JQuery를 사용하여 검색 bar_jquery에 태그 프롬프트를 추가합니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:51:191154검색
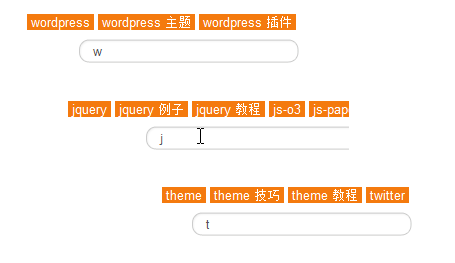
매우 간단한 기능은 사용자가 검색창에 검색 문자를 입력하면 JQuery 기능을 사용하여 미리 설정된 키워드를 표시하는 것입니다. 사용자의 입력을 단순화하는 방법입니다. 예를 들어, 아래 그림과 같습니다.

구현 방법은 매우 간단합니다. 먼저 웹사이트에 JQuery를 로드한 후 다음 JS 파일을 로드합니다.
코드를 복사하세요 코드는 다음과 같습니다.
(function($){var globalTags=[];window.setGlobalTags=function(tags){globalTags=getTags(tags);}; 함수 getTags (태그){var tag,i,goodTags=[];for(i=0;i
return goodTags;}
$.fn.tagSuggest=function(options){var 기본값 ={ 'matchClass':'tagMatches','tagContainer':'span','tagWrap':'span','sort':true,'tags':null,'url':null,'delay':0, '구분 기호':' '};var i,tag,userTags=[],settings=$.extend({},defaults,options);if(settings.tags){userTags=getTags(settings.tags);}else {userTags =globalTags;}
return this.each(function(){var taggedElm=$(this);var elm=this;var match,fromTab=false;var presentsShow=false;var WorkingTags=[];var currentTag= {"position":0,tag:""};var tagMatches=document.createElement(settings.tagContainer);function showSuggestionsDelayed(el,key){if(settings.delay){if(elm.timer)clearTimeout( elm.timer);elm.timer=setTimeout(function(){showSuggestions(el,key);},settings.delay);}else{showSuggestions(el,key);}}
function showSuggestions(el,key ){ WorkingTags=el.value.split(settings.separator);matches=[];var i,html='',chosenTags={},tagSelected=false;currentTag={position:currentTags.length-1,tag: '' };for(i=0;i
if(currentTag.tag){if( settings.url){$.ajax({'url':settings.url,'dataType':'json','data':{'tag':currentTag.tag},'async':false,'success': function( m){matches=m;}});}else{for(i=0;i
for(i=0;i
tagMatches.html(html);suggestionsShow=!!(matches.length);}else{hideSuggestions();}}
함수 hideSuggestions( ){ tagMatches.empty();matches=[];suggestionsShow=false;}
function setSelection(){var v=tagsElm.val();if(v==tagsElm.attr('title')&&tagsElm. is( '.hint'))v='';currentTags=v.split(settings.separator);hideSuggestions();}
function chooseTag(tag){var i,index;for(i=0;i< ;currentTags .length;i ){if(currentTags[i].toLowerCase()!=workingTags[i].toLowerCase()){index=i;break;}}
if(index==workingTags.length- 1) tag=tag settings.separator;workingTags[i]=tag;tagsElm.val(workingTags.join(settings.separator));tagsElm.blur().focus();setSelection();}
함수 handlerKeys (ev ){fromTab=false;var type=ev.type;var ResetSelection=false;switch(ev.keyCode){case 37:case 38:case 39:case 40:{hideSuggestions();return true;}
case 224:case 17:case 16:case 18:{return true;}
case 8:{if(this.value==''){hideSuggestions();setSelection();return true;}else{ type= 'keyup';resetSelection=true;showSuggestionsDelayed(this);}
break;}
case 9:case 13:{if(suggestionsShow){chooseTag(matches[0]);fromTab=true;return false; }else{true를 반환;}}
case 27:{hideSuggestions();setSelection();return true;}
case 32:{setSelection();return true;}}
if( type= ='keyup'){switch(ev.charCode){case 9:case 13:{return true;}}
if(resetSelection){setSelection();}
showSuggestionsDelayed(this,ev.charCode ); }}
tagsElm.after(tagMatches).keypress(handleKeys).keyup(handleKeys).blur(function(){if(fromTab==true||suggestionsShow){fromTab=false;tagsElm.focus() ;} });tagMatches=$(tagMatches).click(function(ev){if(ev.target.nodeName==settings.tagWrap.toUpperCase()&&$(ev.target).is('._tag_suggestion') ){ chooseTag(ev.target.innerHTML);}}).addClass(settings.matchClass);setSelection();});};})(jQuery);
다음 단계는 자신만의 키워드를 수정하는 것입니다. 여기서의 방법은 직접 편집하는 방법이며, 워드프레스 데이터베이스에 직접 쿼리하는 방법은 많습니다. 하지만 그렇게 하면 매우 전문적으로 보입니다. 나에게는 사이트의 검색 기능이 그다지 유용하지 않습니다. 몇 번 사용되지 않은 검색에 대해 프롬프트 기능을 복잡하게 만들 가치가 없으므로 중요한 키워드를 직접 편집하는 것이 좋습니다. 다음 코드도 웹사이트의 JS 파일에 통합되어야 합니다.
코드 복사 코드는 다음과 같습니다.

