JS 객체지향의 성과를 배우고 국경일을 활용하여 everything_js 객체지향과 소통할 수 있는 최신 작품을 공개하세요.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:45:25992검색
먼저 jQuery에 대한 작은 문제를 소개합니다.
jQuery에 투명도 설정에 문제가 있습니다. 먼저 해당 코드를 살펴보세요.
코드
복사 code 코드는 다음과 같습니다:
// IE는 불투명도에 필터를 사용합니다
if ( !jQuery.support.opacity && name == "opacity" ) {
if ( set ) {
// IE에 레이아웃이 없으면 불투명도에 문제가 있습니다
// 확대/축소 수준을 설정하여 강제로 적용
elem.zoom = 1; // 알파 필터를 설정하여 불투명도 설정
elem.filter = (elem.filter || "").replace( /alpha([^)]*)/, "" )
(parseInt( value ) '' = "NaN" ? "" : "alpha(opacity=" value * 100 ")")
}
return elem.filter && elem.filter.indexOf("opacity=") > ;= 0
(parseFloat( elem.filter.match(/opacity=([^)]*)/)[1] ) / 100) '':
""
일반적인 상황에서는 필터를 사용하여 투명도를 설정하는 데 문제가 없습니다. 하지만 요소에 이미 필터가 있는 경우에는 어떻게 되나요? 원래 다음과 같다고 가정해 보겠습니다.
jQuery 코드를 실행하면 자연스럽게 다음과 같이 됩니다.
filter: AlphaImageLoader(src=". ..");alpha(opacity=80)
세미콜론이 있다는 것을 눈치채셨나요? 이렇게 하면 알파가 필터의 일부가 아닌 CSS 규칙이 됩니다.
해결 방법도 매우 간단합니다. jQuery 소스 코드에서 세미콜론을 다시 공백으로 바꾸면 됩니다.
하지만 이 역시 문제를 보여줍니다. 아주 좋은 아키텍처를 기반으로 한 라이브러리는 아닙니다. 이런 작은 문제에 대해서는 소스 코드를 변경하는 것 외에는 외부에서 어떤 수정 계획도 생각할 수 없습니다. 는 프로토타입 프레임워크입니다. setOpacity 함수를 직접 교체하면 됩니다. 따라서 jQuery가 IE임을 알게 되었을 때 다른 함수를 호출할 수 있다면 현재 함수에서 로직을 계속 인라인하는 대신 수정이 훨씬 더 편리해질 것입니다
수정된 내용은 다음과 같습니다. 수정된 코드
수정된 코드
코드 복사 코드는 다음과 같습니다.
// IE는 불투명도를 위해 필터를 사용합니다. if ( !jQuery.support.opacity && name == "opacity" ) {
if ( set ) {
// IE는 레이아웃이 없으면 불투명도 문제
// 확대/축소 수준을 설정하여 강제 적용
elem.zoom = 1
// 불투명도를 설정하도록 알파 필터 설정
elem.filter = (elem.filter || " ").replace( /alpha([^)]*)/, "" ).replace(';', ' ')
(parseInt( value ) '' == "NaN " ? "" : "alpha (opacity=" value * 100 ");");
}
return elem.filter && elem.filter.indexOf("opacity=") >= 0 ?
