저는 프로젝트에서 jquery를 자주 사용했습니다. 이번에는 주로 extjs를 사용하는 방법을 배웠지만 기존 튜토리얼은 기본적으로 2.0용이고 백그라운드에서 사용되는 언어는 .net 플랫폼에서 거의 C#이 아닙니다. 3.0 버전에서는 백그라운드에서 C#을 사용하여 학습 과정을 기록하고, 같은 생각을 가진 친구들과 함께 토론하고 발전해 나가고 싶습니다.
extjs의 공식 웹사이트는 http://www.extjs.com입니다. 현재 최고 버전은 3.0.2이지만 버전 3.0.0만 다운로드 제한이 없습니다. 버전 3.0을 다운로드하려면 여기를 클릭하세요. 다운로드한 압축 패키지에는 압축된 extjs 라이브러리, 디버깅에 사용되는 라이브러리, 읽을 수 있는 소스 코드, 문서 및 예제가 포함되어 있습니다. 시작하기 전에 예제 폴더에 있는 예제를 살펴보고 extjs를 지각적으로 이해하는 것이 좋습니다. 예제의 효과가 흥미로울 경우 함께 extjs 학습 여정을 시작하세요.
먼저 adpter/ext/ext-base-debug.js, ext-all-debug.js 및 전체 리소스 폴더를 포함하여 참조해야 하는 파일을 명확히 합니다. 물론 대부분의 경우 ext- lang -zh_CN.js는 중국어 현지화를 수행합니다. 파일은 src/locale 디렉터리에 있습니다. 학습 단계이기 때문에 실제 프로젝트에서는 파일 크기를 줄이기 위해 압축 버전을 사용해야 합니다. 다음으로 우리는 프로그래밍 세계의 일관된 전통을 고수하고 첫 번째 Hello World 프로그램을 시작할 것입니다.
새 텍스트 파일을 만들고 파일 이름을 Hello.htm으로 변경한 후 텍스트 편집기로 열고 다음 코드를 작성합니다.
Hello.htm
Equiv="Content-Type" content="text/html;charset=utf-8" />
;
daben.js 내용은 다음과 같습니다.
*버전: 1.0
*/
Ext.onReady(function(){
Ext.MessageBox.alert("Message","Hello world");
});
ie 또는 ff를 사용하여 Hello.htm을 열면 js 경고 대화 상자와 동일하지만 훨씬 더 아름다운 팝업 대화 상자를 볼 수 있습니다.
HTML 페이지에서 먼저 extjs의 관련 라이브러리 파일을 참조합니다. 다음으로 자체 js 파일을 참조합니다. 간단히 살펴보겠습니다. Ext.onReady는 문서가 로드된 후에 실행되며, 함수 유형인 매개변수가 있으며, 이벤트가 실행될 때 함수가 호출됩니다. 물론 여기서는 익명 함수를 사용합니다. 함수를 외부적으로 정의하고 함수 이름을 매개변수로 전달할 수도 있습니다. Ext.MessageBox.alert는 메시지를 팝업하는 대화상자 함수입니다. 첫 번째 매개변수는 제목, 두 번째 매개변수는 대화상자의 내용입니다. Ext.Message 클래스 아래에는 js 프롬프트 대화 상자와 확인 대화 상자를 시뮬레이션하는 메서드도 있습니다. daben.js를 수정하여 확인 메서드의 효과를 살펴보겠습니다.
alert(""btn "버튼"을 클릭했습니다);
});
});

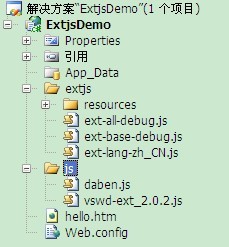
실제 웹 프로그램에서는 서버에 데이터를 제출하고 서버의 응답에 따라 페이지의 내용을 업데이트해야 한다는 점을 살펴보겠습니다. extjs가 이를 어떻게 구현하는지 살펴보세요. 아래 예에서는 페이지에 편집 상자와 버튼을 배치합니다. 버튼을 클릭하면 서버는 편집 상자에 입력한 내용을 대문자로 변환하여 페이지의 div에 표시합니다. vs2008을 열고 새 웹 애플리케이션 ExtjsDemo를 생성한 다음 자동으로 추가된 default.aspx 파일을 삭제합니다. 추가가 완료되면 그림과 같이 hello.htm 및 daben.js 파일과 사용하려는 extjs 라이브러리를 추가합니다.

