JavaScript 파싱 Json string_json을 위한 성능 비교 분석 코드
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:39:131051검색
파싱에 사용되는 방법은 일반적으로 eval이나 new function이며, 현재 IE8과 Firefox3.1에는 네이티브 JSON 객체가 내장되어 있습니다(일정한 성능 향상이 있을 것으로 전해지고 있습니다). 그렇다면 실제로 사용할 때 이 세 가지 방법(성능 문제로 인해 JavaScript로 구현된 구문 분석은 고려되지 않음) 중에서 어떻게 선택합니까? 수많은 브라우저에 직면했을 때 어떤 방법이 최고의 성능을 발휘합니까?
1. 테스트 방법
1. 먼저 테스트 횟수와 JSON 문자열을 지정합니다.
코드 복사 코드는 다음과 같습니다.
var count = 10000, o = null, i = 0, jsonString = '{"value":{ "항목": [ {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x": 1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z ":3}] },"error":null}';
2. 루프 분석 및 기록 시간
평가
코드 복사 코드는 다음과 같습니다.
var startTime = new Date()
for; ( i = 0; i o = eval( "(" jsonString ")" )
}
Console.output( "eval:" ( new Date() - BeginTime ) )
new 함수 for; ( i = 0; i o = eval( "(" jsonString ")" )
}
Console.output( "eval:" ( new Date() - BeginTime ) )
코드 복사 코드는 다음과 같습니다.
var startTime = new Date();
for ( i = 0; i < count; i ) {
o = new Function( "return " jsonString )();
}
Console.output( "새 함수:" ( new Date() - BeginTime ) )
네이티브 for ( i = 0; i < count; i ) {
o = new Function( "return " jsonString )();
}
Console.output( "새 함수:" ( new Date() - BeginTime ) )
코드 복사 코드는 다음과 같습니다.
if ( typeof JSON !== "undefine" ) {
var startTime = new Date ();
for ( i = 0; i < ; count; i ) {
o = JSON.parse( jsonString ) }
Console.output( "native:" ( new Date() - startTime ) );
} else {
Console .output( "native:not support!" )
2. 🎜>var startTime = new Date ();
for ( i = 0; i < ; count; i ) {
o = JSON.parse( jsonString ) }
Console.output( "native:" ( new Date() - startTime ) );
} else {
Console .output( "native:not support!" )
IE6, 7, 8, Firefox2, 3, 3.1, Chrome, Opera 및 Safari3, 4를 포함하여 현재 주류 브라우저(Maxthon 및 기타 셸로 간주되지 않음)를 선택하세요.
3. 테스트 환경
T9300 CPU 4G RAM Windows2003, IE8은 Vista 환경을 사용하고, IE7은 다른 작업 머신(2G CPU 2G RAM Windows2003)에 있다는 점을 고려하여 주요 목적은 브라우저 클라이언트의 성능을 테스트하는 것이므로 결과의 오류는 허용 가능해야 합니다.
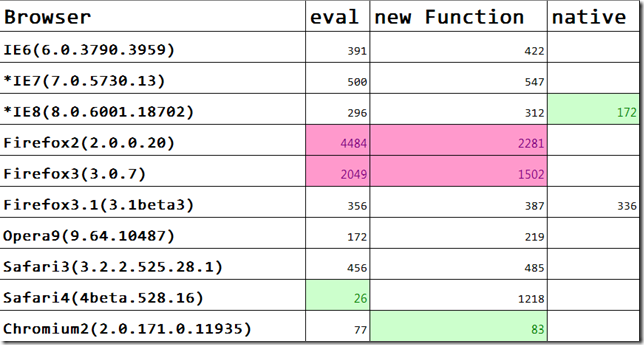
4. 테스트 결과
*값이 작을수록 좋습니다
 코드는 다음과 같습니다. var __json = null; if ( typeof JSON !== "undefine" ) {
코드는 다음과 같습니다. var __json = null; if ( typeof JSON !== "undefine" ) { }
var browser = 브라우저; >var JSON = {
parse: function( text ) {
if ( __json !== null ) {
return __json.parse( text )
}
if ( browser.gecko ) {
return new Function( "return " text )();
}
return eval( "(" text ")" )
}
} var startTime = new Date ();
for ( i = 0; i < count; i ) {
o = JSON.parse( jsonString ) }
Console.output( "래퍼:" ( new Date( ) - 시작시간 ) )
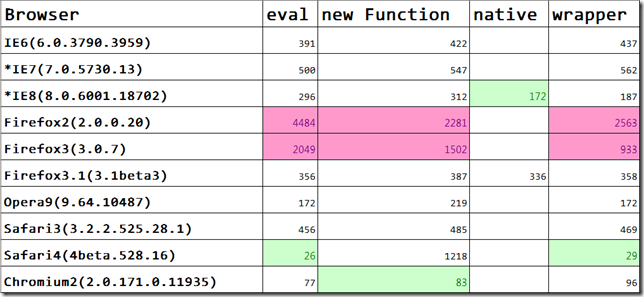
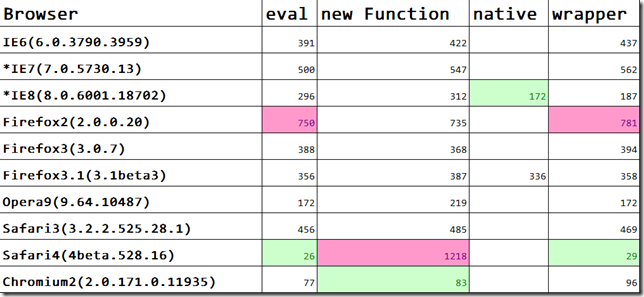
래퍼 추가 후 결과:


 코드 복사 코드는 다음과 같습니다.
