JavaScript는 템플릿 및 Tags_javascript 기술을 사용하여 테이블 행을 동적으로 추가합니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:43:381498검색
다음과 같은 복잡한 작업 상황에서는 행을 추가한 후 이 행에서 관련 작업을 수행하기가 약간 어려울 수 있습니다. 템플릿과 태그를 사용하여 프레젠테이션 레이어의 데이터를 채우는 방법을 선호하므로 작은 크기를 만들었습니다. 구성요소를 직접 작성하여 모든 사람과 공유하세요.
실행 중인 구성 요소 스크린샷:


디자인 아이디어:
테이블의 광고에 숨겨진 행을 추가합니다. 행을 추가하려면 숨겨진 행을 복사하세요. 그런 다음 이 행의 해당 위치에 인스턴스 데이터를 채우고 나면 이 행을 테이블에 추가하면 전체 작업이 완료됩니다.
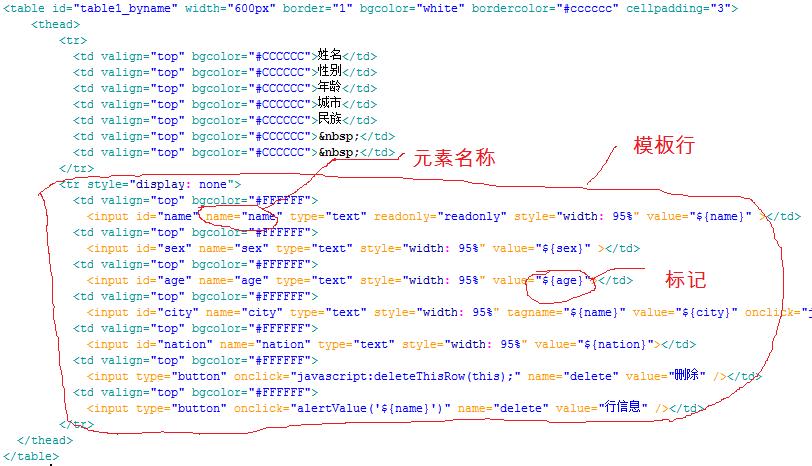
템플릿: 숨겨진 행은 필요한 경우 템플릿을 복사합니다.
태그: 템플릿 행을 복사한 후 데이터를 어떻게 채우나요?
인터넷의 많은 컴포넌트에서 사용하는 방법은 두 개의 배열(요소 이름 목록과 해당 값 목록)을 전달한 후 복사된 행을 검색하여 다음을 찾는 것입니다. 요소의 이름은 이름 목록에 있는 요소의 경우 값=해당 값으로 설정합니다. 일반적으로 텍스트 상자는 표에 배치되고 그 안에 값을 입력하면 작업이 완료되므로 일반적인 요구 사항을 충족할 수 있습니다. 데이터를 다른 위치에 채워야 하는 복잡한 상황에서는 이 방법이 충분하지 않습니다.
내 접근 방식은 복사된 템플릿 줄을 문자열로 간주하고 이 문자열에서 태그를 검색한 다음 해당 태그에 데이터를 채우는 것입니다. 이 경우 데이터를 채우려는 위치에 관계없이 A만 입력하면 됩니다. mark만으로도 충분하며 이는 위의 방법보다 훨씬 더 유연합니다.
코드 구현(핵심 설명)
제가 정의한 플래그는 ${attribute}이고, 전달된 데이터는 ${city}가 String에 있다는 의미입니다. ${city}를 콘텐츠로 바꿉니다.entity.city가 NULL인 경우 ${city}를 (웹 페이지의 공백)으로 바꿉니다.
동적 행 추가 방식
function addInstanceRow (tableId,names,values,functionName){
var tableObj=getTargetControl(tableId);
var tbodyOnlineEdit=getTableTbody(tableObj)
var theadOnlineEdit=tableObj.getElementsByTagName("THEAD")[ 0];
var elm=theadOnlineEdit.rows[theadOnlineEdit.rows.length-1].cloneNode(true);
elm.style.display=""
if(typeof(names)!= "정의되지 않음" ){
if(typeof(functionName)=="정의되지 않음") functionName="setObjValueByName"
if(typeof(values)!="정의되지 않음"&&values!=null){
var 엔터티=ArrayToObj(이름,값);
setInputValue(elm,entity,functionName);
}
else
setInputValue(elm,names,functionName); AppendChild(elm );
}
}
else
setInputValue(elm,names,functionName); 🎜>1. Tbody 가져오기 IE와 Firefox는 차이가 있습니다. IE는 기본적으로 tbody를 테이블에 추가하지만, Firefox는 그렇지 않으므로 그에 따른 판단이 필요합니다
코드 복사
코드는 다음과 같습니다.
