Node.js 배열은 Ruby와 유사한 iterator_javascript 기술을 구현합니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:43:091489검색
分为如下几节:
·基本实现
·在迭代中引用原来的对象,或者直接改变数组的值而不是返回一个新数组
·向迭代传入无限多的参数
·基本实现
今天突然发现js的数组处理起来真是麻烦,代码一些就是一大堆,相比起ruby的迭代器来真是逊色不少,主要是要写的代码太多了,也许是js有特殊的处理数组的方式,真是我不知道而已,但是我真的想自己给js实现一个类似ruby的迭代器的东东,而且实现起来也不难,那就开始动手吧.
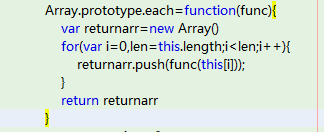
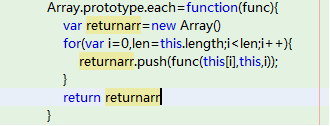
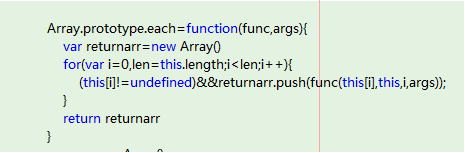
真的应该庆幸js是动态语言啊,如果是静态语言,实现起来很不方便(别说要我重新定义一个继承自array的类),不过用js实现起来就简单多了,直接给Array对象加一个方法即可,如下:

额呵呵,迭代器其实已经实现了......好简单啊,是啊,不过这样的确方便了不少哦,看下面的用法就知道了:
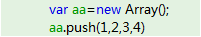
首先我们定义一个数组:

1:用法一:
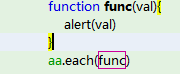
迭代使用每个数组元素:

声明:这里可以缩写成:aa.each(function(val){alert(val)});,以下的也同理,为了清晰,分开写的
执行结果是依次弹出每个数组元素的值,哦呵,就是这么简单,不用写可恶的for,如果代码很多的时候,这点节省也会省出不少的代码量哦
2:用法二:
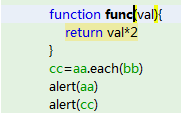
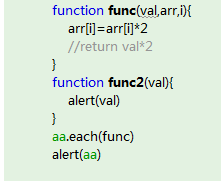
迭代处理每个数组元素并返回一个处理后哦数组:

结果如何?如你所想,首先弹出的是"1,2,3,4",之后弹出的是"2,4,6,8",每个元素都被处理了,并且作为新数组返回,额呵呵,很简单的功能,如果你觉得没什么用的话,那好吧,还是去写for循环吧,如果你喜欢这种写法,那好吧,还有很多可以改进的地方,也留给大家去探索,反正这样目前对我来说已经足够用来节省很多代码了.
3:更多:
还可以给数组增加更多有用的方法,例如:随机打乱顺序(棋牌游戏?)等,不过真希望js可以在方法名中包含更多的标点符号,那样就可以定义 each?或者each!这种警示性方法了,可惜可惜
·在迭代中引用原来的对象,或者直接改变数组的值而不是返回一个新数组
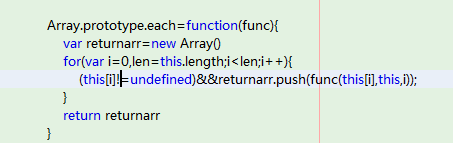
我这里有一个可以说是改进版的迭代器,因为我突然要在func函数里引用原来的迭代对象,于是做了如下修改

变化并不大,也兼容前面所讲的所有功能,而且增加了对数组对象的引用

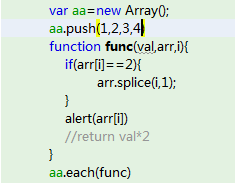
我们可以在func函数里引用原来的数组对象,和当前元素的索引位置,这样可以增加很多功能哦,首先可以直接修改原来数组的值,!!!不过如果你在func函数里删除了某个数组元素,可能会出现不可预料的错误哦!!!,下面来做个试验,看看会出现什么结果:

哦,我们在func函数里删除了值为2的元素,结果呢,依次弹出1,3,4,undefined,也就是迭代函数无法知道你的数组长度改变了,多循环了一次,如何解决这个问题呢?

초기 아이디어는 요소가 비어 있는지 확인하는 것입니다. 비어 있으면 && 연산자 앞이 false이면 다음 문이 실행되지 않습니다. 오늘 이 방법은 잘 고려되지 않는 것을 발견했습니다. 요소 처리를 놓쳤기 때문입니다. 잘 생각해보면 아시겠지만, 처리 함수에 오프셋 변수를 추가해야 합니다. 요소가 삭제될 때마다 오프셋 변수가 1씩 감소하고 인덱스 오프셋을 기준으로 인덱스가 생성됩니다. 이렇게 하면 요소 삭제 문제는 해결될 수 있지만 요소 추가 문제는 해결되지 않습니다. . 따라서 이 반복자에는 배열 요소를 동적으로 추가할 수 없습니다. 그렇지 않으면 오류가 발생하므로 주의하시기 바랍니다
여기서 멈추자
·반복에 무제한 매개변수 전달
이 이번에는 시스템 정의 매개변수 대신 더 유용한 사용자 정의 매개변수를 전달하기를 원합니다. 물론 모든 이전 작업은 호환되며 모든 수정 사항도 이전 작업의 호환성을 파괴하지 않습니다.
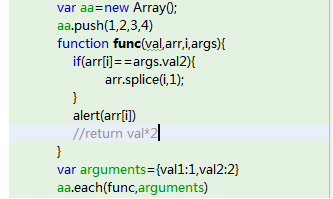
main 메소드를 다음과 같이 수정합니다.

자, 매개변수를 추가했습니다. 단 하나의 매개변수만 있으면 문제가 없지만 이미 모든 매개변수 전송을 완료할 수 있습니다. 예를 참조하세요.

지금의 예에서는 배열의 요소를 삭제하려고 합니다. 매개변수를 전달하여 삭제할 값을 결정하고 개체를 매개변수로 전달합니다. 이 개체는 json 개체입니다. 아, json은 원하는 만큼 많은 매개변수를 전달할 수 있습니다. 매우 간단하지 않나요? 많은 기능을 구현한 것 같습니다. 하지만 아직 더 많은 내용을 직접 살펴봐야 합니다. IE의 forEach를 확장해 보세요. 이미 ff에서 지원되고 있으며 작성 방법이 매우 비효율적인 것 같습니다