코드 복사 코드는 다음과 같습니다.
var browser = 브라우저; >var JSON = {
parse: function( text ) {
if ( __json !== null ) {
return __json.parse( text )
}
if ( browser.gecko ) {
return new Function( "return " text )();
}
return eval( "(" text ")" )
}
} var startTime = new Date ();
for ( i = 0; i < count; i ) {
o = JSON.parse( jsonString ) }
Console.output( "래퍼:" ( new Date( ) - 시작시간 ) )
래퍼 추가 후 결과:


 코드 복사 코드는 다음과 같습니다.
코드 복사 코드는 다음과 같습니다.//eval 2: var BeginTime = new Date();
for ( i = 0; i < count; i ) {
o = eval("(" '{"value": {" 항목": [{"x":' i ',"y":2,"z":3}, {"x":1,"y":2,"z":3}, {" x" :1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2 ," z":3}]},"error":null}' ")");
}
Console.output( "eval:" ( new Date() - startTime )
// new Function
beginTime = new Date();
for ( i = 0; i < count; i ) {
o = new Function("return " '{"value":{" 항목" : [{"x":' i ',"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x" :1 ,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2," z" :3}]},"error":null}')();
}
Console.output( "new Function:" ( new Date() - BeginTime ) );
// 기본
if ( JSON 유형 !== "undefine" ) {
beginTime = new Date()
for ( i = 0; i < count; i ) {
o = JSON. 구문 분석( '{"값":{"항목": [{"x":' i ',"y":2,"z":3}, {"x":1,"y":2," z" :3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3}, {"x" :1 ,"y":2,"z":3}]},"error":null}');
}
Console.output( "native:" ( new Date() - startTime ) );
} else {
Console.output( "native:not support!" )
//wrapper
var __json = null; == "정의되지 않음" ) {
__json = JSON;
}
var browser = Browser;
var JSON = {
parse: function( text ) {
if ( __json ! == null ) {
return __json.parse( text );
}
if ( browser.gecko ) {
return new Function( "return " text )()
return eval( "(" text ")" )
}
};
beginTime = new Date()
for ( i = 0; i < count; i ) {
o = JSON.parse('{"value":{"items": [{"x":' i ',"y":2,"z":3}, {"x":1," y" :2,"z":3}, {"x":1,"y":2,"z":3}, {"x":1,"y":2,"z":3 }, {"x":1,"y":2,"z":3}]},"error":null}')
}
Console.output( "래퍼:" ( new Date( ) - startTime ) );
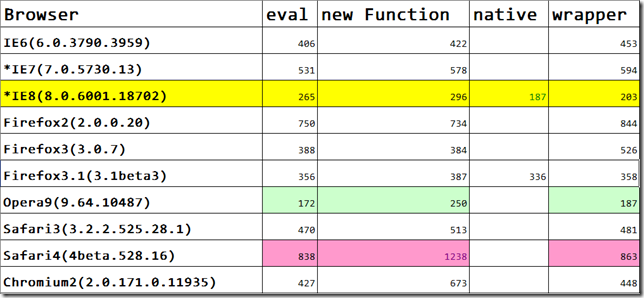
첨부: 모든 코드

