document.body 및 document.documentElement가 생각한 _javascript 트릭
- PHP中文网원래의
- 2016-05-16 18:54:201019검색
document.compatMode의 경우 저처럼 그 존재는 알지만 그 목적을 모르는 친구들이 많습니다. 실제로 이는 호환 가능한 웹 페이지를 개발하는 데 매우 도움이 됩니다. Doctype을 선언하지 않으면 브라우저는 기본적으로 Quirks 모드로 설정됩니다. 따라서 호환성상의 이유로 현재 문서 렌더링 방법을 가져와야 할 수도 있습니다.
document.compatMode는 유용하며 BackCompat 및 CSS1Compat의 두 가지 반환 값이 있습니다.
BackCompat 표준 호환 모드가 켜져 있지 않습니다(Quirks 모드)
CSS1Compat 표준- (표준 모드)
문서에 표준 선언이 있는 경우 document.compatMode의 값은 "CSS1compat"와 동일하므로 값을 기준으로 문서가 추가되었는지 판단할 수 있습니다. document.compatMode 표준 선언
var height = document.compatMode=="CSS1Compat" ? document.documentElement.clientHeight : document.body.clientHeight
문서에 표준 선언이 있는 경우 Firefox의 style.top 및 기타 설정 "px" 등의 단위를 입력해야 합니다. 그렇지 않으면 인식하지 못합니다. 이제 이 말을 했으니 좀 더 확장해 보겠습니다. Firefox의 경우:
1. offsetTop은 숫자를 반환하고, style.top은 숫자 외에도 px 단위도 반환합니다.
2. offsetTop은 읽기 전용이고 style.top은 읽기/쓰기가 가능합니다.
3. HTML 요소에 최상위 스타일이 지정되지 않은 경우(CSS에 설정되어 있더라도) style.top은 빈 문자열을 반환합니다.
offsetLeft 및 style.left, offsetWidth 및 style.width, offsetHeight 및 style.height의 경우에도 마찬가지입니다.
그 차이점에 대해 이야기해 보겠습니다.
인터넷에서 여러 번 재인쇄된 다음 단락을 보신 적이 있을 것입니다. 여기서도 빌려보겠습니다.
.Kfk428 { display:none; }
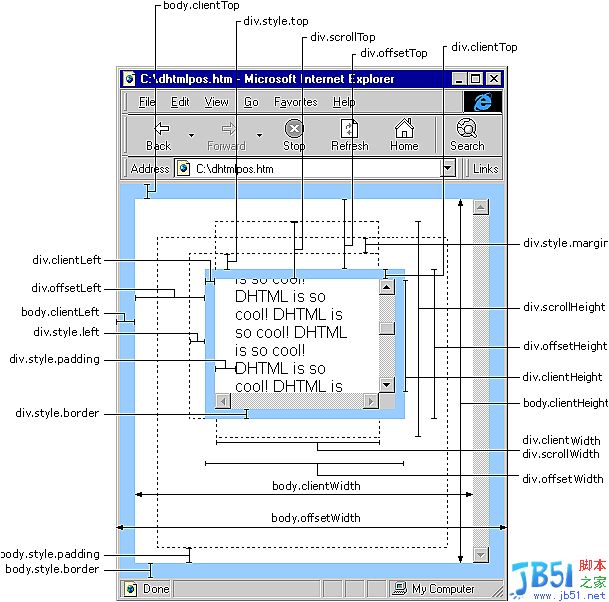
网页可见区域宽: document.body.clientWidth;
网页可见区域高: document.body.clientHeight;
网页可见区域宽: document.body.offsetWidth (包括边线的宽);
网页可见区域高: document.body.offsetHeight (包括边线的宽);
网页正文全文宽: document.body.scrollWidth;
网页正文全文高: document.body.scrollHeight;
网页被卷去的高: document.body.scrollTop;
网页被卷去的左: document.body.scrollLeft;
网页正文部分上: window.screenTop;
网页正文部分左: window.screenLeft;
屏幕分辨率的高: window.screen.height;
屏幕分辨率的宽: window.screen.width;
屏幕可用工作区高度: window.screen.availHeight;
屏幕可用工作区宽度:window.screen.availWidth; 
scrollHeight: 개체의 스크롤 높이를 가져옵니다.
scrollLeft: 개체의 왼쪽 가장자리와 창에 현재 표시되는 콘텐츠의 가장 왼쪽 끝 사이의 거리를 설정하거나 가져옵니다.
scrollTop: 개체의 맨 위 가장자리와 맨 위 끝 사이의 거리를 설정하거나 가져옵니다. 창에 표시되는 콘텐츠
scrollWidth: 개체의 스크롤 너비를 가져옵니다.
offsetHeight: offsetParent 속성으로 지정된 레이아웃이나 상위 좌표를 기준으로 개체의 높이를 가져옵니다.
offsetLeft: 개체의 높이를 가져옵니다. offsetParent 속성으로 지정된 레이아웃 또는 상위 좌표를 기준으로 개체의 높이 왼쪽 위치 계산
offsetTop: offsetTop 속성으로 지정된 레이아웃 또는 상위 좌표를 기준으로 계산된 개체의 위쪽 위치 가져오기
event.clientX 문서를 기준으로 한 가로 좌표
event.clientY 문서를 기준으로 한 세로 좌표
event.offsetX 컨테이너를 기준으로 한 가로 좌표
event.offsetY 문서를 기준으로 한 세로 좌표 컨테이너
document.documentElement.scrollTop 세로 스크롤 값
event.clientX document.documentElement.scrollTop 상대 문서의 가로 좌표의 세로 스크롤 양
위에서는 주로 다음을 참조합니다. IE에서 FireFox의 차이점은 다음과 같습니다.
IE6.0、FF1.06+: clientWidth = width + padding clientHeight = height + padding offsetWidth = width + padding + border offsetHeight = height + padding + border IE5.0/5.5: clientWidth = width - border clientHeight = height - border offsetWidth = width offsetHeight = height
(설명해야 할 사항: CSS의 margin 속성은 clientWidth, offsetWidth, clientHeight 및 offsetHeight와 아무 관련이 없습니다.)
문서 유형 설정 후 차이가 있을 수 있습니다.
위 내용은 document.body와 document로 구성됩니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 주목해주세요!

