js는 ctrl+v를 구현하여 사진을 붙여넣고 업로드합니다(chrome, firefox, ie11과 호환 가능)_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:11:342017검색
다양한 리치 텍스트 편집기를 사용해 본 적이 있는데 그 중에 아주 편리한 기능이 있습니다. 이미지를 복사하여 텍스트 상자에 붙여넣으면 해당 이미지가 업로드됩니다. 구현?
원리분석
추출 작업: 복사=>붙여넣기=>업로드
이 작업 중에 우리가 해야 할 일은 붙여넣기 이벤트 듣기 => 클립보드에서 콘텐츠 가져오기 => 업로드 요청 보내기
다음 내용을 쉽게 이해하려면 먼저 몇 가지 사항을 이해해야 합니다.
- 웹페이지 사진(웹페이지에서 사진을 마우스 오른쪽 버튼으로 클릭한 후 복사)과 스크린샷(스크린샷 도구로 찍은 사진, 예: qq 스크린샷)만 업로드할 수 있습니다. 시스템의 사진(컴퓨터 바탕 화면에서 하드 디스크로 복사)은 완전히 다른 위치에 존재합니다.
- 캡처 도구로 캡처한 사진은 웹페이지에서 마우스 오른쪽 버튼을 클릭하여 복사한 사진과 다소 다르기 때문에 처리 방법도 다릅니다.
- 붙여넣기 이벤트에 주의하세요. 붙여넣기 작업을 수행할 때(마우스 오른쪽 버튼 클릭 붙여넣기/ctrl+v) 이 작업은 'paste'라는 클립보드 이벤트를 트리거합니다. 클립보드 보드의 데이터는 대상 요소 앞에 삽입됩니다. 대상 요소(커서가 있는 위치)가 편집 가능한 요소(예: contenteditable 속성이 설정된 div. 텍스트 영역이 작동하지 않음)인 경우 붙여넣기 작업은 클립보드의 데이터를 대상 요소에 가장 많이 삽입합니다. ; 대상 요소를 편집할 수 없으면 데이터가 삽입되지 않지만 붙여넣기 이벤트는 계속 발생합니다. 붙여넣기 프로세스 중에는 데이터가 읽기 전용입니다. 이 단락은 w3.org_the-paste-action에서 번역되었습니다.
- 안타깝게도 테스트 결과, 크롬(최신 버전), 파이어폭스(최신 버전), ie11에서 붙여넣기 이벤트 구현이 w3c와 완전히 일치하지 않는 것으로 확인되었으며, 각각 고유한 차이점이 있습니다(w3c 따라서 붙여넣기 표준은 초안 단계에만 있습니다).
테스트 코드와 스크린샷은 다음과 같습니다.
크롬:
<textarea ></textarea>
<div contenteditable style="width: 100px;height: 100px; border:1px solid">
</div>
<script>
document.addEventListener('paste', function (event) {
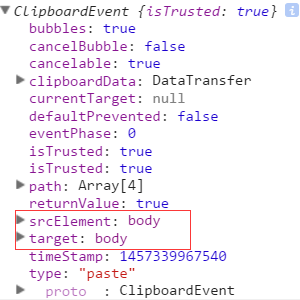
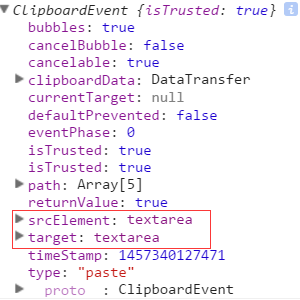
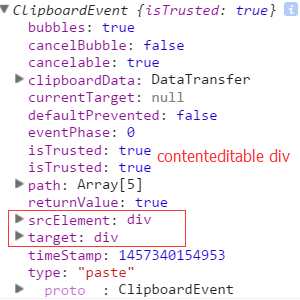
console.log(event)
})
</script>






- event有clipboardData属性,且clipboardData有item属性,clipboardData.item中的元素(对象)有type和kind属性;
- 无论在哪进行粘贴,均可触发paste事件;
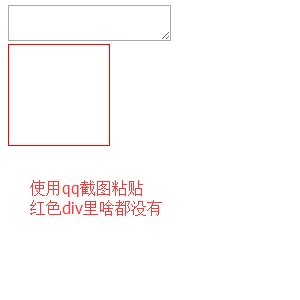
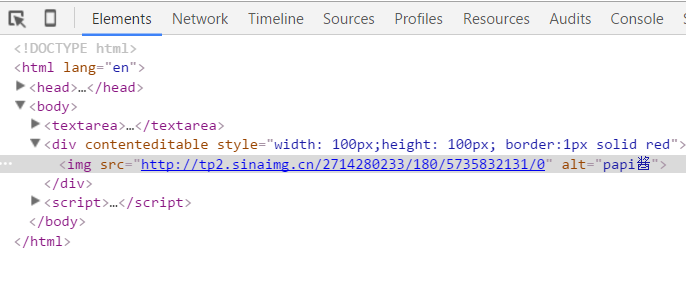
- 在div(未特殊声明时,本文div均指设置了contenteditable属性的div) 里粘贴截图,不显示图片。img.src为base64编码字符串;
- 在div里粘贴网页图片,直接显示图片,img.src为图片地址。
firefox:


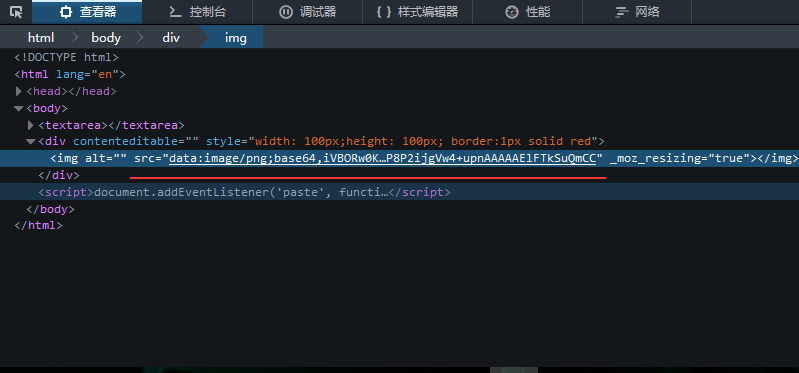
- event有clipboardData属性,clipboardData没有item属性;
- 只有在textarea里或者可编辑的div(里才粘贴才触发paste事件;
- 在div里粘贴截图,直接显示图片,img.src为base64编码字符串;
-
在div里粘贴网页图片,表现同chrome。
ie11:(不截图了,可自行试验,其他浏览器同理b4d92b8d0d10f967e1cabc607dfe08a0npm intall=>node app.js)
以上就是本文的全部内容,希望对大家的学习有所帮助。
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