(parseFloat( elem.filter .match(/opacity=([^)]*)/)[1] ) / 100) '':
""
}
자, 신작을 소개하겠습니다
최근 회사에서는 WEB 시스템을 데스크탑처럼 만들고자 합니다. 정말 말도 안 되는 아이디어지만, 제가 보기에는 이것이 흥미롭고 흥미롭습니다. 할 수 있다는 것은 쉽게 할 수 있는 일이 아닙니다. 탁월함을 향해 나아가기 위해 노력하는 프로그래머로서 끊임없이 그러한 도전에 직면해야만 천천히 성장할 수 있습니다
그래서 4일 간의 설계와 개발을 마치고 마침내 더 많은 것을 얻게 되었습니다. stable 버전은 아직 기능이 원래 계획에 도달하지 않았기 때문에 버전 0.8이라고 합니다(이번에는 간단한 버전 관리를 사용하기로 했습니다. 즉, 소수점 이하 0이 아닌 모든 버전은 베타 버전이 호출되지 않습니다. 1.0, 2.0 등의 정식 버전까지)
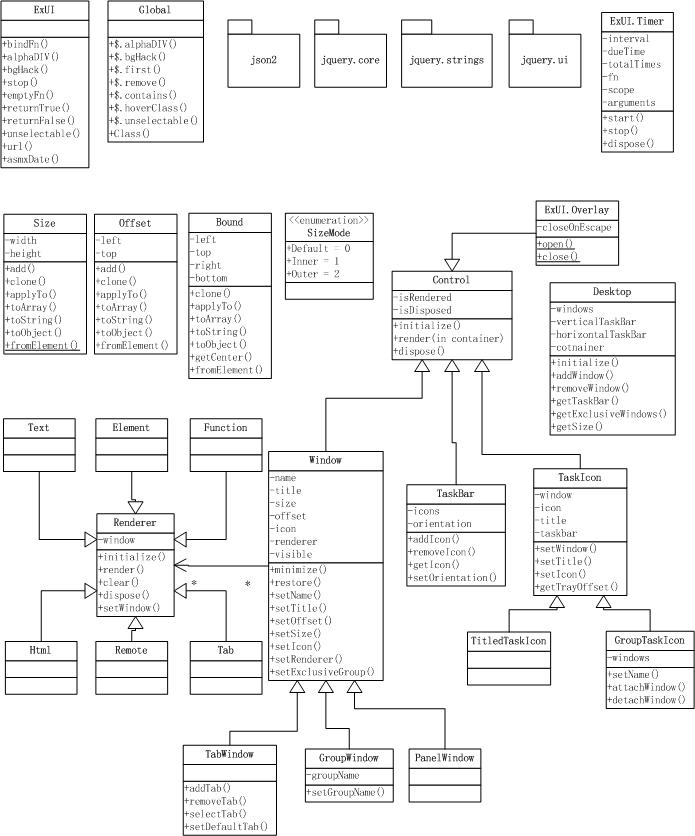
스크린샷에서는 더 이상 이 프레임워크의 효과를 볼 수 없는 것 같아서 업로드된 압축 패키지에 Demo.htm 페이지가 포함되어 있으니 관심 있는 친구들은 다운로드할 수 있습니다. 직접 해보시겠지만 여기서는 참고용으로 프레임워크의 클래스 다이어그램만 공개합니다

일반 아이디어
WEB를 데스크톱 형식으로 만드는 것은 처음부터 어려운 일입니다. 나에게 이런 도전은 합리성을 따지는 합리성을 훨씬 뛰어넘었다...
데스크탑의 복잡성으로 인해 객체지향적 사고는 구축에 반드시 활용되어야 하며, 지향적 사고에서 가장 중요한 것은 중요한 것은 이 아이디어를 바탕으로 위의 프레임워크 다이어그램이 도출된다는 것입니다.
첫 번째는 수명주기 관리만 제공하는 모든 컨트롤의 기본 클래스인 Control입니다. 즉, 렌더링 및 처리와 이벤트 관리, 즉 바인딩, 바인딩 해제 및 트리거
Control의 상속 시스템에서는 ASP.NET과 유사한 모델을 사용하며 렌더링 및 삭제 메서드 자체가 수행합니다. 재정의를 제공하지 않지만(Page 클래스 ProcessRequest 메서드는 마음대로 재작성을 허용하지 않음) 적절한 수명 주기 노드에서 재작성을 위한 이벤트를 엽니다. 여기에는 렌더링, 렌더링, 삭제 및 삭제의 가장 기본적인 4가지 이벤트가 포함됩니다. 그리고 다음의 모든 컨트롤은 이 네 가지 메서드를 재정의하여 기능을 완성합니다.
