자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:43:591327검색
이와 관련하여 웹사이트의 사용자 경험을 개선할 준비를 하고 계시다면 여기 33개의 JavaScript 자동 완성 스크립트가 있습니다. 물론 Jquery 달성했습니다.
1. Proto!TextboxList (데모 주소)
=700) window.open('/upload/20091020155954866.jpg');" src="http://files.jb51.net/upload/20091020155954866.jpg" onload="if(this.offsetWidth>'700' )this.width='700';if(this.offsetHeight>'700')this.height='700';" border=0>
=700) window.open('/ upload/20091020155956308.jpg'); " onload="if(this.offsetWidth>'700')this.width='700';if (this.offsetHeight>'700' )this. style="max-width:90%";" border=0>
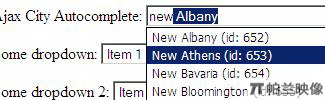
=700) window.open('/upload/20091020155956278.jpg ');" onload="if(this.offsetWidth>'700')this.width='700';if(this.offsetHeight> '700')this. style="max-width:90%";" border=0> 을 지원합니다. Ajax 콤보박스 4. Facebook과 같은 Autocomplete(
을 지원합니다. Ajax 콤보박스 4. Facebook과 같은 Autocomplete(
데모 주소)=700) window.open('/upload/20091020155956749.png');" onload="if(this.offsetWidth>'700 ' )this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>jQuery를 기반으로 개발되었으며 AutoCompleter와 유사합니다
5.  데모 주소)=700) window .open('/upload/20091020155956750.jpg');" onload="if(this.offsetWidth>'700')this.width = '700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>
데모 주소)=700) window .open('/upload/20091020155956750.jpg');" onload="if(this.offsetWidth>'700')this.width = '700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>
MooTools를 사용하여 개발되었으며 로컬 개체에서 데이터를 가져오거나 Json 또는 Xhtml을 가져오는 것을 지원합니다. XHR을 통해.
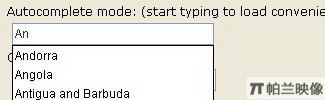
6. jQuery 자동 완성 모드 (데모 주소) '700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
'700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
jQuery Autcomplete 플러그인. 표시되는 결과 수를 제한할 수 있습니다. 드롭다운 메뉴에서 upload/20091020155956702.png" onload="if(this.offsetWidth>'700')this.width='700';if(this.offsetHeight>'700')this.height='700 ';" border=0>
Jquery를 기반으로 개발된 자동 완성 플러그인입니다. 사용하기 쉽고 구성이 간단합니다. Ajax를 사용하여 데이터를 읽거나 로컬에서 직접 데이터를 가져올 수 있습니다. 8.  데모 주소)=700) window.open('/upload/20091020155957168.jpg');" onload="if(this.offsetWidth>'700' )this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>del.icio에서 제공하는 태그 제안 기능과 유사합니다. 우리 . 🎜>=700) window.open('/upload/20091020155957168.jpg');" src="http://files.jb51.net/upload/20091020155957168.jpg" onload="if(this.offsetWidth> '700')this.width='700';if(this.offsetHeight>'700')this.height='700';" border=0>
데모 주소)=700) window.open('/upload/20091020155957168.jpg');" onload="if(this.offsetWidth>'700' )this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>del.icio에서 제공하는 태그 제안 기능과 유사합니다. 우리 . 🎜>=700) window.open('/upload/20091020155957168.jpg');" src="http://files.jb51.net/upload/20091020155957168.jpg" onload="if(this.offsetWidth> '700')this.width='700';if(this.offsetHeight>'700')this.height='700';" border=0>
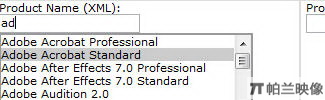
Spry 자동 제안 제어. Spry는 점점 인기를 얻고 있는 Ajax 기술을 위한 Adobe의 자체 Ajax 프레임워크입니다.  (데모 주소)=700) window.open('/upload/20091020155957403.png');" onload="if(this.offsetWidth>'700 ')this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>
(데모 주소)=700) window.open('/upload/20091020155957403.png');" onload="if(this.offsetWidth>'700 ')this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>
jQuery(Ajax), PHP 및 My 사용 11. jQuery.Suggest
11. jQuery.Suggest  '700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
'700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
크로스 브라우저 지원은 jQuery에서 개발한 자동 완성 라이브러리를 기반으로 합니다.
