Bootstrap 관계자에 따르면 내비게이션은 최대 2개의 레벨만 가질 수 있으며 2개 이상의 레벨을 달성하는 것은 불가능합니다. 삼촌은 타사 정보를 검색하다가 마침내 좋은 플러그인을 찾았는데 둘 다 좋습니다. 현재 사용 및 효과를 모두와 공유하세요
플러그인 주소: http://vsn4ik.github.io/bootstrap-submenu/
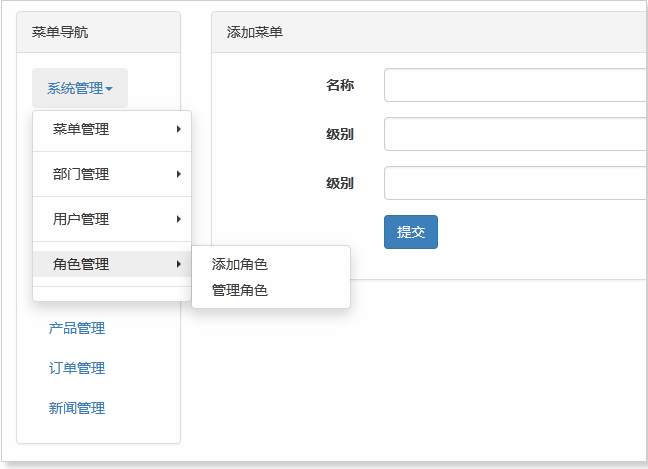
배경 시스템의 표시 효과를 살펴보겠습니다

구현 방법에 대해 이야기해보겠습니다
1. JS 플러그인 3개와 CSS 클래스 라이브러리 참조
<script src="~/Content/bootstraps/JS/bootstrap-submenu.js"></script> <script src="~/Content/bootstraps/JS/highlight.min.js"></script> <script src="~/Content/bootstraps/JS/docs.js"></script> <link href="~/Content/bootstraps/CSS/bootstrap-submenu.css" rel="stylesheet" />
2. 해당 HTML 코드 블록을 삽입합니다. 이 예제에서는 코드를 생성하기 위해 재귀를 사용하지 않지만, 실제 제작 환경에서는 재귀를 사용하여 코드를 생성하는 것이 더 명확해 보입니다. 메뉴
<ul class="nav nav-pills">
@foreach (var item in Model)
{
if (item.Sons != null && item.Sons.Count > 0)
{
<li class="dropdown">
<a data-submenu="" data-toggle="dropdown" tabindex="0">@item.MenuName<span class="caret"></span></a>
<ul class="dropdown-menu">
@foreach (var sub in item.Sons)
{
if (sub.Sons != null && item.Sons.Count > 0)
{
<li class="dropdown-submenu">
<a tabindex="0">@sub.MenuName</a>
<ul class="dropdown-menu">
@foreach (var inner in sub.Sons)
{
<li>
<a href="@inner.LinkUrl">@inner.MenuName</a>
</li>
}
</ul>
</li>
<li class="divider"></li>
}
else
{
<li><a href="@sub.LinkUrl">@sub.MenuName</a></li>
}
}
</ul>
</li>
}
else
{
<li><a href="@item.LinkUrl">@item.MenuName</a></li>
}
}
</ul>
최종 효과는 첫 번째 사진입니다. 각 메뉴 사이에 구분선을 사용하려면
Bootstrap 다단계 캐스케이딩 메뉴에 대해 다음 코드를 권장합니다
<div class="navbar navbar-fixed-top"> <div class="navbar-inner"> <div class="container-fluid"> <a data-target=".nav-collapse" data-toggle="collapse" class="btn btn-navbar"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </a> <a href="#" class="brand">Project name</a> <div class="nav-collapse"> <ul class="nav"> <li class="active"> <a href="#">Home</a> </li> <li> <a href="#">Link</a> </li> <li> <a href="#">Link</a> </li> <li> <a href="#">Link</a> </li> <li class="dropdown"> <a data-toggle="dropdown" class="dropdown-toggle" href="#"> Dropdown <b class="caret"></b> </a> <ul class="dropdown-menu"> <li class="dropdown-submenu"> <a href="#">More options</a> <ul class="dropdown-menu"> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li class="dropdown-submenu"> <a href="#">Second level link</a> <ul class="dropdown-menu"> <li> <a href="#">3333333333</a> </li> </ul> </li> </ul> </li> <li> <a href="#">Another action</a> </li> <li> <a href="#">Something else here</a> </li> <li class="divider"></li> <li class="nav-header">Nav header</li> <li> <a href="#">Separated link</a> </li> <li> <a href="#">One more separated link</a> </li> </ul> </li> </ul> <form action="" class="navbar-search pull-left"> <input type="text" placeholder="Search" class="search-query span2"> </form> <ul class="nav pull-right"> <li> <a href="#">Link</a> </li> <li class="divider-vertical"></li> <li class="dropdown"> <a class="#" href="#">Menu</a> </li> </ul> </div><!-- /.nav-collapse --> </div> </div> </div> <hr /> <ul class="nav nav-pills"> <li class="active"> <a href="#">Regular link</a> </li> <li class="dropdown"> <a href="#" data-toggle="dropdown" class="dropdown-toggle"> Dropdown <b class="caret"></b> </a> <ul class="dropdown-menu" id="menu1"> <li class="dropdown-submenu"> <a href="#">More options</a> <ul class="dropdown-menu"> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> <li> <a href="#">Second level link</a> </li> </ul> </li> <li> <a href="#">Another action</a> </li> <li> <a href="#">Something else here</a> </li> <li class="divider"></li> <li> <a href="#">Separated link</a> </li> </ul> </li> <li class="dropdown"> <a href="#">Menu</a> </li> <li class="dropdown"> <a href="#">Menu</a> </li> </ul>
위는 에디터가 소개한 부트스트랩 다단계 네비게이션 바(Cascading Navigation)의 구현 코드입니다. 모두에게 도움이 되었으면 좋겠습니다!
 JavaScript 데이터 유형 : 브라우저와 Nodejs 사이에 차이가 있습니까?May 14, 2025 am 12:15 AM
JavaScript 데이터 유형 : 브라우저와 Nodejs 사이에 차이가 있습니까?May 14, 2025 am 12:15 AMJavaScript 코어 데이터 유형은 브라우저 및 Node.js에서 일관되지만 추가 유형과 다르게 처리됩니다. 1) 글로벌 객체는 브라우저의 창이고 node.js의 글로벌입니다. 2) 이진 데이터를 처리하는 데 사용되는 Node.js의 고유 버퍼 객체. 3) 성능 및 시간 처리에는 차이가 있으며 환경에 따라 코드를 조정해야합니다.
 JavaScript 댓글 : / / * * /사용 안내서May 13, 2025 pm 03:49 PM
JavaScript 댓글 : / / * * /사용 안내서May 13, 2025 pm 03:49 PMjavaScriptUSTWOTYPESOFSOFCOMMENTS : 단일 라인 (//) 및 multi-line (//)
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는





