jquery 도구 之tooltip_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:49:101384검색
如tabs의 학회, 首先给伖先给伖先给企操작품 html目标代码:
该功能是通过jqueryObject.tooltip()방법은 다음과 같습니다. $("#myform :input").tooltip()//방법론 사용默认방법显示提示信息栏
2. $("#myform :input").tooltip({config object}) //방법은 일반적으로 사용됩니다. 配置参数实现(只需)将该实现放于jquery的ready方法中即可):
오프셋:[-2,10],
효과:'페이드' ,
fadeInSpeed:300//此属性只유재효과为fade时有效
지연:0,
불투명도:1,
팁:"",
api:false,
onBeforeShow:function(){
//alert(this.getTip().html());//this에서 이 该回调函数代表即将显示의tooltip对象
//,获取tolltip对象적 방법
},
onShow:function(){
//alert(this.getTip().html());
},
onBeforeHide:function() {
//alert(this.getTip().html());
},
onHide:function(){
//alert(this.getTip().html()) ;
}
});
下面就以上配置参数说明描述如下:
| 属性 | 默认值 | 描述 |
| effect | slideup' |
设置提示框出项和隐藏方式,系统提供提供三种effect:toggle,fade,slideup,当然用户也可以定制所需的effect。对于系统提供的三种effect,系统也提供了与其对应的配置参数,这里会在下面单独仔细描述。 |
| 지연 | 30 | 프롬프트 상자를 트리거하는 트리거에서 마우스가 떠난 후 프롬프트 상자 표시 시간 설정 |
| 오프셋 | [0, 0] | 프롬프트 상자의 위치를 정확하게 조정합니다. 이 속성의 구체적인 용도는 아래 프롬프트 상자 위치 설명에서 자세히 설명합니다. |
| 불투명도 | 1 | 프롬프트 상자의 투명도를 설정합니다. 값은 0~1입니다. 값이 클수록 프롬프트 상자의 투명도가 낮아집니다. 이때 프롬프트 상자가 완전히 투명해집니다. .1이면 프롬프트 상자가 완전히 불투명해집니다. 배경 이미지를 PNG24 그래픽 형식으로 설정하면 배경 이미지의 투명도를 설정할 수 있습니다 |
| 직위 | ['상단', '가운데'] | 프롬프트 상자 위치를 간략하게 설정하세요. 프롬프트 상자 위치를 정확하게 제어해야 하는 경우 오프셋과 함께 사용해야 합니다. 이 속성의 구체적인 용도는 아래 프롬프트 상자 위치 설명에서 자세히 설명합니다. . |
| 팁 | 프롬프트 상자 정보를 저장하는 페이지 요소를 설정합니다. 팁 값 형식은 기본적으로 트리거 요소의 다음 형제 노드에 저장됩니다. 페이지 요소 ID를 선택하면 페이지 요소가 모든 트리거의 프롬프트 정보가 됩니다. 그렇지 않고 선택기가 여러 결과를 선택하면 각 트리거는 일치하는 첫 번째 페이지 요소를 프롬프트 정보로 찾습니다. 트리거 상위 노드. | |
| api | FALSE | 设置当前tooltip所在容器的返回类型类型。如果为false(默认值),以jquery对象返回;否则,以js对象返回。如果存在多个值,返回最后一个值。 |
| on |
提示信息出现之前调用该属性触发的函数,如果该回调函数返回false,那么就会阻止提示信息显示。 | |
| on |
提示信息显示后调用该属性触发的函数 | |
| on |
提示信息显示后调用该属性该属性触发的函数,如果该回调函数返回false,那么就会阻止提示信息隐藏 | |
| on |
提示信息隐藏后调用该属性该属性触发的函数 |
提示框位置说明