다음 TaskBar는 작업 표시줄을 나타내고, TaskIcon은 작업 표시줄의 아이콘을 나타냅니다. 이에 대해서는 말할 것도 없습니다. Angular는 모든 TaskIcon을 관리하고 TaskIcon은 특정 표시를 담당합니다
GroupTaskIcon은 실제로 "조합" 방식으로 일련의 TitledTaskIcon을 내부적으로 유지하므로 GroupTaskIcon이 더 이상 필요하지 않다는 점을 언급할 가치가 있습니다. 각 창에 대한 HTML 표현 재설계
창 부분에서 원래 설정은 서로 다른 창 클래스가 다음과 같이 서로 다른 콘텐츠 로드 방법을 갖는다는 것입니다.
원격에서 RemoteWindow 콘텐츠 로드
ElementWindow는 특정 HTML 요소에서 콘텐츠를 로드합니다
그러나 Window에는 동작, 성능 및 컨테이너 기능도 포함되므로 n 종류의 동작과 m 종류의 성능이 n*m 생성됩니다. 하위 클래스는 다음과 같은 제어 시스템의 복잡성을 크게 증가시킵니다.
TabRemoteWindow, TabElementWindow
GorupRemoteWindow, GroupElementWindow
분명히 이 네 클래스 사이에는 너무 많은 중복이 있습니다. 코드 작성에 도움이 되지 않습니다. 재사용이 가능하며 사용자 선택에 도움이 되지 않습니다.
이를 고려하여 Window의 '성능' 부분을 분리하여 Renderer를 구성했습니다. Renderer는 Window에 콘텐츠를 렌더링하는 역할을 담당하므로 일련의 Renderer와 Window를 사용할 수 있습니다. . 개발을 위한 조합. 상속보다는 구성을 사용하는 것도 주요 객체 지향 원칙입니다.
구체적인 구현 세부 사항과 추가적인 구조 설계에 대해서는 아직 잘 모르겠습니다. 다음 번에 블로그를 통해 자세히 설명해 드리겠습니다. 현재 버전은 0.8입니다. 사실 이미 버전 0.9의 일부 기능이 포함되어 있습니다. 버전 0.9에서는 다음을 구현하겠습니다.
1. 타이밍 계획을 실행하기 위한 Timer 클래스 추가
2. Behavior 라이브러리를 추가하여 Window Behavior를 분리
3.
4. Beautify TaskBar 및 GroupTaskIcon
5. ExUI.Overlay를 추가하여 마스크 레이어 제공
0.9 버전은 10월 5일에 출시될 예정인데, 졸업 후 첫 생일 선물로도 좋을 것 같아요
다음 버전인 1.0은 안정적인 버전으로 다음과 같은 기능을 제공할 예정입니다. 개선 사항:
1. DOM 라이브러리를 추가하여 DOM 요소 생성
2. 데스크톱은 창 크기 변경에 맞게 모든 요소의 위치를 제어하는 ViewPort를 지원합니다.
3. DockWindow는 바탕화면의 네 면이 나타나며 빈 범위 내에서 마우스가 움직이면 자동으로 나타납니다(QQ와 유사)
버전 1.0의 출시 시기는 현재로서는 알 수 없습니다. 다음 반년...
다운로드
압축 패키지에는 Demo.htm이 포함되어 있습니다. 데모 페이지의 Script 폴더 아래에는 jquery 및 json2를 제외하고 사용해야 하는 모든 JS 파일이 있습니다. 모두 이 프레임워크에 속합니다. Style 폴더 아래의 core.css는 이 프레임워크의 핵심 CSS 파일입니다
DOC 폴더 아래에는 jsdoc 툴킷에서 생성된 프레임워크 문서가 있습니다
. 원래는 회사를 위한 DEMO 였지만 회사의 비즈니스 데이터를 데모 페이지에서 직접 꺼낼 수 없어서 여기에 이미지 파일이 있어서 클리핑 등이 좀 헷갈리는데 양해 부탁드립니다
http:// xiazai.jb51.net/200910/yuanma/ExUI.rar
이런 프레임워크를 사용해 본 친구들의 의견도 부탁드립니다. 계속해서 개발할 가치가 있는지, 아니면 약간의 희망이 있는지 오픈소스 길을 가고 있나요? 저는 거의 반년 동안 일해왔는데, 정말 좋은 일을 할 수 있기를 바랍니다.
