[Ctrl A 모두 선택 참고: 외부 J를 도입해야 하는 경우 실행하려면 새로 고쳐야 합니다
[프로그램 설명]
은 주로 돋보기 클래스이며, 그 안의 주요 메소드는 다음과 같습니다.
init: 실행 메소드
start: div로 이동하는 마우스의 이벤트 처리
move : div 안에서 마우스가 움직이는 이벤트 처리
end : 마우스가 밖으로 나온 후 이벤트 처리
[프로그램 소개]
주요 아이디어 : 사진 속으로 마우스를 이동하면 확대 레이어의 DIV가 나타나고, 마우스의 움직임에 따라 확대 레이어의 이미지의 위쪽 및 왼쪽 값이 변경되어 두 위치의 너비와 왼쪽 값이 일관되게 유지됩니다. 두 이미지의 높이 값은 비율에 따라 설정되어 확대 효과가 나타납니다. 자세한 내용은 아래 설명:
init 메서드에서는 주로 탐색 상자 div 레이어의 크기, 크기를 다룹니다.
탐색 상자 div의 너비와 높이는 원본 이미지의 크기를 기준으로 합니다. /비율 값을 얻을 수 있습니다.
코드는 다음과 같습니다.
css(m.cont.getElementsByTagName(' div')[0],{ //m.cont.getElementsByTagName('div')[0]은 탐색 상자입니다
'display' : 'none', //Invisible 설정 시작
'width': m.cont.clientWidth / m.scale - borderWid 'px', //원본 이미지의 너비/비율 값 - 테두리의 너비
'height' : m.cont.clientHeight / m.scale - borderWid 'px', ////원본 이미지의 높이/비율 값 - 테두리 너비
'opacity' : 0.5 //투명도 설정
})
이미지의 크기 확대 상자는 원본 이미지와 동일한 크기로 설정됩니다. 코드는 다음과 같습니다. 코드는 다음과 같습니다. 다음:
css(m.mag,{
'display' : 'none',
'width' : m.cont.clientWidth 'px', // m.cont는 원본 이미지
'height' : m.cont.clientHeight 'px',
'position' : 'absolute',
'left' : m.cont.offsetLeft m.cont입니다. offsetWidth 10 'px', //배율 상자의 위치는 원본 이미지에서 오른쪽으로 10px
'top' : m.cont.offsetTop 'px'
})
확대된 이미지의 크기는 원본 이미지의 Size*ratio 값이며, 코드는 다음과 같습니다.
코드는 다음과 같습니다.
css (m.img,{
'position' : 'absolute',
'width' : (m.cont.clientWidth * m.scale) 'px', //원본 이미지의 너비* 비율 값
'height' : (m.cont.clientHeight * m.scale) 'px' //원본 이미지의 High* 스케일 값 이미지
})
배율은 비율을 기준으로 하기 때문에 탐색 상자와 확대된 이미지에 대한 신중한 계산이 필요합니다. 이것이 이 프로그램의 주요 아이디어 중 하나입니다.
첫 번째 작성된 프로그램에서는 Onmouseover가 생략됩니다. onmousemove를 직접 사용하면 기능을 만족시킬 수 있기 때문입니다. 이번에는 사용 중에 선택이 발생하는 것을 방지하기 위해 사용됩니다. IE6에서는 선택이 z-Index 값을 설정할 수 없으므로 선택이 갑자기 나타나게 됩니다. 자세한 내용은 아래에서 설명합니다.
이동 방법에서 가장 중요한 것은 마우스가 움직이면 탐색 상자도 마우스와 함께 움직이며 확대된 이미지도 함께 이동하여 이미지가 확대된다는 것입니다. . 표시되는 범위는 탐색 상자의 원래 이미지 위치와 일치합니다.
먼저 마우스 이동에 따른 탐색 상자에 대해 이야기해 보겠습니다. 주요 코드는 다음과 같습니다.
top:pos.y - this.offsetTop - parseInt(this.getElementsByTagName( 'div')[0].style.height) / 2
left:pos.x - this.offsetLeft -parseInt(this.getElementsByTagName('div')[0].style.width) / 2
그렇기 때문에 m.cont에 바인딩하면 특정 이벤트이므로 이때는 m.cont를 가리킵니다.

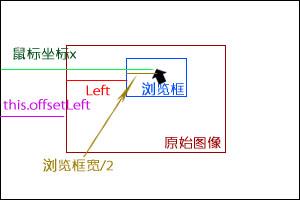
이미지를 보면 left=mouse임을 알 수 있습니다. x - this.offsetLeft - 탐색 상자의 너비/2이므로 이 기하학적 개념에 따라 다음을 얻을 수 있습니다. 코드에 있어서도 top 값도 같은 원리로 얻어지므로 설명하지 않겠습니다.
