 如何在Google Sheet中为图例添加标签Feb 19, 2024 am 11:03 AM
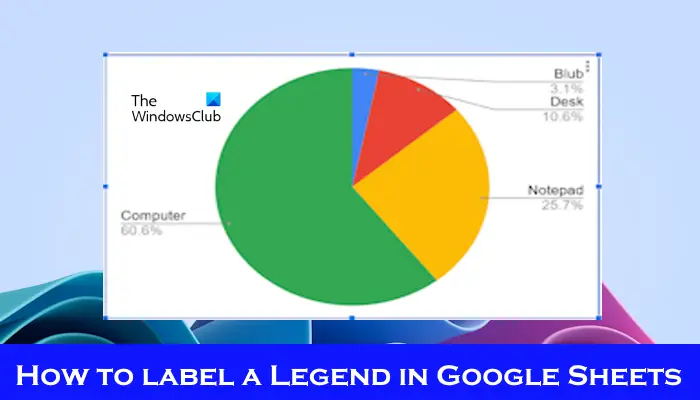
如何在Google Sheet中为图例添加标签Feb 19, 2024 am 11:03 AM本文将演示如何在GoogleSheet中为图例添加标签,这些标签侧重于单个事物,提供名称或标识。图例解释了事物的系统或组,为您提供相关的上下文信息。如何在GoogleSheet中为图例添加标签有时候,在使用图表时,我们想要让图表更易于理解。通过添加恰当的标签和图例,可以实现这一目的。接下来,我们将介绍如何在Google表格中为图例添加标签,让您的数据更加清晰明了。创建图表编辑图例标签的文本我们开始吧。1]创建图表要标记图例,首先,我们必须创建一个图表:首先,在GoogleSheets的列或行中输
 Google Pixel 9 and Pixel 9 Pro rumoured to gain Creative Assistant AI upon releaseJun 22, 2024 am 10:50 AM
Google Pixel 9 and Pixel 9 Pro rumoured to gain Creative Assistant AI upon releaseJun 22, 2024 am 10:50 AMCurrently, four new Pixel smartphones are anticipated to land this autumn. To recap, the series is rumoured to feature thePixel 9 and Pixel 9 Pro at launch. However, the Pixel 9 Pro will be a rival to the iPhone 16 Pro rather than a Pixel 8 Pro (curr
 优化谷歌浏览器下载速度的技巧与方法Dec 27, 2023 pm 03:42 PM
优化谷歌浏览器下载速度的技巧与方法Dec 27, 2023 pm 03:42 PM在现代社会中,网络已经成为我们获取信息、分享资源和进行日常活动的主要方式。其中,文件下载是我们经常需要进行的操作之一,无论是从个人电脑到移动设备,还是从互联网服务器到本地存储设备。然而,快速稳定的文件下载可能会受到许多因素的影响,包括网络连接速度、服务器响应时间、浏览器性能等。今天,我们将重点讨论如何通过优化谷歌浏览器来提高文件下载速度。谷歌浏览器无法启动更新检查的解决方法1、打开谷歌浏览器,在地址栏输入【Chrome://flags】后按回车,进入到Chrome的实验功能中。 2、在搜索栏中搜
 Google AI announces Gemini 1.5 Pro and Gemma 2 for developersJul 01, 2024 am 07:22 AM
Google AI announces Gemini 1.5 Pro and Gemma 2 for developersJul 01, 2024 am 07:22 AMGoogle AI has started to provide developers with access to extended context windows and cost-saving features, starting with the Gemini 1.5 Pro large language model (LLM). Previously available through a waitlist, the full 2 million token context windo
 Google app beta APK teardown reveals new extensions coming to Gemini AI assistantJul 30, 2024 pm 01:06 PM
Google app beta APK teardown reveals new extensions coming to Gemini AI assistantJul 30, 2024 pm 01:06 PMGoogle's AI assistant, Gemini, is set to become even more capable, if the APK teardown of the latest update (v15.29.34.29 beta) is to be considered. The tech behemoth's new AI assistant could reportedly get several new extensions. These extensions wi
 顺手训了一个史上超大ViT?Google升级视觉语言模型PaLI:支持100+种语言Apr 12, 2023 am 09:31 AM
顺手训了一个史上超大ViT?Google升级视觉语言模型PaLI:支持100+种语言Apr 12, 2023 am 09:31 AM近几年自然语言处理的进展很大程度上都来自于大规模语言模型,每次发布的新模型都将参数量、训练数据量推向新高,同时也会对现有基准排行进行一次屠榜!比如今年4月,Google发布5400亿参数的语言模型PaLM(Pathways Language Model)在语言和推理类的一系列测评中成功超越人类,尤其是在few-shot小样本学习场景下的优异性能,也让PaLM被认为是下一代语言模型的发展方向。同理,视觉语言模型其实也是大力出奇迹,可以通过提升模型的规模来提升性能。当然了,如果只是多任务的视觉语言模
 悄无声息,Google已禁止Colab上的Deepfake项目Apr 08, 2023 pm 07:11 PM
悄无声息,Google已禁止Colab上的Deepfake项目Apr 08, 2023 pm 07:11 PM有消息显示,Google已于近日悄悄禁止了其在 Colaboratory(Colab)服务上的深度伪造(Deepfake)项目,这代表以Deepfake为目的大规模利用平台资源的时代或已画上句号。众所周知,Colab是一个在线计算资源平台,允许研究人员直接通过浏览器运行Python代码,同时使用包括GPU在内的免费计算资源来支持自己的项目。正由于GPU的多核特性,Colab是类似Deepfake模型机器学习项目或执行数据分析理想选择。经过一定训练,人们将Deepfake技术用于在视频片段中交换面
 如何在 Ubuntu 上安装 Google 字体 22.04 LTSFeb 19, 2024 pm 11:18 PM
如何在 Ubuntu 上安装 Google 字体 22.04 LTSFeb 19, 2024 pm 11:18 PM使用Google字体能够显著增强数字内容的视觉吸引力。透过精心挑选的字体,您可以为信息设定特定的氛围,提升文本的易读性,为观众带来更具吸引力的阅读体验。通过GoogleFonts,您可以轻松地探索各种字体风格,找到与您的设计理念完美契合的字体。在Ubuntu上安装GoogleFonts22.04LTSJammyJellyfish在开始安装之前,请务必确保您的Ubuntu22.04系统是最新的。保持系统更新不仅可确保您拥有最新功能和安全补丁,还有助于避免新软件安装时可能出现的兼容性问题。sudoa


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

Dreamweaver Mac版
시각적 웹 개발 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경






