//고정길이 16진수 문자로 이동 문자열, 충분하지 않으면 0을 채웁니다.
function zero_fill_hex(num, digits) {
var s = num.toString(16)
while (s.length s = "0" s;
return s;
}
//젠장, 자바스크립트를 사용하여 배경색 값을 찾는 방법을 찾을 수 없어서 파싱해야 했습니다. 나 자신
function rgb2hex(rgb) {
//nnd, Firefox/IE는 동일하지 않음, fxck
if (rgb.charAt(0) == '#')
return rgb; >var n = 숫자(rgb);
var ds = rgb.split(/D /);
var 소수 = 숫자(ds[1]) * 65536 숫자(ds[2]) * 256 숫자( ds[3]);
return "#" zero_fill_hex(십진수, 6)
 HTML超文本标记语言--超在那里?(文档分析)Aug 02, 2022 pm 06:04 PM
HTML超文本标记语言--超在那里?(文档分析)Aug 02, 2022 pm 06:04 PM本篇文章带大家了解一下HTML(超文本标记语言),介绍一下HTML的本质,HTML文档的结构、HTML文档的基本标签和图像标签、列表、表格标签、媒体元素、表单,希望对大家有所帮助!
 rgb和argb区别是什么May 05, 2023 am 11:56 AM
rgb和argb区别是什么May 05, 2023 am 11:56 AMrgb和argb区别是:1、RGB是工业界的一种颜色标准,通过R、G、B三个颜色通道的变化以及相互之间的叠加来得到各式各样的颜色,灯光效果比较单一,而ARGB在单个RGB灯上内置了控制芯片,可以通过编程实现实现流水灯、拼接显示文字图案等效果,实现流水般动态变换;2、ARGB采用5V3针,可以控制单个灯珠,而RGB是12V4针,只能实现单色的变换;3、ARGB灯效主板比RGB贵。
 显示器rgb什么意思Feb 14, 2024 pm 09:00 PM
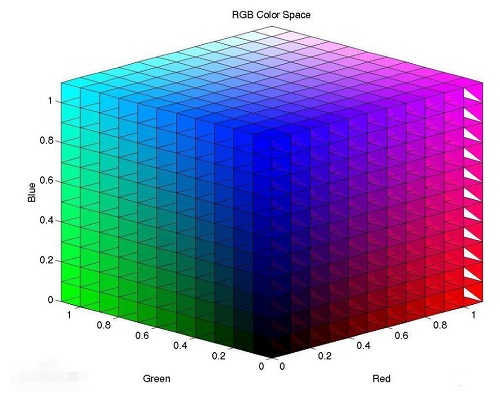
显示器rgb什么意思Feb 14, 2024 pm 09:00 PM很多人对于显示器说明的RGB数值表示不了解,不知道什么意思其实这是告诉你显示器的色彩模式等级,最高有256级能够通过组合达到1600万种的颜色。显示器rgb什么意思答:色彩模式1、RGB是指红、绿、蓝三种颜色的变化以及它们的组合叠加能够得到各种各样的颜色。2、一般电脑中的RGB代表就是显示器颜色表示方式,RGB一共有256种级别。3、256级能够组合出一共1678万种色彩也就是常说的1600万色也叫24位色(2的24次方)4、如果是看到有百分比的RGB数值,比如99%RGB,这是代表显示器的色域
 RGB颜色模式是一种什么模式Feb 28, 2023 pm 04:01 PM
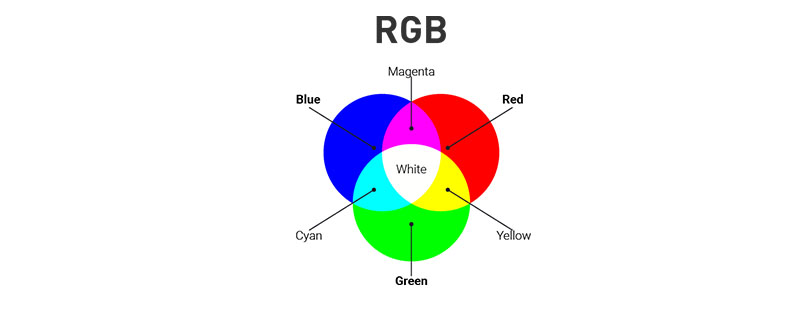
RGB颜色模式是一种什么模式Feb 28, 2023 pm 04:01 PMRGB颜色模式是一种屏幕显示模式;在显示器上,RGB颜色模式是通过电子枪打在屏幕的红、绿、蓝三色发光极上来产生色彩的,电脑一般都能显示32位颜色,约有一百万种以上的颜色。RGB颜色模式是一种颜色标准化模式,通过红蓝绿三个基础颜色,通过对它们进行不同的叠加混合产生其它的颜色,这三种颜色也是产生其它颜色的三基色,能够组成所有见过的颜色。
 web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM
web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM总结了一些web前端面试(笔试)题分享给大家,本篇文章就先给大家分享HTML部分的笔试题(附答案),大家可以自己做做,看看能答对几个!
 HTML5中画布标签是什么May 18, 2022 pm 04:55 PM
HTML5中画布标签是什么May 18, 2022 pm 04:55 PMHTML5中画布标签是“<canvas>”。canvas标签用于图形的绘制,它只是一个矩形的图形容器,绘制图形必须通过脚本(通常是JavaScript)来完成;开发者可利用多种js方法来在canvas中绘制路径、盒、圆、字符以及添加图像等。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.