//테이블에서 tbody 컨트롤을 가져오고, firefox와의 호환성에 주의하세요
function getTableTbody( tableObj){
var tbodyOnlineEdit=tableObj.getElementsByTagName("TBODY")[0];
if(typeof(tbodyOnlineEdit)=="undefine"||tbodyOnlineEdit==null){
tbodyOnlineEdit=document. createElement("tbody ");
tableObj.appendChild(tbodyOnlineEdit);
코드를 복사하는 것입니다
. 코드는 다음과 같습니다. 다음과 같습니다:
// 테이블 행을 동적으로 추가
// 함수 이름은 요소 이름을 기준으로 "setObjValueByName"입니다.
//이름은 요소 이름이고 값은 해당 값이어야 합니다
/ /
//함수 이름은 ""로 표시를 채웁니다.
//이름은 개체이고 값은 null이어야 합니다.
function addInstanceRow(tableId,names,values,functionName)
3, 마크를 채울 때 정규식을 사용하여 마크를 찾은 후 엔터티로 이동하여 해당 속성의 값을 가져온 후 교체합니다. 문자열에 공백을 사용하면 표시할 때 문제가 발생합니다. 속성 값이 비어 있으면 표시 기호를 로 바꾸십시오. 코드는 다음 함수에 있습니다.
코드
//에 따라 값 추가 플래그 설정
function setObjValueByFlag(obj,entity){
var objTemp=obj.parentNode;
var arrMatches=objTemp.innerHTML.match(/${w }/g)
if( typeof(arrMatches) ==="정의되지 않음"||arrMatches==null||typeof(arrMatches.length)=="정의되지 않음"||arrMatches.length==null)
return
var tempValue=" ";
var propertyValue="";
for(var i=0;i
propertyValue=getEntityPropertyValue(entity,tempValue);
if(propertyValue!=null){
if(typeof(propertyValue)=="string"){
if(propertyValue! ="")
propertyValue=propertyValue.replace(/s/g," ");
else
propertyValue=" "
}
objTemp.innerHTML=objTemp.innerHTML.replace (arrMatches[i] ,propertyValue);
}
else{
objTemp.innerHTML=objTemp.innerHTML.replace(arrMatches[i]," ")
}
}
}
4. 로고를 채우는 방법은 초기 아이디어는 템플릿 줄의 tr 아래 내용을 텍스트로 직접 사용하여 로고를 대체하는 것입니다. 표시되므로 td를 하나씩만 채울 수 있습니다. 로고를 내용으로 교체했는데 이 부분이 약간 혼란스러웠습니다. 전자의 방법이 더 효율적인 것은 분명하지만 설명할 수 없을 정도로 표시되어 있지 않으므로 차선책으로만 만족할 수 있습니다.
함수 호출 설명
코드
// 위 설명을 참고하세요. 행 추가를 위한 가장 기본적인 외부 함수입니다.
function addInstanceRow(tableId,names,values,functionName)
//엔티티 목록 추가 엔터티가 여러 개인 경우 테이블을 추가합니다. 행 몇 개 추가
//동적으로 행을 추가하는 테이블의 tableId ID 값
//entityList 객체 배열 배열 유형,
function addRowByEntityList(tableId,entityList)
//엔티티 추가 row
function addRowByEntity( tableId,entity)
//트리거 이벤트 컨트롤이 있는 행 삭제
function deleteThisRow(targetControl)
//테이블 아래의 모든 행 삭제
function deleteAllRow (tableId)
IE6, 7, firefox2, 3에서 문제없이 테스트되었으며, 궁금한 사항이 있으면 메시지나 이메일 badwps@163.com을 남겨주세요. 감사합니다.
패키지 및 다운로드