다음 단계는 마우스가 움직이고 이미지가 확대될 때 위쪽 및 왼쪽 값을 변경하는 것입니다.
css(magnifier.m.img,{
'top' : - (parseInt (this.getElementsByTagName('div')[0].style.top) * magnifier.m.scale) 'px',
'left' : - (parseInt(this.getElementsByTagName ('div')[0] .style.left) * magnifier.m.scale) 'px'
})
코드가 매우 명확합니다. 브라우저 상자를 클릭하기만 하면 됩니다. 상단과 왼쪽에 * 비율을 추가하면 됩니다. 값을 추가하는 이유는 기본 좌표가 (0,0)이고 이동 과정에서 초기 좌표가 음수 방향으로만 이동하기 때문입니다.
이 방법에서 주의할 점은 2가지입니다. :
1.
this.getElementsByTagName ('div')[0].style.display = '';
은 this.getElementsByTagName('div')[0] 설정의 맨 위에 배치해야 합니다. 이유는 디스플레이가 없으면 너비와 높이를 얻을 수 없기 때문입니다. 위쪽과 왼쪽을 설정한 후 디스플레이 = ''를 배치하면 이상한 현상이 발생합니다. 여기서 문제점을 찾기 위해 많은 시간과 노력이 필요했습니다.

2. code
이렇게 긴 코드는 혼란스러울 수 있습니다. 저는 단지 탐색 상자가 원본 이미지를 초과하지 않도록 하기 위해 Math.max() 및 Math.min()을 사용했습니다. 자세히 보시면 알 수 있습니다. ^^
[선택 재정의]
IE6에서 선택을 가리기 위해. , createIframe 및 RemoveIframe이라는 두 가지 메소드를 추가했습니다. onmouseover 이벤트에서 iframe을 생성하고 onmouseout에서 iframe을 삭제합니다.
createIframe:function(elem){
var layer = document.createElement('iframe')
layer.tabIndex = '-1 ';
먼저 탭 시퀀스에서 iframe을 제외하려면 음수 tabIndex 값을 사용해야 합니다. 그렇지 않으면 사용자가 키보드를 사용하여 iframe으로 이동할 수 있어 혼란이 발생할 수 있으므로 tabIndex 값을 음수로 설정해야 합니다. 또한 src를 설정해야 합니다. IE에서 src가 없는 iframe은 자동으로 about:blank를 로드하고 경고 대화 상자를 생성합니다. 이 문제를 방지하려면 src를 "javascript:false;"로 설정하면 됩니다. (이 단락은 >에서 발췌했습니다. ;)
페이지에서 iframe으로 인한 혼란을 피하기 위해 onmouseout에서 iframe을 숨기지 않고 파기하세요.
[사용 지침]
시간 문제로 인해 주로 CSS에서 잘 캡슐화되지 않습니다. 위에는 제가 설정한 대로 설정하는 것이 가장 좋은데, 조금 지저분한 느낌이 드는데, 수정은 어렵지 않으실 거라 생각합니다. 조금. 사용 예:
magnifier.init ({
cont : document.getElementById('magnifier'),
img : document.getElementById('magnifierImg'),
mag : document.getElementById('mag'),
scale : 3
})
cont는 컨테이너의 약어로, 원본 이미지를 로드하는 div를 의미합니다.
img는 확대된 이미지입니다.
mag는
scale은 비율값을 의미하며, 값이 클수록 배율이 커지는데, 여기서 문제가 있는데, 나눌 수 없으면 작은 흰색 모서리가 생깁니다. 현재로서는 어떻게 해결해야 할지 모르겠습니다
브라우징 박스와 원본 이미지는 m.cont.getElementsByTagName( 'img')[0] 과 m.cont.getElementsByTagName('div' 입니다. )[0]이므로 이미지를 로드하는 div에는 div와 img 하나만 넣는 것을 권장합니다.
[프로그램 코드]
function getEventObject(W3CEvent) { //이벤트 정규화 함수
return W3CEvent ||
}
function getPointerPosition(e) { //호환 가능 브라우저의 마우스 x, y는
e = e || getEventObject(e)
var x = e.pageX || (e.clientX (document.documentElement.scrollLeft || document.body.scrollLeft) )); var y = e.pageY || (e.clientY (document.documentElement.scrollTop || document.body.scrollTop))
return { 'x':x,'y ':y };
function setOpacity(elem,level) { //호환 브라우저에서 투명 값 설정
if(elem.filters) {
elem.style.filter = ' alpha(opacity=' level * 100 ')';
} else {
elem.style.opacity = level
}
}
function css(elem,prop ) { //CSS 값을 쉽게 설정할 수 있고 투명값 설정과 호환되는 CSS 설정 기능
for(var i in prop) {
if(i == 'opacity') {
setOpacity(elem, prop[i]);
} else {
elem.style[i] = prop[i];
}
return elem;
var magnifier = {
m : null,
init:function(magni){
var m = this.m = magni || , //원본 이미지 div 로드
img : null, //확대 이미지
mag : null, //확대 상자
scale : 15 //비율 값, 설정된 값이 클수록 확대율이 커집니다. , 그런데 문제는 분할되지 않으면 작은 흰색 모서리가 생성된다는 것입니다. 현재로서는 어떻게 해결해야 할지 모르겠습니다.
