JS 프로토타입 객체와 프로토타입 chains_javascript 기술에 대한 간략한 토론
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:12:241512검색
Javascript에서는 모든 것이 객체이지만 객체도 다르며 크게 두 가지 범주, 즉 일반 객체(Object)와 함수 객체(Function)로 나눌 수 있습니다.
일반적으로 new Function을 통해 생성된 객체는 함수 객체이고, 기타 객체는 일반 객체입니다.
예:
function f1(){
//todo
}
var f2 = function(){
//todo
};
var f3 = new Function('x','console.log(x)');
var o1 = {};
var o2 = new Object();
var o3 = new f1();
console.log(
typeof f1,//function
typeof f2,//function
typeof f3,//function
typeof o1,//object
typeof o2,//object
typeof o3 //object
);
>> function function function object object object
f1은 함수를 정의하는 가장 일반적인 방법입니다. f2는 실제로 익명 함수입니다. 이 익명 함수는 함수 표현식인 f2에 할당되지만 함수 개체이기도 합니다. .
Function은 JS와 함께 제공되는 객체입니다. f1과 f2가 생성되면 JS는 new Function()을 통해 자동으로 이러한 객체를 생성하므로 이 세 객체는 모두 new Function()을 통해 생성됩니다.
Javascript에서 객체를 생성하는 방법에는 객체 리터럴과 새로운 표현식을 사용하는 두 가지 방법이 있습니다. o1과 o2의 생성은 이 두 가지 방법에 해당합니다. Java와 C#의 개념을 활용해 보면, , o3은 f1의 인스턴스 객체이고, o3과 f1은 같은 유형입니다. 적어도 저는 그렇게 생각했지만 그렇지 않습니다...
그럼 어떻게 이해하나요? o3이 새로운 Function을 통해 생성되는지 살펴보세요. 당연히 함수 객체가 아니기 때문에 일반 객체입니다.
함수 객체와 일반 객체에 대해 간단히 이해한 후 Javascript의 프로토타입과 프로토타입 체인을 살펴보겠습니다.
JS에서는 함수 객체 f1이 생성될 때마다 프로토타입 및 __proto__를 포함한 일부 속성이 객체에 내장됩니다. Prototype은 f1의 일부 속성과 메서드를 기록하는 프로토타입 객체입니다.
프로토타입은 f1에 보이지 않는다는 점에 유의해야 합니다. 즉, f1은 프로토타입의 속성과 메서드를 찾지 않습니다.
function f(){}
f.prototype.foo = "abc";
console.log(f.foo); //undefined
그렇다면 프로토타입의 용도는 무엇인가요? 실제로 프로토타입의 주요 기능은 상속입니다. 일반인의 관점에서 보면 프로토타입에 정의된 속성과 메서드는 자체 "자손"을 위해 예약되어 있습니다. 따라서 하위 클래스는 프로토타입의 속성과 메서드에 완전히 액세스할 수 있습니다.
f1이 프로토타입을 "자손"에게 맡기는 방법을 알려면 JS의 프로토타입 체인을 이해해야 합니다. 이때 JS의 __proto__는 매우 이상해 보이고 매우 숨겨져 있습니다. 흔히 볼 수는 없지만 일반 객체와 함수 객체 모두에 존재합니다. 그 기능은 JS가 new 표현식을 통해 객체를 생성할 때 일반적으로 상위 클래스를 저장하는 것입니다. . 클래스의 프로토타입은 새 객체의 __proto__ 속성에 할당되어 세대 간 상속을 형성합니다...
function f(){}
f.prototype.foo = "abc";
var obj = new f();
console.log(obj.foo); //abc
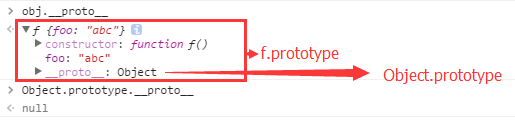
이제 우리는 obj의 __proto__가 f의 프로토타입을 저장한다는 것을 알았습니다. 그러면 f의 프로토타입의 __proto__에는 무엇이 저장되어 있습니까?

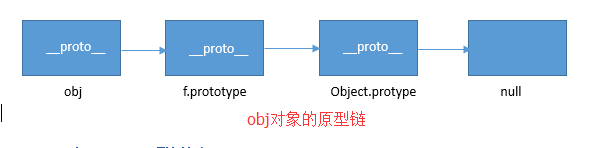
그림에 표시된 것처럼 Object.prototype은 f.prototype의 __proto__에 저장됩니다. Object.prototype 개체에도 __proto__가 있으며, 출력 결과에서 Object.prototype.__proto__는 null이며 obj 개체 프로토타입을 나타냅니다. .체인의 끝입니다. 아래와 같이:

obj 객체에 이러한 프로토타입 체인이 있으면 obj.foo가 실행될 때 obj는 먼저 속성이 있는지 검색하지만 자체 프로토타입을 검색하지 않습니다. foo가 발견되지 않으면 obj는 프로토타입을 따릅니다. 체인. 가서 검색해 보세요...
위의 예에서는 f의 프로토타입에 foo 속성을 정의했습니다. 이때 obj는 프로토타입 체인에서 이 속성을 찾아 실행합니다.
마지막으로 이 기사와 관련된 핵심 사항을 몇 문장으로 요약합니다.
- 프로토타입 체인의 형성은 실제로 프로토타입이 아닌 __proto__에 의존합니다. JS 엔진은 객체의 메소드를 실행할 때 해당 메소드가 객체 자체에 존재하는지 먼저 검색합니다. 존재하지 않으면 프로토타입 체인에서 검색되지만 자체 프로토타입을 찾지는 않습니다.
- 객체의 __proto__는 자체 프로토타입 체인을 기록하고 자체 데이터 유형을 결정합니다. __proto__를 변경하는 것은 객체의 데이터 유형을 변경하는 것과 같습니다.
- 함수의 프로토타입은 자신의 프로토타입 체인에 속하지 않으며, 서브클래스 생성의 핵심이며, 서브클래스의 데이터형을 결정하고, 서브클래스의 프로토타입 체인을 연결하는 다리 역할을 합니다. .
- 프로토타입 객체에 메서드와 속성을 정의하는 목적은 하위 클래스에서 상속되어 사용되는 것입니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.

