

1. 소개:
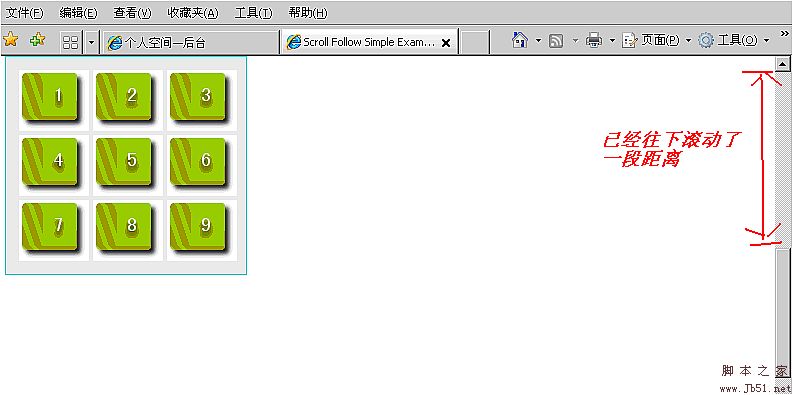
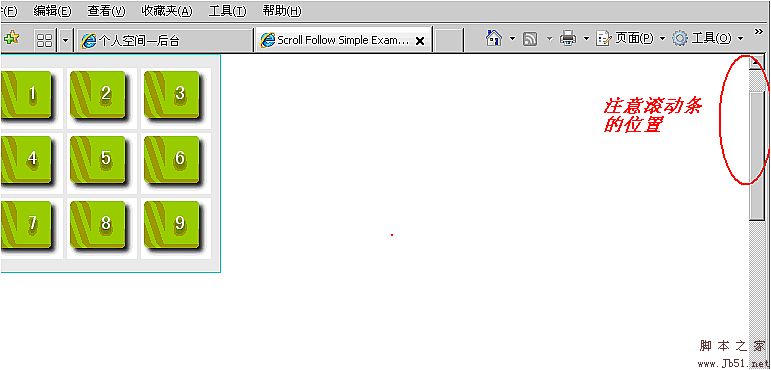
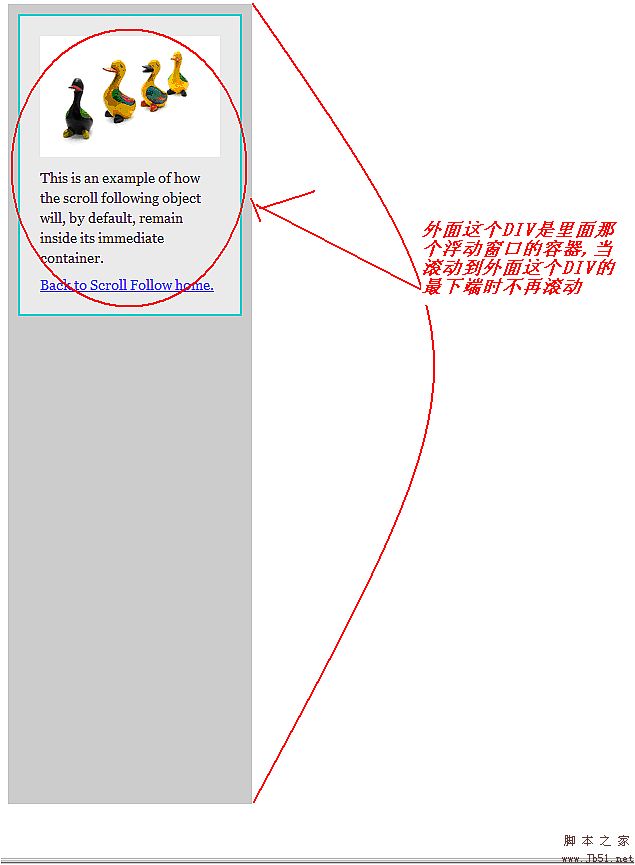
이 컨트롤을 통해 얻을 수 있는 효과는 페이지가 스크롤될 때 특정 DIV가 항상 필요한 위치에 유지된다는 것입니다. 동시에 이 DIV에 대한 컨테이너를 설정할 수 있습니다. 스크롤 막대가 컨테이너를 초과하면 DIV가 더 이상 스크롤되지 않습니다.