12. 자동 완성 - jQuery 플러그인 '700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
'700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
서버에 대한 요청을 제한하기 위해 캐싱 옵션을 제공하는 jQuery 자동 완성기.
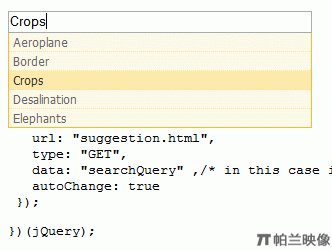
13 . jQuery 플러그인: 자동 완성 (데모 주소) '700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
'700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
입력 상자 값 자동 완성을 통해 사용자는 특정 값을 빠르게 찾고 필터링할 수 있습니다.
14. j제안 '700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
'700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
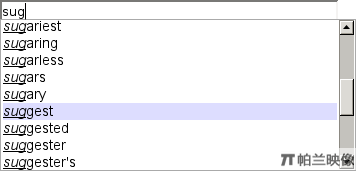
Google Suggest 기능을 모방한 AutoComplete jQuery 플러그인입니다.
15. 자동 완성 제어 '700')this.height=' 700';" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
'700')this.height=' 700';" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
Mootools 프레임워크를 기반으로 개발된 자동 완성 컨트롤입니다.
16. ddcombobox '700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
'700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
드롭다운 선택 상자 자동 완성 기능이 있는 jQuery 플러그인.
17. jQuery Live Ajax 검색 플러그인
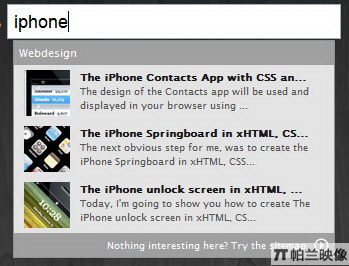
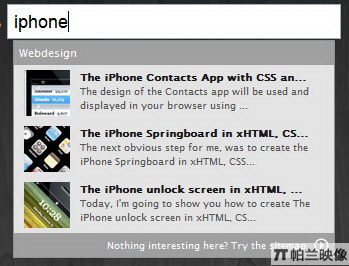
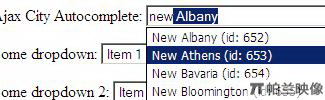
검색 결과 표시 상자는 CSS에서 개발한 AutoComplete 컨트롤을 사용하여 완전히 사용자 정의할 수 있습니다. jQuery는 HTML 페이지입니다
멋진 Apple.com 스타일 검색 제안(데모 주소 )
=700) window.open('/upload/20091020155957993.jpg');" src="http://files.jb51.net/upload/20091020155957993. jpg" onload="if(this.offsetWidth>'700')this.width='700';if(this.offsetHeight>'700')this.height='700';" border=0> 텍스트 상자 목록 (데모 주소)
텍스트 상자 목록 (데모 주소) '700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
'700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
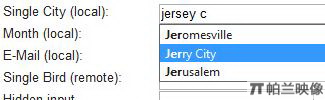
이 Mootools 플러그인은 일반 텍스트 입력 상자를 자동 완성 기능 스타일은 모든 유형의 데이터 소스(XHR, Json)를 지원합니다.
Autobox2 ( >데모 주소)jQuery 플러그인 Autobox2를 사용하여 Facebook 스타일의 AutoComplete 컨트롤을 만들 수 있습니다
21.
MavSuggest 데모 주소)MavSuggest는 Mootools 프레임워크를 사용하여 구현된 자동 완성 컨트롤입니다. 서버는 JSON 형식의 데이터 개체만 사용할 수 있습니다.
22.
