JavaScript 컴포넌트 여정 (1) 분석 및 디자인_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:43:071133검색
另一方面,由于 JavaScript 通常会和宿主环境(比如浏览器)紧密结合,因此缺乏功能强大而简单易用的开发工具。在这样的环境中,开发组件或框架成为一项具有挑战的工作。
这次,我们将以一个简易的 JavaScript 组件开发为契机,逐步展开组件的分析、设计、实现、构建和测试等任务,探讨组件开发过程涉及的方方面面。这些探讨将分 4 篇陆续张贴出来(链接将在张贴后更新):
- 分析和设计组件
- 编码实现和算法
- 用 Ant 构建组件
- 测试 JavaScript 组件
现在,假设我们要从头开始设计并实现一个队列管理组件,先让我们来认识一下队列:

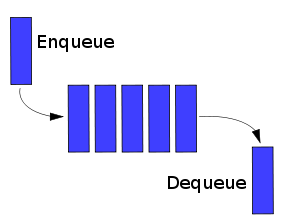
Queue
图片来自 Wikipedia.
队列是一个“先进先出”(FIFO) 的数据结构,只能向它的尾巴追加项,项从头部取出使用,这个规则将应用到我们所探讨的组件中去。对于队列,相信学过 C 或是数据结构课程的同学已有所了解,如果你已经把它还给了老师,请使用搜索引擎简单了解一下队列的知识。
这个队列管理组件具体要实现的功能是:它是个任务管理器,按高、中、低优先级维护着三个任务队列,客户(使用者)可以在任何时候把想要执行的任务添加到某个队列,可以指定任务运行的上下文,并传给它必要的数据。客户也可以随时运行这个队列,队列里的任务按照指定的依赖关系以合理的方式依次运行。
为了不至于使组件过于简单而缺乏实用性,我们特意给它添加了一些“糖”:分优先级、传入上下文和数据、处理依赖关系。如果把上面这段理解为需求的话,那么首先,我们要从中提取出最重要的关键词,它们直接决定了这个组件应该如何设计:
- 队列
- 优先级
- 依赖关系
然后,我们从中提炼出涉及的对象:
- 任务管理器 (TaskManager): 从目前需求来看,它只需要一个实例。
-
队列 (Queue): 每个优先级对应一个队列,由
<font face="新宋体">TaskManager</font>管理这三个<font face="新宋体">Queue</font>实例。 -
任务 (Task): 描述添加的任务,放在相应优先级的
<font face="新宋体">Queue</font>里面。 -
依赖 (Dependency): 描述单一的依赖,即
<font face="新宋体">Task1</font>依赖<font face="新宋体">Task2</font>, 显然某个<font face="新宋体">Task</font>可能具有多个依赖。
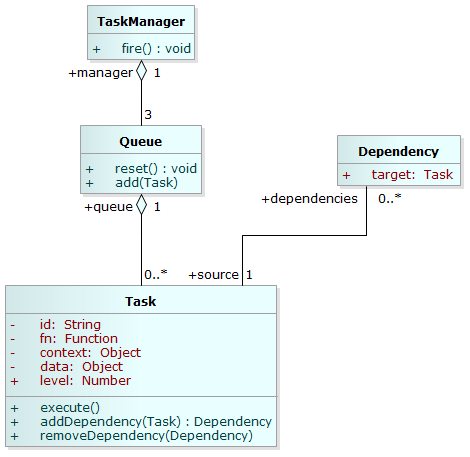
它的对象模型可以大概表示如下:

