javascript showModalDialog 모달 대화 상자 사용 지침_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:37:351239검색
1. 표준 방식
코드 복사 코드는 다음과 같습니다.
예: 클릭
2. 주의할 점 Firefox 이 기능은 지원되지 않습니다.
코드 복사 코드는 다음과 같습니다.
window .open
('openwin.html','newWin', 'modal=yes, width=200,height=200,ressible=no, scrollbars=no' )
3. 브라우저 자동 판별 방법
코드 복사 코드는 다음과 같습니다.
4. IE에서는 주소가 숨겨집니다. 바, 다른 브라우저에서는 장치가 반드시
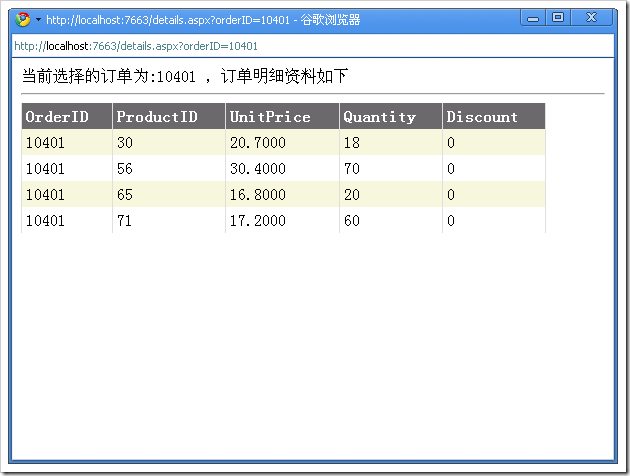
 [참고] Google Chrome에서는 이 모달의 효과도 무효화됩니다.
[참고] Google Chrome에서는 이 모달의 효과도 무효화됩니다.
대화 상자를 닫은 후 복원하고 싶습니다
이 작업은 어떻게 수행되나요?
코드 복사 코드는 다음과 같습니다.
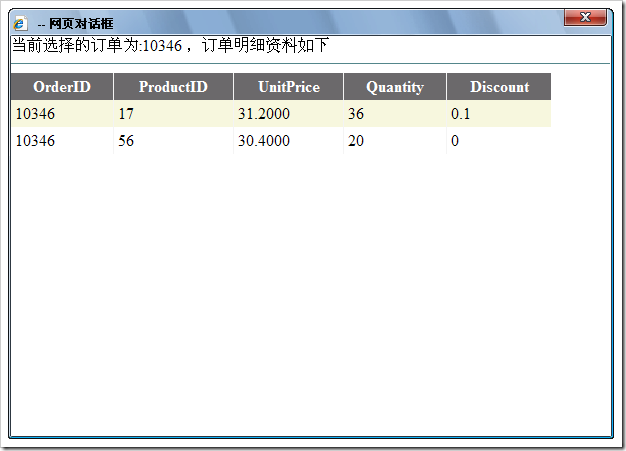
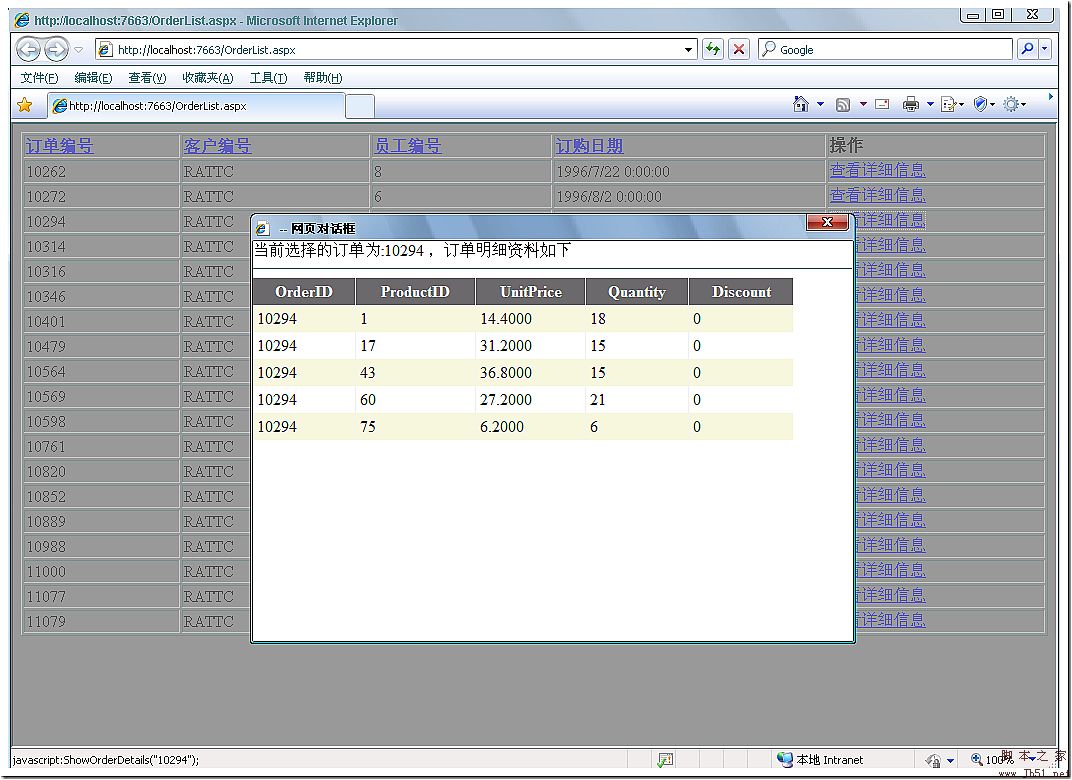
///주문 세부정보 표시 , 모달 대화 상자를 통해 화면 색상이 변경됩니다.
