텍스트 상자 단어 제한 기능 jquery Plug-in_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:41:151175검색
나중에 인터넷을 헤매다가 갑자기 텍스트 상자 글자 수 제한이 있는 더 나은 jquery 플러그인을 발견했습니다. >코드 복사 코드는 다음과 같습니다. :
코드는 다음과 같습니다. :
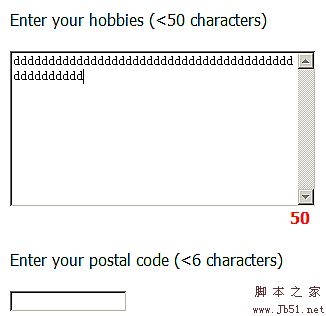
< ;p>취미 입력(<50자)< ;/p>
< /div>
;p>우편번호 입력(<6자)
>
;p>우편번호 입력(<6자)
>