}
css(m.img ,{
'위치' : '절대',
'너비' : (m.cont.clientWidth * m.scale) 'px', //너비*원본 이미지의 비율 값
'높이 ' : (m.cont.clientHeight * m.scale) ' px' //원본 이미지의 높은*배율 값
})
css(m.mag,{
'display' : 'none',
'width' : m.cont .clientWidth 'px', //m.cont는 원본 이미지이며 원본 이미지와 너비가 동일합니다.
'height' : m.cont.clientHeight ' px',
'position' : 'absolute',
'left' : m.cont.offsetLeft m.cont.offsetWidth 10 'px', //확대 상자의 위치는 오른쪽으로 10px입니다. 원본 이미지
'top' : m.cont.offsetTop 'px'
})
var borderWid = m.cont.getElementsByTagName('div')[0].offsetWidth - m .cont.getElementsByTagName('div')[0].clientWidth; //테두리 너비를 가져옵니다.
css(m.cont.getElementsByTagName('div')[0],{ //m. cont.getElementsByTagName('div')[0]은 탐색 상자입니다
'display': 'none', //표시되지 않도록 설정 시작
'width': m.cont.clientWidth / m.scale - borderWid 'px', //원본 이미지의 너비/비율 값 - 테두리의 너비
'height' : m.cont.clientHeight / m.scale - borderWid 'px', //높이/비율 값 원본 이미지 - 테두리 너비
'opacity' : 0.5 //투명도 설정
})
m.img.src = m.cont.getElementsByTagName('img')[ 0].src; //확대된 이미지에 원본 이미지의 src 값을 부여합니다
m.cont.style.cursor = 'crosshair';
m.cont.onmouseover = magnifier. start;
},
start:function(e){
if(document.all){ //IE에서만 실행되며 주로 IE6의 선택을 방지합니다.
magnifier.createIframe(magnifier.m.img);
}
this.onmousemove = magnifier.move; //this는 m.cont를 가리킵니다.
this.onmouseout = magnifier.end;
},
move:function(e){
var pos = getPointerPosition(e); //이벤트 정규화
this.getElementsByTagName('div' )[0].style.display = '';
css(this.getElementsByTagName('div')[0],{
'top' : Math.min(Math.max(pos. y - this.offsetTop - parseInt(this.getElementsByTagName('div')[0].style.height) / 2,0),this.clientHeight - this.getElementsByTagName(' div')[0].offsetHeight) 'px ',
'왼쪽' : Math.min(Math.max(pos.x - this.offsetLeft -parseInt(this.getElementsByTagName('div')[0].style.width) / 2,0),this .clientWidth - this.getElementsByTagName('div')[0].offsetWidth) 'px' //left=mouse x - this.offsetLeft - 탐색 상자 너비/2, Math.max 및 Math.min은 탐색 상자가 초과되는 것을 방지합니다. 이미지
})
magnifier.m.mag.style.display = ''
css(magnifier.m.img, {
'top' : - ( parseInt(this.getElementsByTagName('div')[0].style.top) * magnifier.m.scale) 'px',
'left' : - (parseInt( this.getElementsByTagName('div')[0 ].style.left) * magnifier.m.scale) 'px'
})
},
end:function(e ){
this.getElementsByTagName(' div')[0].style.display = 'none';
magnifier.removeIframe(magnifier.m.img); //iframe 삭제
magnifier .m.mag.style.display = ' 없음';
createIframe:function(elem){
var layer = document.createElement('iframe')
layer .tabIndex =
layer.src = 'javascript:false;';
elem.parentNode.appendChild(layer);
layer.style.width = elem.offsetWidth 'px'; height = elem.offsetHeight 'px';
},
removeIframe:function(elem){
varlayers = elem.parentNode.getElementsByTagName(' iframe')
while(layers) .length >0){
layers[0].parentNode.removeChild(layers[0])
}
}
}
파일 패키지 다운로드
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

드림위버 CS6
시각적 웹 개발 도구

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는






