Jquery는 드래그 가능한 장바구니를 빠르게 구축합니다. DragDrop_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:40:521510검색
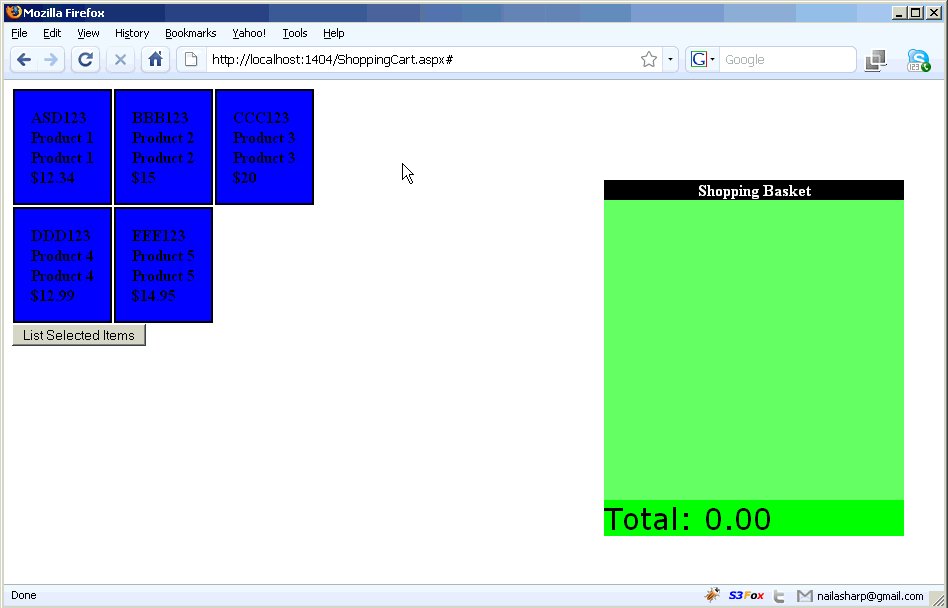
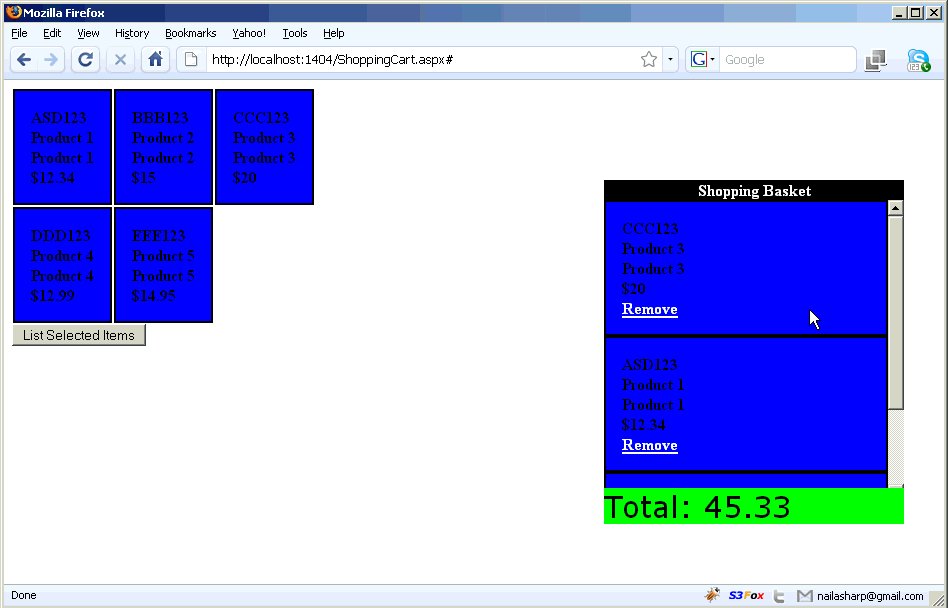
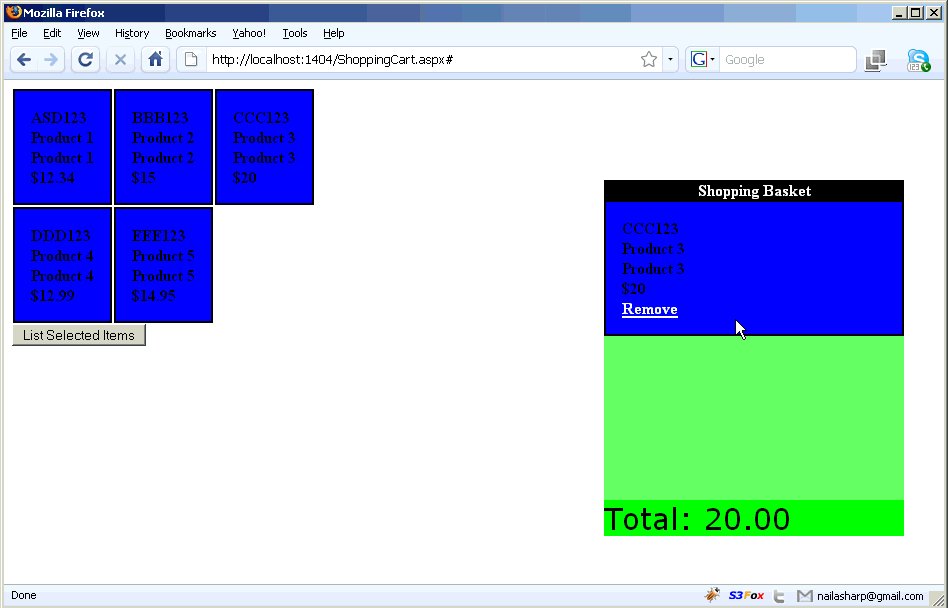
이런 방식으로 구매자는 관심 있는 품목을 장바구니로 드래그하거나 장바구니의 전체 가격과 수량을 업데이트하는 동안 장바구니에서 품목을 삭제하기만 하면 됩니다.
그럼 예제를 시작하겠습니다. 이 예제에서는 제품을 초기화하기 위해 데이터를 읽기 위해 데이터베이스에 연결하지 않고 다음과 같이 일부 가상 제품을 생성합니다.
1. 제품 엔터티 클래스 생성
코드 복사 코드는 다음과 같습니다.
public class Product
{
public string Code { get; }
공용 문자열 이름 { get; set; }
공용 문자열 { get; 2. 제품 목록
[code]
public class Product
{
public string Code { get set }
public string 설명 { get; }
public double Price }
}
3. >
코드 복사
코드는 다음과 같습니다.
code='<%# Eval("Code") %>' id='item_<%# Container.ItemIndex 1 %>'> %# Eval("코드") %>
<%# Eval("이름") %>
< ;li>
<%# Eval("설명") %>
$<%# 가격 ") %> ;
< ;li>
<%# Eval("설명") %>
$<%# 가격 ") %> ;
private void BindData()
{
var products = GetProducts();
dlProducts.DataSource = products;
dlProducts.DataBind()
}
productItemStyle 이름
컨테이너. ItemIndex는 연속적인 제품 번호를 동적으로 생성합니다
4. 드래그 가능한 제품 Div 생성
코드 복사
 코드는 다음과 같습니다.
코드는 다음과 같습니다. 코드 복사
코드는 다음과 같습니다.
$(". productItemStyle").draggable({ helper: "clone" , opacity: "0.5" });
)};
코드 복사
코드는 다음과 같습니다.
코드는 다음과 같습니다.
