플러그인 추천_javascript 기술을 강조하는 9가지 자바스크립트 구문
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:49:471904검색
아래에는 순수 JavaScript로 구현된 몇 가지 구문 강조 플러그인이 소개되어 있습니다.
원문 영문 텍스트: http://www.webdesignbooth.com/9-useful-javascript-syntax-highlighting-scripts/
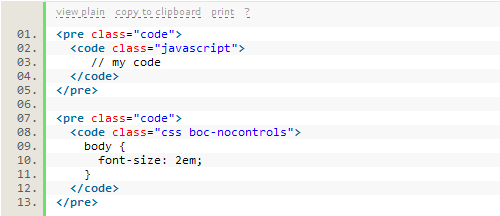
1. SyntaxHighlighter
이 플러그인은 우리가 가장 많이 사용하는 플러그인이라고 생각하며 지원되지 않는 구문이 발생할 경우 사용자 정의를 지원합니다. 
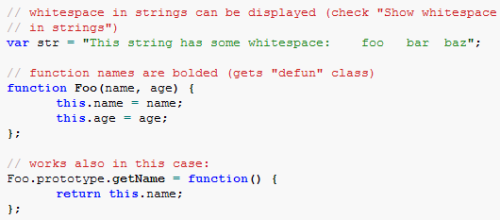
2. SHJS
SHJS는 대표적인 js 구문 강조 플러그인으로 다양한 프로그래밍 언어를 지원합니다. Firefox 2 및 3, IE 6 및 7, Opera 9.6, Safari 3.2 및 Chrome 1.0. 
3. beautyOfCode
beautyOfCode는 Alex Gorbatchev의 구문 강조 스크립트를 사용하는 jQuery 기반 구문 강조 플러그인입니다. XHTML 표준에 더 가깝습니다. 
4. Chili
Chili도 다양한 언어를 지원하는 jQuery 기반 구문 강조 플러그인입니다. 많은 구성 가능한 항목. 
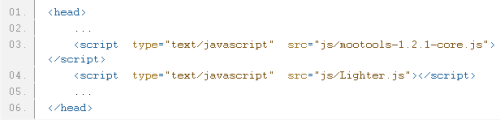
5. Lighter.js
Lighter.js는 MooTools 기반의 무료 구문 강조 플러그인으로, 간단하고 쉽게 사용할 수 있습니다. 사용. 
6. Highlight.js
highlight.js는 사용하기 쉽고 CMS 및 포럼과 같은 많은 기능을 제공합니다. . 블로그와 통합되는 플러그인입니다. 
7. DlHighlight
DlHighlight는 JavaScript, CSS, XML 및 HTML만 지원하는 비교적 간단한 강조 표시 플러그인입니다. 
8. Google Code Prettify
Google Code Prettify는 Google에서 제작한 구문 강조 플러그인으로, HTML 페이지 조각. 
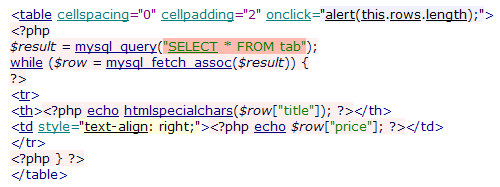
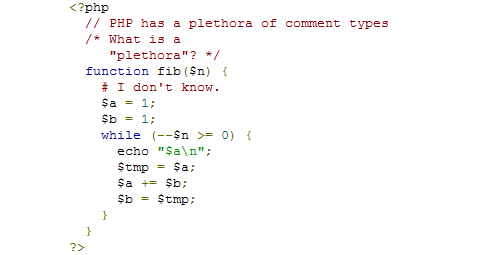
9. JUSH
JUSH는 HTML, CSS, PHP, PY 및 SQL을 지원하는 또 다른 jQuery 구문 강조 플러그인입니다.