if ( set ) {
// IE는 레이아웃이 없으면 불투명도 문제
// 확대/축소 수준을 설정하여 강제 적용
elem.zoom = 1
// 불투명도를 설정하도록 알파 필터 설정
elem.filter = (elem.filter || " ").replace( /alpha([^)]*)/, "" ).replace(';', ' ')
(parseInt( value ) '' == "NaN " ? "" : "alpha (opacity=" value * 100 ");");
}
return elem.filter && elem.filter.indexOf("opacity=") >= 0 ?
(parseFloat( elem.filter .match(/opacity=([^)]*)/)[1] ) / 100) '':
""
}
자, 신작을 소개하겠습니다
최근 회사에서는 WEB 시스템을 데스크탑처럼 만들고자 합니다. 정말 말도 안 되는 아이디어지만, 제가 보기에는 이것이 흥미롭고 흥미롭습니다. 할 수 있다는 것은 쉽게 할 수 있는 일이 아닙니다. 탁월함을 향해 나아가기 위해 노력하는 프로그래머로서 끊임없이 그러한 도전에 직면해야만 천천히 성장할 수 있습니다
그래서 4일 간의 설계와 개발을 마치고 마침내 더 많은 것을 얻게 되었습니다. stable 버전은 아직 기능이 원래 계획에 도달하지 않았기 때문에 버전 0.8이라고 합니다(이번에는 간단한 버전 관리를 사용하기로 했습니다. 즉, 소수점 이하 0이 아닌 모든 버전은 베타 버전이 호출되지 않습니다. 1.0, 2.0 등의 정식 버전까지)
스크린샷에서는 더 이상 이 프레임워크의 효과를 볼 수 없는 것 같아서 업로드된 압축 패키지에 Demo.htm 페이지가 포함되어 있으니 관심 있는 친구들은 다운로드할 수 있습니다. 직접 해보시겠지만 여기서는 참고용으로 프레임워크의 클래스 다이어그램만 공개합니다

일반 아이디어
WEB를 데스크톱 형식으로 만드는 것은 처음부터 어려운 일입니다. 나에게 이런 도전은 합리성을 따지는 합리성을 훨씬 뛰어넘었다...
데스크탑의 복잡성으로 인해 객체지향적 사고는 구축에 반드시 활용되어야 하며, 지향적 사고에서 가장 중요한 것은 중요한 것은 이 아이디어를 바탕으로 위의 프레임워크 다이어그램이 도출된다는 것입니다.
첫 번째는 수명주기 관리만 제공하는 모든 컨트롤의 기본 클래스인 Control입니다. 즉, 렌더링 및 처리와 이벤트 관리, 즉 바인딩, 바인딩 해제 및 트리거
Control의 상속 시스템에서는 ASP.NET과 유사한 모델을 사용하며 렌더링 및 삭제 메서드 자체가 수행합니다. 재정의를 제공하지 않지만(Page 클래스 ProcessRequest 메서드는 마음대로 재작성을 허용하지 않음) 적절한 수명 주기 노드에서 재작성을 위한 이벤트를 엽니다. 여기에는 렌더링, 렌더링, 삭제 및 삭제의 가장 기본적인 4가지 이벤트가 포함됩니다. 그리고 다음의 모든 컨트롤은 이 네 가지 메서드를 재정의하여 기능을 완성합니다.
다음 TaskBar는 작업 표시줄을 나타내고, TaskIcon은 작업 표시줄의 아이콘을 나타냅니다. 이에 대해서는 말할 것도 없습니다. Angular는 모든 TaskIcon을 관리하고 TaskIcon은 특정 표시를 담당합니다
GroupTaskIcon은 실제로 "조합" 방식으로 일련의 TitledTaskIcon을 내부적으로 유지하므로 GroupTaskIcon이 더 이상 필요하지 않다는 점을 언급할 가치가 있습니다. 각 창에 대한 HTML 표현 재설계
창 부분에서 원래 설정은 서로 다른 창 클래스가 다음과 같이 서로 다른 콘텐츠 로드 방법을 갖는다는 것입니다.