$(".dropZone").droppable(
{
accept: ".productItemStyle",
hoverClass: "dropHover", drop: function(ev, ui) { vardropItem = ui.draggable.clone().addClass ("droppedItemStyle"); var productCode = dropItem[0 ].attributes["code"].nodeValue; var productPrice = getFormattedPrice(droppedItem[0].attributes["price"].nodeValue ); var RemoveLink = document.createElement("a" );
removeLink.innerHTML = "제거"; removeLink.className = "deleteLink"
removeLink.href = "#";
removeLink.onclick = function()
{
$(".dropZone").children().remove("#" dropItem[0].id)
updateTotal(productPrice * ( -1));
droppedItem[0 ].appendChild(removeLink)
$(this).append(droppedItem)
updateTotal(productPrice)
}
)
Accept 매개변수: Class="productItemStyle"로 Div 표시
hoverClass 매개변수: DropZone에 제품을 배치할 때의 스타일
Drop 기능: 제품을 DropZone에 드래그 앤 드롭할 때 시작되는 기능입니다. 이 기능은 주로 상품 항목 복제, 가격 계산, 제거 버튼 추가, 제거 버튼 클릭 시 이벤트 발생을 수행합니다.
가격 계산 updateTotal() 함수
// 총합을 업데이트하세요!
function updateTotal(price) {
total =parseFloat(price)
$("#total").html(total.toFixed(2)); (" .shoppingCartTotal"). effect("bounce");
}
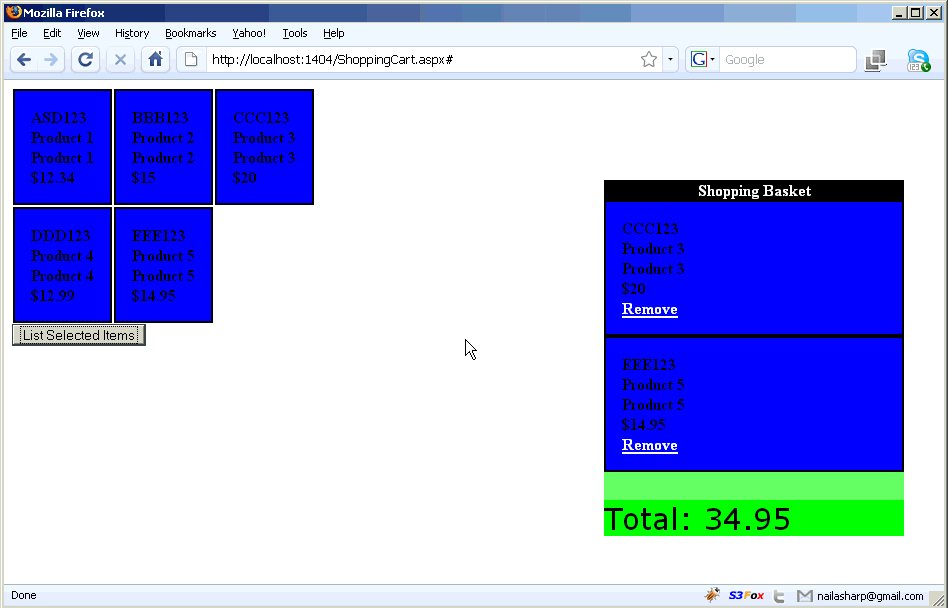
최종 효과는 다음과 같습니다.

영문 원본 주소: http://www.codeproject.com/KB/aspnet/JQueryShoppingCart.aspx
removeLink.href = "#";
removeLink.onclick = function()
{
$(".dropZone").children().remove("#" dropItem[0].id)
updateTotal(productPrice * ( -1));
droppedItem[0 ].appendChild(removeLink)
$(this).append(droppedItem)
updateTotal(productPrice)
}
)
Accept 매개변수: Class="productItemStyle"로 Div 표시
hoverClass 매개변수: DropZone에 제품을 배치할 때의 스타일
Drop 기능: 제품을 DropZone에 드래그 앤 드롭할 때 시작되는 기능입니다. 이 기능은 주로 상품 항목 복제, 가격 계산, 제거 버튼 추가, 제거 버튼 클릭 시 이벤트 발생을 수행합니다.
가격 계산 updateTotal() 함수
코드 복사 코드는 다음과 같습니다.
// 총합을 업데이트하세요!
function updateTotal(price) {
total =parseFloat(price)
$("#total").html(total.toFixed(2)); (" .shoppingCartTotal"). effect("bounce");
}

영문 원본 주소: http://www.codeproject.com/KB/aspnet/JQueryShoppingCart.aspx
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

