JavaScript focus_javascript 팁을 캡처하는 효과적인 방법 요약
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:45:151131검색
1. 키보드 이벤트를 수신하도록 요소를 설정합니다.
요소 포커스의 가장 큰 장점은 양식 요소와 같은 많은 HTML 요소가 기본적으로 포커스 가능하다는 것입니다. , 앵커 링크 등. 그러나 대부분은 기본적으로 초점을 맞출 수 없습니다. 요소를 포커스 가능하게 만들기 위해 HTML 코드나 JavaScript 스크립트로 구현할 수 있습니다.
html:
JavaScript:
oDiv.tabIndex = 0; 여기서 tabIndex는 TAB 키의 탐색 순서이며 양수, 음수 또는 0일 수 있습니다.
요소에 초점이 맞춰지면 테두리 표시가 나타납니다. 이 테두리를 표시하지 않으려면
html:
JavaScript:oDiv.hideFocus = 'on';
2. 요소의 포커스가 명확하지만 효과가 없습니다.
때로는 JavaScript를 사용하여 요소의 포커스를 설정하지만 초점은 결국 요소에 떨어지지 않습니다. 이는 정말 혼란스러운 솔루션입니다. 문제는 포커스 가능 요소의 이벤트 핸들러에서 다른 요소에 포커스를 두면 포커스가 달성되지 않을 수 있다는 점입니다. 왜냐하면 해당 이벤트가 마우스, 키도우(키 누르기) 등과 같은 포커스 가능 이벤트인 경우, 이러한 이벤트에서 핸들러 함수 내에서 다른 요소에 직접 초점을 맞추면 실패합니다.
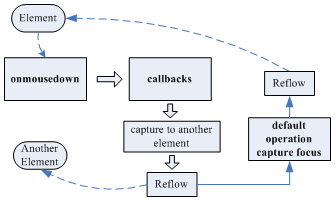
브라우저가 처음으로 리플로우 리플로우 이후에는 다른 요소에 포커스가 멈췄지만, 리플로우가 반환된 후에는 이벤트 처리 이후의 기본 작업, 즉 이벤트 소스인 mousedown 요소에 포커스를 두고 계속 수행됩니다. 시간이 지나면 두 번째 리플로우가 발생합니다. 리플로우 후에는 이벤트 핸들러 함수의 포커스가 무효화됩니다.
에서 볼 수 있듯이 대답은 '예'입니다. 그림에서는 두 번째 Reflow 이후에 포커스를 두기만 하면 됩니다. JavaScript 엔진의 단일 스레드 특성으로 인해 setTimeout 메서드를 사용하여 지연시킨 다음 실행할 수 있습니다. 그림의 프로세스는 지속적으로 실행됩니다. 이 프로세스 동안 JS 엔진은 위의 모든 작업이 완료된 후 예약된 콜백이 실행될 수 있습니다.
IE에서는 요소가 보이지 않고 포커스가 맞춰지면 예외가 발생합니다. 요소가 보이지 않는지 여부를 테스트하지 않고 포커스를 맞추는 경우가 많습니다. 그래도 문제가 없기 때문입니다(보이지 않는 요소에 포커스를 지정할 수 없다고 누가 말했습니까?). 따라서 try{}catch(){}를 사용하여 IE에서 이 예외를 무시할 수 있습니다. .
요소 포커스의 가장 큰 장점은 양식 요소와 같은 많은 HTML 요소가 기본적으로 포커스 가능하다는 것입니다. , 앵커 링크 등. 그러나 대부분은 기본적으로 초점을 맞출 수 없습니다. 요소를 포커스 가능하게 만들기 위해 HTML 코드나 JavaScript 스크립트로 구현할 수 있습니다.
html:
코드 복사 코드는 다음과 같습니다.
JavaScript:
oDiv.tabIndex = 0; 여기서 tabIndex는 TAB 키의 탐색 순서이며 양수, 음수 또는 0일 수 있습니다.
요소에 초점이 맞춰지면 테두리 표시가 나타납니다. 이 테두리를 표시하지 않으려면
html:
JavaScript:
2. 요소의 포커스가 명확하지만 효과가 없습니다.
때로는 JavaScript를 사용하여 요소의 포커스를 설정하지만 초점은 결국 요소에 떨어지지 않습니다. 이는 정말 혼란스러운 솔루션입니다. 문제는 포커스 가능 요소의 이벤트 핸들러에서 다른 요소에 포커스를 두면 포커스가 달성되지 않을 수 있다는 점입니다. 왜냐하면 해당 이벤트가 마우스, 키도우(키 누르기) 등과 같은 포커스 가능 이벤트인 경우, 이러한 이벤트에서 핸들러 함수 내에서 다른 요소에 직접 초점을 맞추면 실패합니다.
코드 복사 코드는 다음과 같습니다.
oDiv.onmousedown = function(){ document .getElementById('ipt').focus();
};
브라우저 커널 처리 흐름도 참조:
};
브라우저 커널 처리 흐름도 참조:
브라우저가 처음으로 리플로우 리플로우 이후에는 다른 요소에 포커스가 멈췄지만, 리플로우가 반환된 후에는 이벤트 처리 이후의 기본 작업, 즉 이벤트 소스인 mousedown 요소에 포커스를 두고 계속 수행됩니다. 시간이 지나면 두 번째 리플로우가 발생합니다. 리플로우 후에는 이벤트 핸들러 함수의 포커스가 무효화됩니다.

에서 볼 수 있듯이 대답은 '예'입니다. 그림에서는 두 번째 Reflow 이후에 포커스를 두기만 하면 됩니다. JavaScript 엔진의 단일 스레드 특성으로 인해 setTimeout 메서드를 사용하여 지연시킨 다음 실행할 수 있습니다. 그림의 프로세스는 지속적으로 실행됩니다. 이 프로세스 동안 JS 엔진은 위의 모든 작업이 완료된 후 예약된 콜백이 실행될 수 있습니다.
코드 복사 코드는 다음과 같습니다.
oDiv.onmousedown = function(){ setTimeout(function(){
document.getElementById('ipt').focus();
}, 0);
위에서는 마지막 밀리초는 0으로 설정됩니다.
3. 포커싱할 때 예외가 발생합니다. document.getElementById('ipt').focus();
}, 0);
위에서는 마지막 밀리초는 0으로 설정됩니다.
IE에서는 요소가 보이지 않고 포커스가 맞춰지면 예외가 발생합니다. 요소가 보이지 않는지 여부를 테스트하지 않고 포커스를 맞추는 경우가 많습니다. 그래도 문제가 없기 때문입니다(보이지 않는 요소에 포커스를 지정할 수 없다고 누가 말했습니까?). 따라서 try{}catch(){}를 사용하여 IE에서 이 예외를 무시할 수 있습니다. .
코드 복사 코드는 다음과 같습니다. try{
element.focus (); }catch(e){}
이것이 JavaScript 포커스 캡처 관련 문제에 대한 논의가 완료되었습니다.
이것이 JavaScript 포커스 캡처 관련 문제에 대한 논의가 완료되었습니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