设计初期的对象图
<font face="新宋体">Dependency</font>은 실제로 아무것도 하지 않으며 <font face="新宋体">Queue</font>의 두 가지 메서드는 각각 <font face="新宋体">TaskManager</font> 및 <font face="新宋体">Task</font>에 맡길 수 있습니다. 어떤 객체가 메소드를 담당하는가는 쉽게 논란을 불러일으킬 수 있는 주제이며 논의 범위를 벗어납니다. 이번에는 JavaScript를 사용하여 이 구성 요소를 구현하는 데 중점을 두고 있으며 JavaScript의 고유한 언어 기능을 결합하여 위의 네 가지 개체를 구현하는 것을 구상합니다.
-
<font face="新宋体">TaskManager</font>은 Object를 통해 직접 구현됩니다. JavaScript 세계에서는 객체를 자연스러운 정적 클래스로 사용할 수 있습니다. "클래스"<font face="新宋体">ClassObject</font>에서 속성 메서드<font face="新宋体">property</font>를 직접 정의하고<font face="新宋体">CassObject.property</font>를 정적 클래스로 참조할 수 있습니다. -
<font face="新宋体">Queue</font>은 배열(Array)의 형태로 반영되며,<font face="新宋体">Task</font>는 배열에 저장된 각 항목입니다.<font face="新宋体">Queue</font>을 작동하려면 프로토타입에 일부 인스턴스 메서드를 정의해야 합니다. 각 Queue 인스턴스는 기본 배열이므로<font face="新宋体">Array.prototype</font>에 대한 침입을 줄이기 위해<font face="新宋体">Task.prototype</font>에서 이러한 메서드를 정의하는 것을 고려할 수 있습니다. — —책임 전환 작업에.
3개의<font face="新宋体">Queue</font>배열을 모아 "큰 배열"을 형성하여 서로 다른 우선순위를 가진 3개의 대기열을 나타냅니다. 이 큰 배열은<font face="新宋体">TaskManager</font>의 속성으로 사용될 수 있습니다. - 태스크의 핵심은 함수를 이용해 태스크를 직접적으로 표현할 수 있지만, 고유한 속성(우선순위, 종속성 등)이 있고 가장 자주 동작하는 객체라는 점을 고려하면 그럴 수도 있습니다. 앞으로는 확장될 예정이어서 별도로 객체로 정의하기로 했습니다.
- 종속성은
<font face="新宋体">Task</font>의 속성으로 배열 형식으로 직접 존재합니다.<font face="新宋体">Task</font>은 종속성의 다른 여러<font face="新宋体">Task</font>식별자를 이 배열에 넣고 더 이상 이 개체를 별도로 정의하지 않습니다.
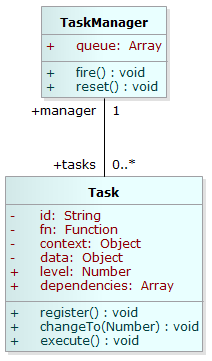
분석 후 상황은 점차 명확해졌습니다. 4개의 개체를 <font face="新宋体">TaskManager</font> & <font face="新宋体">Task</font> 두 개로 단순화하고 나머지 두 개체에는 기본 배열을 사용해야 합니다. 달성할 목표:

단순화된 객체 모델
또한 이것이 배열로 여러 번 구현되며 코딩 프로세스에는 배열 순회, 검색 및 기타 작업이 포함되어야 한다는 점도 확인했습니다. JavaScript 1.6은 이미 이러한 배열 작업을 구현했습니다. 배열에 내장된 기본 메소드를 최대한 활용하고 이전 브라우저에서 계속 실행되기 위해 Eric의 코드를 사용했습니다. 이런 식으로 <fontface>forEach<code><font face="新宋体">forEach</font>/<fontface>indexOf<code><font face="新宋体">indexOf</font> 등의 메소드를 직접 사용하여 결제할 수 있습니다. 최신 브라우저의 구성 요소 기능 구현 및 성능 향상에 더 많은 관심을 기울입니다.
~~~~~~~~~~~~~~~ 팔괘분할선 ~~~~~~~~~~~~
자, 부품 설계를 진지하게 분석한 후 이제 행복한 코딩 구현 여정을 시작할 시간입니다. 걱정하지 마세요. <font face="新宋体">TaskManager</font>은 약간 엉성해 보입니다. 우선 순위 및 종속성 관리를 사용하여 작업 대기열을 표현하는 것만으로는 충분하지 않으며 이를 네임스페이스로 사용하면 다른 코드와 충돌할 수 있습니다. 자, 이 구성 요소를 <font face="新宋体">Smart Queue<code><font face="新宋体">Smart Queue</font>라고 부르겠습니다. 크고 독특합니다. ^^
분석과 설계가 완료되었으며, 구체적인 구현 과정을 알고 싶으시면 다음 장의 분석 내용을 들어보시기 바랍니다.