function ShowOrderDetails(orderId) {
var url = "details.aspx?orderID=" orderId;//$("body"). css( "filter", "Alpha(Opacity=20)");
//filter:Alpha(Opacity=50)
$("body").addClass("body1")
ShowDetailsDialog (url , "600px", "400px", "yes");
$("body").removeClass("body1")
}
또한 스타일시트 정의
function ShowOrderDetails(orderId) {
var url = "details.aspx?orderID=" orderId;//$("body"). css( "filter", "Alpha(Opacity=20)");
//filter:Alpha(Opacity=50)
$("body").addClass("body1")
ShowDetailsDialog (url , "600px", "400px", "yes");
$("body").removeClass("body1")
}
또한 스타일시트 정의
코드 복사 코드는 다음과 같습니다.
.body1 {
background- color:#999999;
filter:Alpha(Opacity=40);
}
6. 페이지 간 값을 전송하는 방법
showModalDialog 값 전송 및 새로 고침background- color:#999999;
filter:Alpha(Opacity=40);
}
6. 페이지 간 값을 전송하는 방법
(1) showModalDialog 사용 예. 부모 창은 자식 창에 값을 전달하고, 자식 창은 부모 창의 값을 설정하며, 자식 창이 닫히면 그 값은 다음과 같습니다. 상위 창으로 돌아왔습니다.
farther.html
코드 복사 코드는 다음과 같습니다.
새 문서
<스크립트 언어="javascript">
传递到父窗口的值:
返回적值:
子窗口设置的值:
child.html
새 문서
父窗口传递来的值:
输入要设置父窗口的值:
输入返回的值:
<스크립트 언어="javascript">
설명:
由于showModalDialog缓存严重,下面是在子窗口取消客户端缓存的设置.也可以在服务器端取消缓存,参考:
http://adandelion. cnblogs.com/articles/252137.html
이)下面是关闭刷新父窗口的例子
farther.html
새 문서
<스크립트 언어="javascript">
传递到父窗口的值:
child.html
새 문서
父窗口传递来的值:
<스크립트 언어="javascript">
설명
1.下면是取消客户端缓存적:
3. 새로운 것이 없습니다.
<스크립트>
window.showModalDialog("child.html",window,"dialogWidth:335px;status:no;dialogHeight:300px");
4.현재 子窗口中若要提交页면적话要加入:,这样就不会打开new窗口了.
<머리>
<스크립트 언어="javascript">
传递到父窗口的值:
返回적值:
子窗口设置的值:
child.html
复主代码 代码如下:
父窗口传递来的值:
输入要设置父窗口的值:
输入返回的值:
<스크립트 언어="javascript">
설명:
由于showModalDialog缓存严重,下面是在子窗口取消客户端缓存的设置.也可以在服务器端取消缓存,参考:
http://adandelion. cnblogs.com/articles/252137.html
이)下面是关闭刷新父窗口的例子
farther.html
复主代码 代码如下:
<스크립트 언어="javascript">
传递到父窗口的值:
child.html
复主代码 代码如下:
父窗口传递来的值:
<스크립트 언어="javascript">
설명
1.下면是取消客户端缓存적:
3. 새로운 것이 없습니다.
<스크립트>
window.showModalDialog("child.html",window,"dialogWidth:335px;status:no;dialogHeight:300px");
4.현재 子窗口中若要提交页면적话要加入:,这样就不会打开new窗口了.
<머리>
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.