온라인에서 코드를 검색하여 일부 수정했습니다.
색상을 맞춤 설정할 수 없는 문제 수정, IE8에서 오류 수정, 기타 작은 버그 수정 IE6~8 및 Firefox와 호환
맞춤 설정 가능
//프롬프트 창 title Height
// 프롬프트 창 테두리 색상
// 프롬프트 창 제목 색상
// 프롬프트 창 제목 배경색
// 프롬프트 내용 배경색
// 프롬프트 내용 텍스트 정렬
기능은 페이지를 덮을 만큼 큰 DIV를 띄운 다음(IE에서는 투명) 화면 중앙에 작은 DIV를 표시할 수 있습니다.
기능 프롬프트, 작동 팁 및 공지 사항 등으로 사용할 수 있습니다.
프롬프트 내용은 HTML로 작성 가능 표시된 텍스트는 페이지 링크도 가능
function MessageBox( )
{
this.titleheight = "21"; // 프롬프트 창 제목 높이
this.bordercolor = "#666699" // 프롬프트 창 테두리 색상
this.titlecolor = "# 1259a4"; // 프롬프트 창 제목 색상
this.titlebgcolor = "#e4f1fb" // 프롬프트 창 제목 배경 색상
this.bgcolor = "#FFFFFF"; // 프롬프트 내용의 배경색
this.MsgAlign="left";
this.Show=function(title, msg,framerc, w, h)
{
var iWidth = document.documentElement.clientWidth;
var iHeight = document.documentElement.clientHeight document.documentElement.scrollTop*2;
var bgObj = document.createElement("div"); bgObj.style.cssText = "위치:absolute;왼쪽:0px; 위쪽:0px;너비:" iWidth "px;height:" Math.max(document.body.clientHeight, iHeight) "px;filter:Alpha(Opacity= 30);불투명도:0.3;배경색:#000000;z -index:101;";
document.body.appendChild(bgObj);
var msgObj=document.createElement("div" );
msgObj.style.cssText = "위치:absolute ;font:11px '宋体';top:" (iHeight-h)/2 "px;left:" (iWidth-w)/2 "px;width :" w "px;height:" h "px;text- align:center;border:1px solid " this.bordercolor "; background-color:" this.bgcolor ";padding:1px;line-height:22px;z -index:102;";
document.body.appendChild(msgObj);
var table = document.createElement("table");
msgObj.appendChild(table);
table.style.cssText = "margin:0px;border:0px; padding:0px;";
table.cellSpacing = 0;
var tr = table.insertRow(-1); tr.insertCell(-1);
titleBar.style.cssText = ";width:" (w-84) "px;height:" this.titleheight "px;text-align:left;padding:3px;margin :0px;font:bold 13px '宋体';color:" this .titlecolor ";cursor:move;ground-color:" this.titlebgcolor;
titleBar.style.paddingLeft = "10px";
titleBar. innerHTML = title;
var moveY = 0;
var moveTop = 0
var docMouseMoveEvent = document.onmousemove;
var docMouseUpEvent = document.onmouseup;
titleBar.onmousedown = function(){
var evt = getEvent();
moveX = evt.clientX;
moveY = evt.clientY;
moveTop = parsInt(msgObj.style.top);
moveLeft = parsInt(msgObj.style.left)
document.onmousemove = function(){
if (이동 가능)
{
var evt = getEvent();
var x = moveLeft evt.clientX - moveX
var y = moveTop evt.clientY - moveY;
if ( x > 0 &&( x w < ; iWidth) && y > 0 && (y h {
msgObj.style.left = x "px"; 🎜>msgObj.style.top = y "px";
}
}
}
document.onmouseup = function (){
if (이동 가능)
{
document.onmouseMoveEvent;
document.onmouseup = docMouseUpEvent;
moveX = 0
moveTop = 0; moveLeft = 0;
}
};
var closeBtn = tr.insertCell(-1)
closeBtn.style.cssText = "cursor:pointer; 패딩: 2px;배경색:" this.titlebgcolor;
closeBtn .innerHTML = " ×창 닫기";
closeBtn.onclick = function(){
document.body.removeChild(bgObj)
