부트스트랩~다단계 네비게이션(계단식 네비게이션) 구현 효과 [코드 포함]_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:11:381304검색
Bootstrap 관계자에 따르면 내비게이션은 최대 2개의 레벨만 가질 수 있으며 2개 이상의 레벨을 달성하는 것은 불가능합니다. 삼촌은 타사 정보를 검색하다가 마침내 좋은 플러그인을 찾았는데 둘 다 좋습니다. 사용 및 효과가 이제 모두와 공유됩니다
플러그인 주소: http://vsn4ik.github.io/bootstrap-submenu/
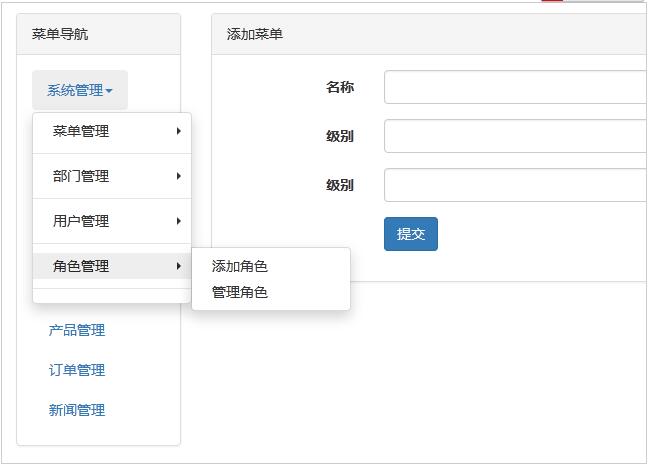
삼촌 배경 시스템의 표시 효과를 살펴보겠습니다

구현 방법에 대해 이야기해보겠습니다
1 세 개의 JS 플러그인 및 CSS 클래스 라이브러리에 대한 참조
코드 복사 코드는 다음과 같습니다.
2. 해당 HTML 코드 블록을 삽입합니다. 이 예제에서는 코드를 생성하기 위해 재귀를 사용하지 않고 정적 3단계 구조를 사용하므로 실제 제작 환경에서는 재귀를 사용하여 메뉴를 생성하는 것이 좋습니다.
코드 복사 코드는 다음과 같습니다.
최종 효과는 첫 번째 사진입니다. 각 메뉴 사이에 구분선을 사용하려면 코드 줄을 추가하면 됩니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