원격에서 RemoteWindow 콘텐츠 로드
ElementWindow는 특정 HTML 요소에서 콘텐츠를 로드합니다
그러나 Window에는 동작, 성능 및 컨테이너 기능도 포함되므로 n 종류의 동작과 m 종류의 성능이 n*m 생성됩니다. 하위 클래스는 다음과 같은 제어 시스템의 복잡성을 크게 증가시킵니다.
TabRemoteWindow, TabElementWindow
GorupRemoteWindow, GroupElementWindow
분명히 이 네 클래스 사이에는 너무 많은 중복이 있습니다. 코드 작성에 도움이 되지 않습니다. 재사용이 가능하며 사용자 선택에 도움이 되지 않습니다.
이를 고려하여 Window의 '성능' 부분을 분리하여 Renderer를 구성했습니다. Renderer는 Window에 콘텐츠를 렌더링하는 역할을 담당하므로 일련의 Renderer와 Window를 사용할 수 있습니다. . 개발을 위한 조합. 상속보다는 구성을 사용하는 것도 주요 객체 지향 원칙입니다.
구체적인 구현 세부 사항과 추가적인 구조 설계에 대해서는 아직 잘 모르겠습니다. 다음 번에 블로그를 통해 자세히 설명해 드리겠습니다. 현재 버전은 0.8입니다. 사실 이미 버전 0.9의 일부 기능이 포함되어 있습니다. 버전 0.9에서는 다음을 구현하겠습니다.
1. 타이밍 계획을 실행하기 위한 Timer 클래스 추가
2. Behavior 라이브러리를 추가하여 Window Behavior를 분리
3.
4. Beautify TaskBar 및 GroupTaskIcon
5. ExUI.Overlay를 추가하여 마스크 레이어 제공
0.9 버전은 10월 5일에 출시될 예정인데, 졸업 후 첫 생일 선물로도 좋을 것 같아요
다음 버전인 1.0은 안정적인 버전으로 다음과 같은 기능을 제공할 예정입니다. 개선 사항:
1. DOM 라이브러리를 추가하여 DOM 요소 생성
2. 데스크톱은 창 크기 변경에 맞게 모든 요소의 위치를 제어하는 ViewPort를 지원합니다.
3. DockWindow는 바탕화면의 네 면이 나타나며 빈 범위 내에서 마우스가 움직이면 자동으로 나타납니다(QQ와 유사)
버전 1.0의 출시 시기는 현재로서는 알 수 없습니다. 다음 반년...
다운로드
압축 패키지에는 Demo.htm이 포함되어 있습니다. 데모 페이지의 Script 폴더 아래에는 jquery 및 json2를 제외하고 사용해야 하는 모든 JS 파일이 있습니다. 모두 이 프레임워크에 속합니다. Style 폴더 아래의 core.css는 이 프레임워크의 핵심 CSS 파일입니다
DOC 폴더 아래에는 jsdoc 툴킷에서 생성된 프레임워크 문서가 있습니다
. 원래는 회사를 위한 DEMO 였지만 회사의 비즈니스 데이터를 데모 페이지에서 직접 꺼낼 수 없어서 여기에 이미지 파일이 있어서 클리핑 등이 좀 헷갈리는데 양해 부탁드립니다
http:// xiazai.jb51.net/200910/yuanma/ExUI.rar
이런 프레임워크를 사용해 본 친구들의 의견도 부탁드립니다. 계속해서 개발할 가치가 있는지, 아니면 약간의 희망이 있는지 오픈소스 길을 가고 있나요? 저는 거의 반년 동안 일해왔는데, 정말 좋은 일을 할 수 있기를 바랍니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