document.body. RemoveChild(msgObj);
}
var msgBox = table.insertRow(-1).insertCell(-1);
msgBox.style.cssText = "font:10pt '宋体';"; >msgBox.colSpan = 2;
if(framesrc != "")
{
msg = "";
}
msgBox.innerHTML = "
if(document.getElementById("frmAlertWin") != null)
{
document.getElementById("frmAlertWin").src =framerc; function getEvent(){
return window.event || 인수 .callee.caller.arguments[0]
}
}
}
호출 방법
var msgbox=new MessageBox();
msgbox.Show('사이트 공지',"Tips","",500,220);///매개변수: 제목, 내용(Tip 페이지 접속 시 비워두세요), 링크 페이지 주소(텍스트 사용 시 비워둘 수 있음), 너비, 높이
주의할 점은 페이지 로딩 시 프롬프트가 뜨면 호출 코드를 넣어주세요 body 태그 뒤에, 그렇지 않으면 IE8에서 오류가 발생합니다
 css怎么实现div缺一个角Jan 30, 2023 am 09:23 AM
css怎么实现div缺一个角Jan 30, 2023 am 09:23 AMcss实现div缺一个角的方法:1、创建一个HTML示例文件,并定义一个div;2、给div设置宽高背景色;3、给需要删除一角的div增加一个伪类,将伪类设置成跟背景色一样的颜色,然后旋转45度,再定位到需要去除的那个角即可。
 基于 ChatGPT API 的划词翻译浏览器脚本实现May 01, 2023 pm 03:28 PM
基于 ChatGPT API 的划词翻译浏览器脚本实现May 01, 2023 pm 03:28 PM前言最近GitHub上有个基于ChatGPTAPI的浏览器脚本,openai-translator,短时间内star冲到了12k,功能上除了支持翻译外,还支持润色和总结功能,除了浏览器插件外,还使用了tauri打包了一个桌面客户端,那抛开tauri是使用rust部分,那浏览器部分实现还是比较简单的,今天我们就来手动实现一下。openAI提供的接口比如我们可以复制以下代码,在浏览器控制台中发起请求,就可以完成翻译//示例constOPENAI_API_KEY="s
 div盒模型是什么Oct 09, 2023 pm 05:15 PM
div盒模型是什么Oct 09, 2023 pm 05:15 PMdiv盒模型是一种用于网页布局的模型,它将网页中的元素视为一个个矩形的盒子,这个模型包含了四个部分:内容区域、内边距、边框和外边距。div盒模型的好处是可以方便地控制网页布局和元素之间的间距,通过调整内容区域、内边距、边框和外边距的大小,可以实现各种不同的布局效果,盒模型也提供了一些属性和方法,可以通过CSS和JavaScript来动态地改变盒子的样式和行为。
 iframe和div有什么不同Aug 28, 2023 am 11:46 AM
iframe和div有什么不同Aug 28, 2023 am 11:46 AMiframe和div的不同是iframe主要用于引入外部内容,可以加载其他网站的内容或将一个网页分割成多个区域,每个区域有自己的独立的浏览上下文,而div主要用于分割和组织内容的区块,用于布局和样式控制。
 div与span的区别有哪些Nov 02, 2023 pm 02:29 PM
div与span的区别有哪些Nov 02, 2023 pm 02:29 PM区别有:1、div是一个块级元素,span是一个行内元素;2、div会自动占据一行,span则不会自动换行;3、div用于包裹比较大的结构和布局,span用于包裹文本或者其他行内元素;4、div可以包含其他块级元素和行内元素,span可以包含其他行内元素。
 windows10切换桌面对话框快捷键是什么windows10切换桌面对话框快捷键一览Jul 12, 2023 pm 10:29 PM
windows10切换桌面对话框快捷键是什么windows10切换桌面对话框快捷键一览Jul 12, 2023 pm 10:29 PMwindows10客户在使用电脑的过程中经常会碰到开启多个对话框的状况,用电脑鼠标去点一下又很麻烦,那样windows10切换桌面对话框快捷键是什么呢?要想切换窗口,按着Alt+Tab键就可以了,如果是设置分屏以后,要想转换不一样桌面上得话,只需按着Win+Ctrl+键盘按键左/右就能够迅速开展转换了,十分便捷。windows10切换桌面对话框快捷键一览:1、切换窗口:【Alt】+【Tab】2、任务视图:【Win】+【Tab】,且松掉电脑键盘页面不容易消退。3、建立新的虚拟桌面:【Win】+【C
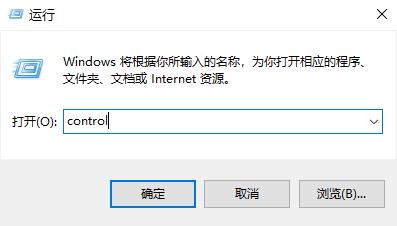
 如何关闭win10安装软件弹出的对话框Dec 31, 2023 am 11:47 AM
如何关闭win10安装软件弹出的对话框Dec 31, 2023 am 11:47 AM使用win10系统的用户在安装软件的时候是不是都遇到过一个对话框,非常的麻烦,但是其实这个框是可以关闭的,或许大部分用户不会操作,因此我们带来了教程,一起看看win10安装软件弹出的那个对话框怎么关掉吧。win10安装软件弹出的那个对话框怎么关掉:1、首先按下快捷键“win+r”打开运行,输入“control”回车。2、之后去选择里面的“安全和维护”。3、然后点击左侧的“更改用户账户控制设置”。4、然后按住蓝色的小方块,下拉到“从不通知”的位置,点击确定即可。
 如何将两个div并排显示Nov 01, 2023 am 11:36 AM
如何将两个div并排显示Nov 01, 2023 am 11:36 AM方法有:1、将两个div元素设置为“float:left;”属性;2、使用CSS的flex布局可以轻松实现元素的并排显示;3、使用CSS的grid布局也可以实现元素的并排显示。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

뜨거운 주제
 1372
1372 52
52 39
39 19
19