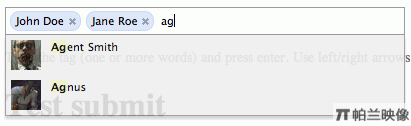
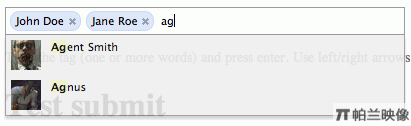
자동완성 텍스트 항목 토큰화(Demo.Address)=700) window.open('/upload/20091020155957219.jpg');" src="http://files.jb51.net /upload/20091020155957219.jpg " onload="if(this.offsetWidth>'700')this.width='700';if(this.offsetHeight>'700')this.height='700';" border=0 >
사용자가 사전 설정 목록에서 여러 항목을 선택할 수 있는 jQuery 플러그인입니다. 그리고 사용자가 프로젝트를 검색할 수 있도록 자동완성 기능을 제공합니다. CSS를 통한 레이아웃 제어 및 사용자 정의를 지원합니다. 서버 로드 시간을 줄이기 위해 검색 결과를 캐시하는 기능. 마우스나 키보드로 항목을 선택할 수 있습니다. 부드러운 애니메이션 데이터 로딩 효과를 제공합니다.  (데모 주소)=700) window.open('/upload/20091020155957548.jpg');" onload="if(this.offsetWidth>'700' )this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>
(데모 주소)=700) window.open('/upload/20091020155957548.jpg');" onload="if(this.offsetWidth>'700' )this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>
jQuery 플러그인은 현재 양식에 쉽게 통합됩니다. (양식) . =700) window.open(' /upload/ 20091020155957911.jpg');" onload="if(this.offsetWidth>'700')this.width='700'; if(this .offsetHeight>'700')this. style="max-width:90%";" border=0>
=700) window.open(' /upload/ 20091020155957911.jpg');" onload="if(this.offsetWidth>'700')this.width='700'; if(this .offsetHeight>'700')this. style="max-width:90%";" border=0>
jQuery Autcomplete 플러그인. 드롭다운 메뉴에 표시되는 결과 수를 제한하는 기능.
25.jqac (데모 주소) '700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
'700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
Jquery를 기반으로 개발된 자동 완성 플러그인으로 사용하기 쉽습니다. Ajax를 사용하면
Spry AutoSuggest
=700을 사용할 수 있습니다. ) window.open('/upload/20091020155957216.jpg');" src="http://files.jb51.net/upload/20091020155957216.jpg" onload="if(this.offsetWidth>'700')이. width='700';if(this.offsetHeight>'700')this.height='700';" border=0> (데모 주소)
(데모 주소)
=700) window.open('/upload/20091020155957984.png');" onload="if(this.offsetWidth>'700 ')this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0> ' 700')this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>십자가 -브라우저 지원, jQuery 라이브러리를 기반으로 개발된 자동 완성. 29. 자동 완성 - jQuery 플러그인
' 700')this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>십자가 -브라우저 지원, jQuery 라이브러리를 기반으로 개발된 자동 완성. 29. 자동 완성 - jQuery 플러그인 '700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
'700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
서버에 대한 요청을 제한하는 캐싱 옵션을 제공하는 jQuery 자동 완성기.30 . MavSuggest (
데모 주소 친구 선택 (데모 주소)
친구 선택 (데모 주소) '700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
'700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
jquery를 사용하여 Kaixin.com의 검색 사용자 자동 프롬프트 플러그- .
32. Flexselect '700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
'700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
jQuery Flexselect는 모두가 입력 상자라고 부르는 드롭다운 상자 프롬프트 플러그인이기도 합니다. 즉각적인. 현재 jQueryFlexselect는 v0.2 버전으로 개발되었으며 사용법이 계속 바뀌고 있으며 더 많은 경우에 적용할 수 있습니다. 특정 사용법에 대해서는 공식 문서를 읽는 것이 가장 좋습니다. 다른 입력 상자와 함께 계단식 프롬프트를 형성할 수 있으며 이전 프롬프트 플러그인보다 강력합니다.
33. FlexBox '700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
'700')this. style="max-width:90%";" border="0" alt="자바스크립트 자동완성 스크립트 정리(33)_javascript 스킬" >
FlexBox는 JSON 형식 데이터 소스를 사용하여 동적 드롭다운 상자를 표시하는 데 사용되는 jQuery 플러그인입니다.