가끔 좀 더 유용한 네비게이션 바를 만들고 싶다면 이 컨트롤을 사용하는 것이 좋습니다.
2. 코드 및 속성:
이 js 파일은 jQuery 및 JQeury UI의 핵심을 확장합니다. 따라서 사용하기 전에 JQuery 공식 웹사이트로 이동하여 jquery.js 및 ui.core.js라는 두 개의 js 파일을 다운로드해야 합니다.
전체 자바스크립트는 다음과 같습니다.
( function( $ ) {
$.scrollFollow = function ( box, options )
{
// 상자를 jQuery 객체로 변환
box = $( box );
// 'box'는 애니메이션할 객체입니다.
var position = box.css( 'position' )
function ani()
{
// 스크롤하는 동안 여러 번 스크립트가 실행됩니다.
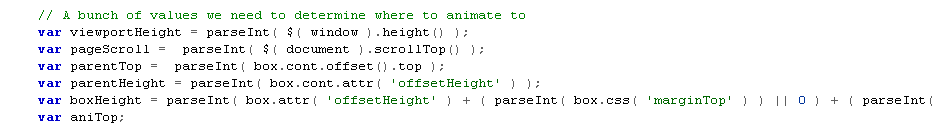
box.queue( [ ] ); 🎜> // 애니메이션을 적용할 위치를 결정하는 데 필요한 여러 값
var viewportHeight =parseInt( $( window ).height() );
var pageScroll = parseInt( $( document ).scrollTop() );
var parentTop = parsInt( box.cont.offset().top )
var parentHeight =parseInt( box.cont.attr( 'offsetHeight' ) )
var boxHeight( box .attr( 'offsetHeight' ) ( parseInt( box.css( 'marginTop' ) ) || 0 ) ( parseInt( box.css( 'marginBottom' ) ) || 0 ) );
var aniTop;
// 사용자가 애니메이션이 발생하기를 원하는지 확인하세요
if ( isActive )
{
// 상자가 창 상단을 기준으로 애니메이션되어야 하는 경우
인 경우( options.relativeTo == 'top' )
{
// 창 상단이 상자 상단에 충분히 가까워질 때까지 애니메이션을 적용하지 마세요.
if ( box.initialOffsetTop >= ( 페이지스크롤 options.offset ) )
{
aniTop = box.initialTop;
}
그렇지 않으면
{
aniTop = Math.min( ( ( ( -parentTop ), ( pageScroll - box.initialOffsetTop box.initialTop ) ) options.offset ), ( parentHeight - boxHeight - box.paddingAdjustment ) );
}
}
// 상자가 창 하단을 기준으로 애니메이션되어야 하는 경우
else if ( options.relativeTo == 'bottom' )
{ // 하단까지 애니메이션을 적용하지 마세요. 창이 상자 하단에 충분히 가깝습니다
if ( ( box.initialOffsetTop boxHeight ) >= ( pageScroll options.offset viewportHeight ) )
{ aniTop = box.initialTop;
}
그렇지 않으면
{
aniTop = Math.min( viewportHeight - boxHeight - options.offset ), ( parentHeight - boxHeight ) );
}
}
// 해당 스크롤이 마지막 스크롤인지 확인
// "-20"은 시간 초과의 부정확성을 고려하십시오
(( new Date().getTime() - box.lastScroll ) >= ( options.delay - 20 ) )
{
box.animate(
{
top: aniTop
}, options.speed, options.easing
);
}
}
};
// 사용자가 시작한 슬라이드 중지의 경우
var isActive = true;
if ( $.cookie != 정의되지 않음 )
{
if( $.cookie( 'scrollFollowSetting' box.attr( 'id' ) ) == 'false' )
var isActive = false;
$( '#' options.killSwitch ).text( options.offText )
.toggle(
기능 ()
{
isActive = true
> /'} );
ani()
},
기능 ()
>
box.animate(
{
> $.cookie( ' scrollFollowSetting' box.attr( 'id' ), false, { 만료: 365, 경로: '/'} );
}
);
}> 기능 ()
{
isActive = false;
$( this ).text( options.offText );
box.animate(
> ) ;
$.cookie( 'scrollFollowSetting' box.attr( 'id' ), false, { 만료: 365, 경로: '/'} )
} ,
기능 ()
{
isActive = true;
$( 이 ).text( options.onText );
$.cookie( 'scrollFollowSetting' box.attr( 'id' ), true, { 만료: 365, 경로: '/'} );
ani();
}
);
}
}
// 상위 ID가 지정되지 않았고 직계 상위에 ID가 없는 경우
// options.container는 정의되지 않습니다. 그래서 우리는 부모 요소를 알아내야 합니다.
