (默认: true) 是否触发全局 AJAX 事件。设置为 false 将不会触发全局 AJAX 事件,如 ajaxStart 或 ajaxStop 。可用于控制不同的Ajax事件 |
| ifModified | Boolean | (默认: false) 仅在服务器数据改变时获取新数据。使用 HTTP 包 Last-Modified 头信息判断。 |
| processData | Boolean | (默认: true) 默认情况下,发送的数据将被转换为对象(技术上讲并非字符串) 以配合默认内容类型 "application/x-www-form-urlencoded"。如果要发送 DOM 树信息或其它不希望转换的信息,请设置为 false。 |
| success | Function | 请求成功后回调函数。这个方法有两个参数:服务器返回数据,返回状态<span style="COLOR: #0000ff">function</span> (data, textStatus) {
<span style="COLOR: #008000">// data could be xmlDoc, jsonObj, html, text, etc...</span>
<span style="COLOR: #0000ff">this</span>; <span style="COLOR: #008000">// the options for this ajax request</span>
}
|
Ajax 개발에 jQuery를 사용하려면 위의 매개변수 목록을 주의 깊게 읽어보시기 바랍니다.
블로그 홈 페이지에서 기사 제목을 가져오는 샘플 코드:
$.ajax({
type: "get",
url: "http://www.cnblogs.com /rss",
beforeSend: function(XMLHttpRequest){
//ShowLoading();
성공: function(data, textStatus){
$(" .ajax.ajaxResult").html ( "");
$("item",data).each(function(i, domEle){
$(".ajax.ajaxResult").append("
});
},
오류: 기능(){ ~ |
기타
jQuery.ajaxSetup( options ): 전역 AJAX 기본 옵션을 설정합니다.
AJAX 요청의 기본 주소를 "/xmlhttp/"로 설정하고, 전역 AJAX 이벤트 트리거를 비활성화하고, 기본 GET 메서드 대신 POST를 사용합니다. 후속 AJAX 요청에서는 옵션 매개변수가 설정되지 않습니다.
jQuery 코드:
$.ajaxSetup({
url: "/xmlhttp/",
global: false,
type: "POST"
})
$ .ajax({ data: myData });
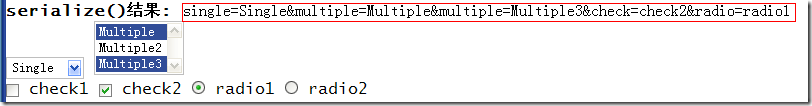
serialize() 및 serializeArray()
serialize(): 시퀀스 테이블의 내용은 문자열입니다.
serializeArray(): 테이블 요소를 직렬화하고('.serialize()' 메서드와 유사) JSON 데이터 구조 데이터를 반환합니다.
예:
HTML 코드:
결과:
serializeArray() 결과는 다음과 같습니다.
일부 자료
 jQuery Ajax Form 양식 플러그인:
jQuery Ajax Form 양식 플러그인:
http://www.malsup.com/jquery/form/
Loading 이미지 생성 전문 사이트: http://ajaxload.info/
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

Dreamweaver Mac版
시각적 웹 개발 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기