더 나은 JavaScript 프로그램 작성 - 정의되지 않음(2부)_javascript 기술
- WBOY원래의
- 2016-05-16 18:41:231037검색
写在前面的依然是消歧义声明:本文中JavaScript是指一般意义上的JavaScript,并不只限定“自称是JavaScript”的运行环境;“全局变量”和“全局对象的属性”是指同样的东西,只是因为要配合上下文才用了不同的说法,正文中我就不再另外解释了;“声明”指通过“var”语句声明变量和/或对函数及其签名的定义;“变量”指通过“var”语句声明过或者在函数体中试图访问的命名参数;“undefined”指名为“undefined”的值(全局或本地变量),而“未定义”指type(...) == “undefined”的概念值;“output”是向我们显示传入参数的函数,其实就是“alert”的同类。
首先介绍的是和void(0)具有异曲同工之妙的一种办法,我们知道在JavaScript中尝试访问任何一个“没有返回值”的函数的执行结果,都会得到“未定义”这个概念值,所以我们可以这样做:
myVar = function(){}();
这个方法的原理是创建一个空函数,并且获取其(根本不存在的)返回值。很明显,我们会得到“未定义”这个概念值,这个原理是和void(0)一样的。
需要特别注意的是,只有当function关键字不在语句之首的时候,才可以使用这种调用方式;如果需要直接调用一个匿名函数,应该这样做:
(function(){
// code here
})();
假如我们不想污染全局作用域,我们就可以用这种方式来创造一个闭包——很多现有的JavaScript库就是这样做的。
这种办法是在不了解void(0)的执行效果的情况下诞生的,既然我们知道void(0),也就不需要这种办法了。
第二种不常见的办法是访问window.undefined,就像下边这样:
output(myVar === window.undefined);
myVar = window.undefined;
这种办法的原理是:
如果JavaScript的运行环境预定义了undefined这一值,window.undefined就可以直接访问到;
如果没有预先定义undefined这一值,window.undefined就会返回“未定义”这一概念值——还是我们想要的东西。
访问形式从“全局变量”变成“属性”以后,脚本引擎就不会认为这是一个意外操作了,因此代码可以正确执行。
然而这种办法还是存在不足:
undefined在所有的JavaScript引擎中都不是保留字,也就是说它是可以被污染的,这会影响我们的程序的运行效果;
直接访问全局对象的属性效率是很差的,应该避免这么做。
因此,接下来就要介绍我所见过的最为有趣的办法——在本地声明undefined变量!
它的做法是这样的:
function myFunc(){
var undefined;
// some code here
output(myVar === undefined);
myVar = undefined;
}
说到这里我要提一下,有的人对“早期的浏览器上没有undefined”这一说法有不同的理解,认为上面这样的做法是行不通的。
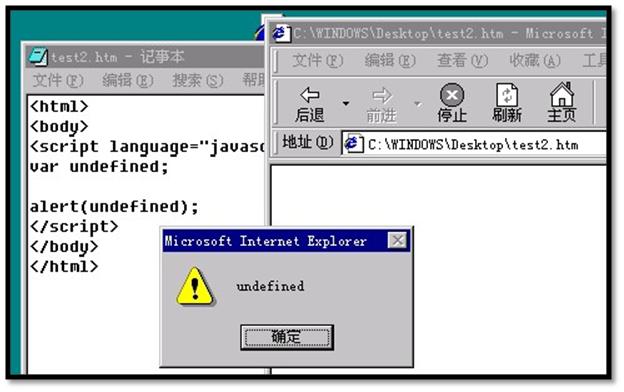
而我认为这种观点是不对的,在我的印象中(大约是2003年),IE5虽然没有预定义undefined,但并不影响我们的不指派声明。
不过毕竟是很多年前的事情,记忆模糊,为了避免想当然造成的错误,我特地装了Windows 98来实验一下: 

上面两幅是用了QQ屏幕截取 ,不知道为什么变成了JPG,下边这幅是用OneNote截取的。

이전 글에서 설명했듯이 JavaScript에서는 미리 정의되지 않거나 선언되지 않은 변수를 읽으려고 하면 "존재하지 않음(정의되지 않음)" 예외가 발생하므로 초기 브라우저에서는 undefound에 직접 액세스하는 작업이 실패할 수 있습니다.
이 현상(예외 발생)은 문제 해결을 용이하게 하기 위해 의도적으로 설계되었을 수 있습니다. 선언된 변수의 경우 값이 할당되지 않더라도 읽을 때 예외가 발생하지 않습니다. 선언 후에는 개발자가 이를 확신함을 나타냅니다. "이것".
위의 함수 범위에서 지역 변수를 정의되지 않음으로 선언하는 방법은 선언되지 않은 변수 참조로 인해 발생하는 예외 문제를 해결할 뿐만 아니라 전역 변수 오염의 영향을 피하고 void(0)를 대체하는 작은 트릭입니다. , 언뜻 보면 의미가 없는 것처럼 보이지만 눈에 보이지 않는 철자 오류의 숨겨진 위험을 야기하지 않을 뿐만 아니라 컴퓨팅 효율성도 향상시킵니다. 정말 대단한 트릭입니다!
그래서 많은 것을 배우고 나서 마지막에 소개된 방법이 실제로는 집으로 여행을 가서 사람을 죽이는 첫 번째 선택이라는 것을 알게 되었습니다.
누군가가 "Undefine을 어떻게 사용해야 하나요?"라고 묻는다면 이제 대답할 수 있습니다. 그것을 사용하십시오!
드디어 끝에 도달했습니다. 일부 사람들은 다음과 같은 질문을 하지 않을 수 없습니다. 왜 이 시리즈의 모든 코드 예제에서는 비교를 위해 세 개의 등호로 구성된 "엄격한 동등성"을 사용합니까? 두 등호의 일반적인 "동등"에 문제가 있습니까?
이 시리즈의 다음 부분에서는 정의되지 않은 경우와 그에 상응하는 다양한 형태에 대해 설명합니다.