아래에 vvswd-가 추가된 것을 볼 수 있습니다. ext_2.0.2.js 파일은 여기에서 다운로드할 수 있습니다. 이 파일은 프로그래밍에 편리한 vs2008의 스마트 프롬프트를 구현할 수 있습니다. 버전 3.0을 찾지 못했습니다. 친구가 찾으면 사본을 보내주세요.) 먼저 서버와의 통신을 구현하는 extjs의 함수인 Ext.Ajax.request를 살펴보겠습니다. 이 함수는 json 객체를 매개변수로 받아들입니다. 이 객체에는 일반적으로 사용되는 몇 가지 속성이 있습니다.
url: 요청을 나타내는 문자열 유형입니다. 주소
매개변수: 요청 시 서버 세그먼트에 전달되는 매개변수(객체, 문자열일 수 있음)
방법: 요청 방법, 문자열 유형, "GET" 또는 "POST", 대문자로 사용해야 합니다.
성공 : 함수 유형, 요청이 성공한 후 실행될 함수. 이 함수에는 서버 측 응답 데이터가 포함된 XMLHttpRequest 객체인 하나의 매개변수가 있습니다.
실패: 함수 유형, 요청이 성공한 후 실행될 함수입니다. 요청이 실패합니다. 매개변수는 서버 측 응답 데이터를 포함하는 XMLHttpRequest 객체입니다.
콜백: 함수 유형, 요청 결과에 관계없이 실행됩니다.
좋습니다. extjs가 어떻게 작동하는지 살펴보겠습니다. 서버와 상호 작용합니다. 먼저 hello.htm 페이지를 다음과 같이 변경합니다.
;title>Extjs hello world 대화상자
< ;script type= "text/javascript" src="js/daben.js">
body>
그런 다음 daben.js 파일을 변경합니다.
*작성자: Daben
*날짜: 2009-10-10
*버전: 1.0
*/
Ext.onReady(function() {
//Ext.MessageBox.alert("Message","Hello world");
/**//*Ext.MessageBox.confirm("comfirm","js 확인 대화 상자 시뮬레이션", function(btn){
alert("Clicked the "btn "button");
});* /
Ext.get("btn").on("click", function() {
var data = Ext.fly("txt").getValue();
if (data == "") {
Ext.Msg.alert("경고", "문자열을 입력하세요")
}
else {
Ext.Ajax.request ({
url: " hello.aspx",
params: { data: data },
method: "POST",
success: function(response) {
Ext.fly( "div").update(response .responseText);
},
failure: function(response) {
Ext.Msg.alert("Error", "요청이 실패했습니다. 오류 코드는 다음과 같습니다. " 응답.상태);
}
});
}
});
});
이 파일을 간단히 분석해 보겠습니다. 첫 번째 줄은 vs의 스마트 프롬프트를 사용하는 것입니다. 경로를 올바르게 작성하도록 주의하고 첫 번째 줄에 추가해야 합니다. Ext.onReady는 이미 소개되어 있습니다. Ext.fly는 id를 기반으로 Element 객체를 얻을 수 있습니다. Element 클래스는 Ext에서 매우 중요한 클래스입니다. 일부는 사용하기 쉽도록 작동하며 주요 브라우저와 호환됩니다. getValue는 요소의 값을 얻기 위한 Element 클래스의 메소드입니다. 아쉬운 점은 해당 setValue 메소드가 없기 때문에 나중에 업데이트 메소드를 사용하여 요소의 값을 업데이트한다는 것입니다. 서버에 값을 전달하기 전에 클라이언트를 확인하는 것은 좋은 프로그래밍 습관입니다. 여기서는 단순히 문자열이 비어 있지 않은지 확인한 다음 앞서 언급한 Ext.Ajax.request 메서드를 사용합니다. post 모드의 hello.aspx 페이지. 여기서는 json 객체 형식으로 보내거나, 성공적인 응답의 경우 응답 텍스트가 div에 표시됩니다. , 팝업 A 대화 상자와 오류 코드가 제공됩니다.