提示框位置通过config配置对象的position和offset属性来设置实现。这两个属性都是用js数组进行值存放的。
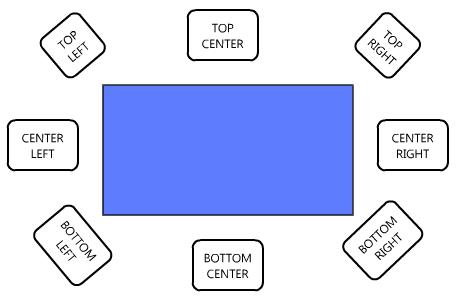
Position属性用来设置提示信息相对于它的触发元素位置。比如说,如果该属性值为[‘bottom','center'],那么提示信息将会出现在其触发元素的正下方(垂直位置为下方,水平位置为中间)。下图能很好的描述触发元素与提示信息的位置关系:
offset属性用来进一步精确的调整提示框的位置。比如:[10,-20]表示提示信息向下10px并向左偏移20px。数组的前一个值用于描述提示框距其上边框向下偏移的值;数组的后一个值 用于描述提示框距其左边框向右偏移的值。
系统内置effect描述
系统内置的三种effect及其参数设置说明:
toggle:一种简单的显示/隐藏效果,这里tooltip没有提供与之对应的配置参数
fade:一种逐渐显示/逐渐隐藏的效果,这里tooltip提供了两个与其对应的配置参数:
fadeInSpeed——默认值为200ms,用于设置提示信息逐渐显示的速度。
fadeUotSpeed——默认值为200ms,用于设置提示信息逐渐隐藏的速度。
slideup:一种逐渐向上/下滑动的效果,这里tooltip提供了三个与其对应的配置参数:
slideOffset——默认值为10,用于描述提示信息在垂直方向上滑动到距触发元素的距离,如果为正值,那么就是向上滑动,否则为向下滑动。
slideInSpeed——默认值为200ms。用于设置提示信息滑动显示的速度(时间)
slideOutSpeed——默认值为200ms。用于设置提示信息滑动消失的速度(时间)
또한 tooltip은 도구 설명 개체를 얻기 위한 일련의 메서드도 제공합니다. 구체적인 구현은 다음과 같습니다.
var tooltip=$("#myform input").tooltip(2);//세 번째 툴팁 개체 가져오기
tooltip.show();
tooltip.hide();
//alert(tooltip.isShown())
//alert(tooltip.getTip().html());
//alert(tooltip.getTrigger().next().html())
//alert(tooltip.getConf().효과)
tooltip.onBeforeShow()
//alert(this .getTip().html());
}
tooltip.onShow=function(){
alert(this.getTip().html());
}
tooltip.onBeforeHide=function(){
alert(this.getTip().html())
}
tooltip.onHide=function( ){
경고(this.getTip().html())
}
下面就以上获取tooltip对象的方法说明描述如下:
| 方法名 | 返回值 | 描述 |
| show() | API | 显示提示信息,如果取到多个tooltip对象,默认显示第一个tooltip对象提示信息 |
| hide() | API | 隐藏提示信息 |
| isShown() | boolean | 该tooltip对象的提示信息是否处于显示状态 |
| getTip() | jQuery | 将当前tooltip对象转换为jquery对象 |
| getTrigger() | jQuery | 将当前tooltip的触发器对象转换为jquery对象 |
| getConf() | Object | getConf()获取当前触发器器配置对象,对于对象内的每个属性调用只需直接取属性名即可 |
| on |
API | 同Config参数配置对象中的on |
| on |
API | 同Config参数配置对象中的on |
| on |
API | 同Config参数配置对象中的on |
| on |
API | 同Config参数配置对象中的on |
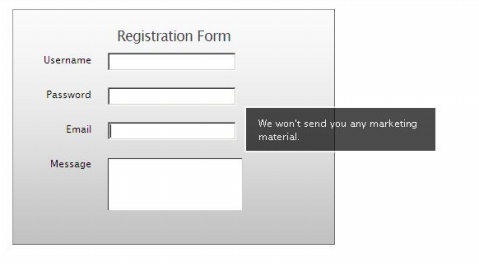
마지막으로 jquery 도구 데모 스크린샷으로 마무리합니다.