자바스크립트 다단계 체크박스 선택 effect_form 특수 효과
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:48:011060검색
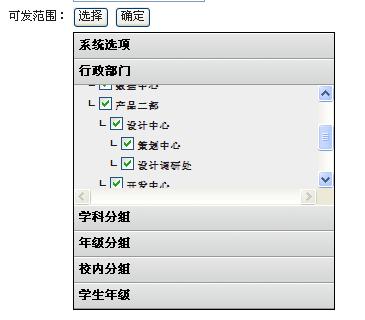
오늘 드디어 부서 다중 선택의 효과를 알아냈습니다
사진 보기: 
먼저 핵심 코드 공유:
1: js script
코드 복사 코드는 다음과 같습니다.
var treeHTML = ""
var checkList = new Array() / *여기서만 초기화하세요*/
var barString = "└";/*┝└*/
var DegreeString = " "
function makeTree(id,text,value,parentid,isCheck) {
this.id = id;
this.text = text;
this.parentid = parentid;
}
function dispCheck(option,degree) {
for (var i=1;i<=degree;i ) {
treeHTML = DegreeString;
}
treeHTML =
treeHTML = " ";
treeHTML = option.text "
"
}
function dispKidsByPid(pid,degree)
for (var i =0;i
dispCheck(checkList[i],degree)
dispKidsByPid(checkList[i] .id,degree 1);
}
}
}
function checkOption(option)
{
var deptCheckList=document.getElementsByName("deptOption ");
/ /상위 요소 확인
if(option.parentId!=0){
var parentChecked="0";
for(var i=0;i
if(deptCheckList[i].checked){
parentChecked="1"
break; 🎜>}
}
}
if(parentChecked=="1")
document.getElementById("dept_" option.parentId).checked=true
else
document .getElementById("dept_" option.parentId).checked=false;
checkOption(document.getElementById("dept_" option.parentId))
}
}
function checkSubOption(option){
var deptCheckList=document.getElementsByName("deptOption");
//하위 요소 확인
for(var i=0;i
deptCheckList[i].checked=option.checked;
checkSubOption(deptCheckList[i])
}
}
}
2: 페이지:

