jquery 페이지 매김 플러그인은 새로 고침 없는 페이징을 구현합니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:44:521011검색
먼저 사용하고 싶은 파일을 순서대로 입력하세요:
코드 복사 코드는 다음과 같습니다.
< ;script src="common/jquery.js" type="text/javascript">
이런 방식으로 수행할 작업은 다음과 같습니다. 위의 내용이 모두 작성되어 있으니, 이해가 안 되는 부분이 있으면 저에게 연락주세요. 다음으로 GetData.ashx 키가 데이터 작업을 수행하는 방법을 살펴보겠습니다. 여기서는 페이징 저장 프로시저로 보완된 SQL 문 작업을 수행하기 위해 SqlHelper 클래스를 사용한 다음 Json을 사용하여 변환합니다. 데이터베이스에서 얻은 데이터를 json으로 변환합니다. 이제 json이 정말 좋은 것이고 상대적으로 작동하기 쉽다는 것을 알았습니다. 더 이상 고민하지 않고 매우 설득력 있는 코드를 제시합니다. 작성하는 것이 상대적으로 간단하지만.
코드 복사
코드는 다음과 같습니다.
string strConn = ConfigurationManager.AppSettings["ConnectionString"];
//특정 페이지 수
int pageIndex;
int.TryParse(context.Request["pageIndex"], out pageIndex);//정렬 기준
orderType = "ProductID";
int sortType = 1
if (!string.IsNullOrEmpty(context.Request["sortType"]))
{
string[] strArr = context.Request["sortType"].Split('_')
if (strArr[1] == "0")
{
orderType = strArr[0];
sortType = 0;
}
else
{
orderType = strArr[0]
sortType = 1
}
if (pageIndex == 0)
{
pageIndex = 1;
}
//다음은 페이징 저장 프로시저입니다. 해당 매개변수를 전달하면 됩니다.
System.Data.SqlClient.SqlParameter[] p =
{
SqlHelper.MakeOutParam("@Counts", SqlDbType.Int, 4),
SqlHelper.MakeInParam("@tblName", SqlDbType .VarChar, 128, "제품"),
SqlHelper.MakeInParam("@strGetFields", SqlDbType.VarChar,200, "ProductName,QuantityPerUnit"),
SqlHelper.MakeInParam("@fldName", SqlDbType.VarChar , 128, orderType),
SqlHelper.MakeInParam("@PageSize", SqlDbType.Int, 4, 20),
SqlHelper.MakeInParam("@PageIndex", SqlDbType.Int, 1, pageIndex),
SqlHelper.MakeInParam("@OrderType", SqlDbType.Bit, 1, sortType),
SqlHelper.MakeInParam("@strWhere", SqlDbType.VarChar, 1500, "")
}
DataTable dt = SqlHelper.ExecuteDataset(strConn, CommandType.StoredProcedure, "sp_PageCut", p).Tables[0];
int pageCount = Convert.ToInt32(p[0].Value.ToString())// 얻은 데이터를 json
context.Response.Write(Util.DataTableToJSON(dt, "Products", pageCount))
DataTableToJson 메서드의 코드를 살펴보겠습니다. 또한 읽어보세요. 도움말 문서가 작성되어 있으며 코드에 대한 자세한 설명은 제공되지 않습니다.
공용 정적 문자열 DataTableToJSON(DataTable dt, string tableName, int pageCount)
{
StringBuilder sb = new StringBuilder()
StringWriter sw = new StringWriter(sb); using (JsonWriter jw = new JsonTextWriter(sw))
{
JsonSerializer ser = new JsonSerializer();
jw.WriteStartObject()
jw.WritePropertyName(tableName); WriteStartArray();
#region TableName 속성
foreach(DataRow dr in dt.Rows)
{
jw.WriteStartObject()
foreach(DataColumn dc in dt.Columns) >{
jw.WritePropertyName(dc.ColumnName);
ser.Serialize(jw, dr[dc].ToString())
jw.WriteEndObject();
#endregion
jw.WriteEndArray();
sw.Close()
jw.Close()
return sb .ToString();
}
이렇게 하면 기본적으로 바인딩된 테이블을 선언하고 서버에서 데이터를 얻은 다음 얻은 데이터를 json으로 변환합니다. .페이지에서 데이터 바인딩을 완료하는 것은 훌륭합니다. 데이터가 한 번에 표시되는 것을 보면 정말 좋습니다. 하지만 이때 페이지가 왜 한 페이지만 사용하는지 알 수 있습니다. --그렇습니다. 전체 데이터 수를 검색하려면 페이징을 사용해 본 사람이라면 전체 레코드 수를 기반으로 페이지 수를 계산한다는 것을 알 수 있습니다. 그럼 우리는 무엇을 합니까?
사실 비교적 간단합니다. 페이지의 Page_Load에서 전체 데이터 수를 가져온 다음 데이터에 바인딩하면 됩니다. 코드.
코드 복사
코드는 다음과 같습니다.
$(" #Pagination").pagination(<%=pageCount %> ;총 개수를 기록하는 데 사용됩니다.
string strConn = ConfigurationManager.AppSettings["ConnectionString"];
//특정 페이지 수
int pageIndex;
int.TryParse(context.Request["pageIndex"], out pageIndex);//정렬 기준
orderType = "ProductID";
int sortType = 1
if (!string.IsNullOrEmpty(context.Request["sortType"]))
{
string[] strArr = context.Request["sortType"].Split('_')
if (strArr[1] == "0")
{
orderType = strArr[0];
sortType = 0;
}
else
{
orderType = strArr[0]
sortType = 1
}
if (pageIndex == 0)
{
pageIndex = 1;
}
//다음은 페이징 저장 프로시저입니다. 해당 매개변수를 전달하면 됩니다.
System.Data.SqlClient.SqlParameter[] p =
{
SqlHelper.MakeOutParam("@Counts", SqlDbType.Int, 4),
SqlHelper.MakeInParam("@tblName", SqlDbType .VarChar, 128, "제품"),
SqlHelper.MakeInParam("@strGetFields", SqlDbType.VarChar,200, "ProductName,QuantityPerUnit"),
SqlHelper.MakeInParam("@fldName", SqlDbType.VarChar , 128, orderType),
SqlHelper.MakeInParam("@PageSize", SqlDbType.Int, 4, 20),
SqlHelper.MakeInParam("@PageIndex", SqlDbType.Int, 1, pageIndex),
SqlHelper.MakeInParam("@OrderType", SqlDbType.Bit, 1, sortType),
SqlHelper.MakeInParam("@strWhere", SqlDbType.VarChar, 1500, "")
}
DataTable dt = SqlHelper.ExecuteDataset(strConn, CommandType.StoredProcedure, "sp_PageCut", p).Tables[0];
int pageCount = Convert.ToInt32(p[0].Value.ToString())// 얻은 데이터를 json
context.Response.Write(Util.DataTableToJSON(dt, "Products", pageCount))
DataTableToJson 메서드의 코드를 살펴보겠습니다. 또한 읽어보세요. 도움말 문서가 작성되어 있으며 코드에 대한 자세한 설명은 제공되지 않습니다.
공용 정적 문자열 DataTableToJSON(DataTable dt, string tableName, int pageCount)
{
StringBuilder sb = new StringBuilder()
StringWriter sw = new StringWriter(sb); using (JsonWriter jw = new JsonTextWriter(sw))
{
JsonSerializer ser = new JsonSerializer();
jw.WriteStartObject()
jw.WritePropertyName(tableName); WriteStartArray();
#region TableName 속성
foreach(DataRow dr in dt.Rows)
{
jw.WriteStartObject()
foreach(DataColumn dc in dt.Columns) >{
jw.WritePropertyName(dc.ColumnName);
ser.Serialize(jw, dr[dc].ToString())
jw.WriteEndObject();
#endregion
jw.WriteEndArray();
sw.Close()
jw.Close()
return sb .ToString();
}
이렇게 하면 기본적으로 바인딩된 테이블을 선언하고 서버에서 데이터를 얻은 다음 얻은 데이터를 json으로 변환합니다. .페이지에서 데이터 바인딩을 완료하는 것은 훌륭합니다. 데이터가 한 번에 표시되는 것을 보면 정말 좋습니다. 하지만 이때 페이지가 왜 한 페이지만 사용하는지 알 수 있습니다. --그렇습니다. 전체 데이터 수를 검색하려면 페이징을 사용해 본 사람이라면 전체 레코드 수를 기반으로 페이지 수를 계산한다는 것을 알 수 있습니다. 그럼 우리는 무엇을 합니까?
사실 비교적 간단합니다. 페이지의 Page_Load에서 전체 데이터 수를 가져온 다음 데이터에 바인딩하면 됩니다. 코드.
코드 복사
코드는 다음과 같습니다.
$(" #Pagination").pagination(<%=pageCount %> ;총 개수를 기록하는 데 사용됩니다.
if (!IsPostBack) { SqlParameter[] p = { SqlHelper.MakeOutParam("@Counts", SqlDbType.Int, 4), SqlHelper.MakeInParam("@tblName", SqlDbType.VarChar, 128, "제품"), SqlHelper.MakeInParam("@strGetFields ", SqlDbType.VarChar,200, "*"),
SqlHelper.MakeInParam("@fldName", SqlDbType.VarChar, 128, "ProductID"), SqlHelper.MakeInParam("@PageSize", SqlDbType. Int, 4, 20),
SqlHelper.MakeInParam( "@PageIndex", SqlDbType.Int, 1, 1),
SqlHelper.MakeInParam("@OrderType", SqlDbType.Bit, 1, 0),
SqlHelper.MakeInParam("@strWhere", SqlDbType.VarChar , 1500, "")
};
DataTable dt = SqlHelper.ExecuteDataset(conn, CommandType.StoredProcedure, "sp_PageCut", p).Tables[ 0];
pageCount = Convert.ToInt32(p[ 0].Value.ToString())
이 시점에서 전체 기사에서는 페이지 매김을 위한 jquery 플러그인인 페이지 매김을 사용하는 방법을 소개합니다. 간략한 검토는 바인딩된 테이블을 선언하고 데이터 바인딩을 위해 jquery의 ajax 메서드를 사용한 다음 데이터를 가져오는 것입니다. 배경 데이터를 json으로 변환하는 전체 과정은 다음과 같습니다. 어쩌면 이것이 더 번거롭다고 생각하실 수도 있습니다. 아래 의견에 지적해 주시면 감사하겠습니다. ^_^. 블로그를 쓰는 것은 정말 피곤한 일이지만, 글을 쓰는 과정에서 이러한 지식을 통합할 수 있게 되므로 매우 좋습니다. 그냥 댓글을 달아주세요.
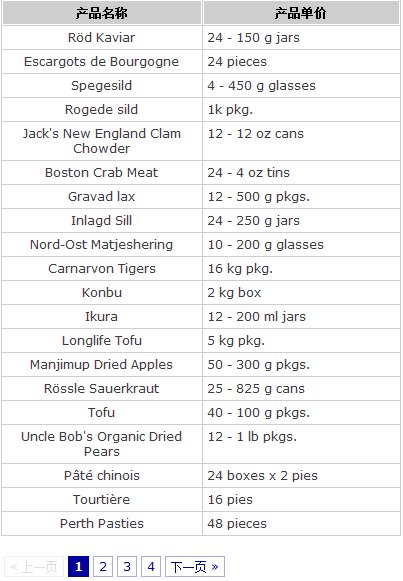
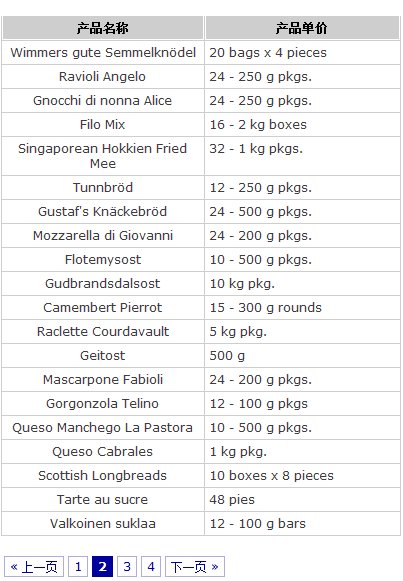
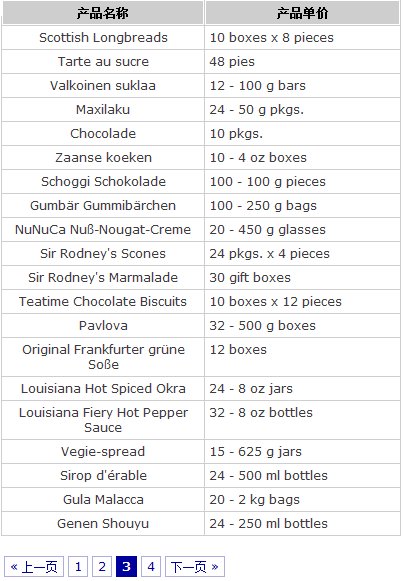
아티스트에게 조언을 구한 후 페이지의 페이지 매김 효과를 gif 사진으로 만들어 보았습니다.

SqlHelper.MakeInParam( "@PageIndex", SqlDbType.Int, 1, 1),
SqlHelper.MakeInParam("@OrderType", SqlDbType.Bit, 1, 0),
SqlHelper.MakeInParam("@strWhere", SqlDbType.VarChar , 1500, "")
};
DataTable dt = SqlHelper.ExecuteDataset(conn, CommandType.StoredProcedure, "sp_PageCut", p).Tables[ 0];
pageCount = Convert.ToInt32(p[ 0].Value.ToString())
이 시점에서 전체 기사에서는 페이지 매김을 위한 jquery 플러그인인 페이지 매김을 사용하는 방법을 소개합니다. 간략한 검토는 바인딩된 테이블을 선언하고 데이터 바인딩을 위해 jquery의 ajax 메서드를 사용한 다음 데이터를 가져오는 것입니다. 배경 데이터를 json으로 변환하는 전체 과정은 다음과 같습니다. 어쩌면 이것이 더 번거롭다고 생각하실 수도 있습니다. 아래 의견에 지적해 주시면 감사하겠습니다. ^_^. 블로그를 쓰는 것은 정말 피곤한 일이지만, 글을 쓰는 과정에서 이러한 지식을 통합할 수 있게 되므로 매우 좋습니다. 그냥 댓글을 달아주세요.
아티스트에게 조언을 구한 후 페이지의 페이지 매김 효과를 gif 사진으로 만들어 보았습니다.

성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