if ( options.container == '')
{
box.cont = box.parent();
}
else
{
box.cont = $( '#' options.container );
}
// 상자의 기본 위치를 찾습니다.
box.initialOffsetTop = parsInt( box.offset().top );
box.initialTop =parseInt( box.css( 'top' ) ) || 0;
// '절대' 및 '상대' 위치에 있는 상자의 서로 다른 처리를 수정하는 해킹
if ( box.css( 'position' ) == 'relative' )
{
box .paddingAdjustment =parseInt( box.cont.css( 'paddingTop' ) ) parseInt( box.cont.css( 'paddingBottom' ) );
}
else
{
box.paddingAdjustment = 0;
}
// 페이지 스크롤 시 상자 애니메이션
$( window ).scroll( function ()
{
// 애니메이션
$.fn.scrollFollow.interval = setTimeout( function(){ ani();} , options.delay );
// 애니메이션을 설정하기 직전에 확인하려면
box.lastSc 롤 = new Date().getTime();
}
);
// 페이지 크기가 조정될 때 상자 애니메이션
$( window ).resize( function ()
{
// 애니메이션 지연 설정
$. fn.scrollFollow.interval = setTimeout( function(){ ani();} , options.delay );
// 애니메이션을 설정하기 직전에 확인하려면
box.lastScroll = new Date() .getTime();
}
);
// 페이지 로드 시 초기 애니메이션 실행
box.lastScroll = 0;
ani();
};
$.fn.scrollFollow = 기능(옵션)
{
옵션 = 옵션 || {};
options.relativeTo = options.relativeTo || '맨 위';
options.speed = options.speed || 1;
options.offset = options.offset || 0;
options.easing = options.easing || '그네';
options.container = options.container || this.parent().attr( 'id' );
options.killSwitch = options.killSwitch || '킬스위치';
options.onText = options.onText || '슬라이드 끄기';
options.offText = options.offText || '슬라이드 켜기';
options.delay = options.delay || 0;
this.each( function()
{
new $.scrollFollow( this, options );
}
);
이것을 반환하세요.
}; }) (jQuery);
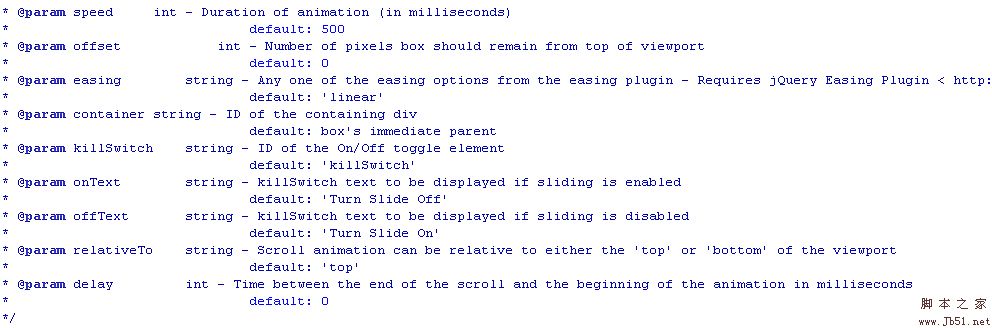
这里面有几个参数可以设置效果 这里面有几个参数可以设置效果 :

那么如何에서HTML或者是其它的页face中使用呢?

复主代码
}
);
// -->
最后是设置ID为example这个DIV的Css样式,需要注의식적인 위치는 상대 위치,如为下:
复主代码
패딩: 10px;
배경: #DDDDDD;
테두리: 1px 단색 #42CBDC;
}
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구