다음 단계는 서버측 프로그래밍을 수행하는 것입니다. 서버는 클라이언트가 전달한 데이터를 받아들이고 aspx 페이지와 웹 서비스를 사용하는 두 가지 방법으로 응답할 수 있습니다. 먼저 처리를 위해 aspx 페이지를 사용하는 방법을 소개하겠습니다. Hello.aspx 페이지를 프로젝트에 추가하고 페이지 첫 번째 줄의 페이지 처리 지침을 모두 삭제합니다. F7을 눌러 코드 페이지로 전환하고 배경 코드 작성을 시작합니다. 먼저 Request.Params["data"]를 통해 프런트 데스크에서 전달된 데이터를 얻습니다. 마찬가지로 데이터를 처리하기 전에 먼저 데이터의 유효성을 확인합니다. 여기서는 데이터가 비어 있는지 또는 빈 문자열인지 확인합니다. 그런 다음 Response.Write 메서드를 사용하여 처리된 결과를 클라이언트에 보냅니다. 배경 코드는 다음과 같습니다.
시스템 사용 ;
/**//*
*작성자: Daben
*날짜: 2009-10-10
*버전: 1.0
*/
네임스페이스 ExtjsDemo
{
공개 부분 클래스 Hello : System.Web.UI.Page
{
페이지 로딩 #region 페이지 로딩
/ **////
/// 페이지 로드
///
/// >///
protected void Page_Load(object sender, EventArgs e)
{
string data = Request.Params["data"] ;
if(!string.IsNullOrEmpty(data))
{
Response.Write(data.ToUpper())
}
}
#endregion
}
}
aspx 페이지를 사용하여 클라이언트가 전달한 데이터를 수락하고 처리하는 것 외에도 웹 서비스를 사용할 수도 있습니다. 프로젝트에 웹 서비스를 추가합니다. 코드는 다음과 같습니다.
System.Web.Services 사용
/**////
/// HelloService 요약 설명
///
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// ASP.NET AJAX를 사용하여 스크립트에서 이 웹 서비스를 호출할 수 있도록 하려면 다음 줄을 선택 취소하세요. 주석.
// [System.Web.Script.Services.ScriptService]
public class HelloService : System.Web.Services.WebService
{
수신 문자열을 대문자로 변경 #region이 전달됩니다. 문자열을 대문자로 입력했습니다
/**/
네임스페이스 ExtjsDemo
{
/***////
///
/// 대문자로 변환해야 하는 문자열
// /
[WebMethod]
공개 문자열 ToUpper(문자열 데이터)
{
if(!string.IsNullOrEmpty( data))
return data.ToUpper();
throw new Exception("문자열은 비워둘 수 없습니다!")
#endregion
}
}
물론 웹 서비스는 기본적으로 Firebug를 통해 확인할 수 있는 xml 형식의 데이터를 전달합니다. XML은 매우 훌륭하고 강력하지만 때로는 더 작은 JSON만 필요할 때도 있습니다. 그러면 웹 서비스가 JSON 형식을 제공하도록 하려면 어떻게 해야 할까요? 요청 헤더의 Content-Type을 application/json으로 설정하고 Ext.util.JSON.encode를 사용하여 매개변수를 인코딩하거나
대신 jsonData를 사용하면 됩니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.






