Firefox 플러그인 Firebug_javascript 기술 사용에 대한 튜토리얼
- WBOY원래의
- 2016-05-16 18:37:34890검색
什么是Firebug
从事了数年的Web开发工作,越来越觉得现在对WEB开发有了更高的要求。要写出漂亮的HTML代码;要编写精致的CSS样式表展示每个页面模块;要调试 javascript给页面增加一些更活泼的要素;要使用Ajax给用户带来更好的体验。一个优秀的WEB开发人员需要顾及更多层面,才能交出一份同样优秀的作业。为帮助广大正处于Web2.0洪流中的开发人员,在这里为大家介绍一款轻巧灵活的辅助开发工具。
Firebug是Firefox下的一款开发类插件,现属于Firefox的五星级强力推荐插件之一。它集HTML查看和编辑、 Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手。Firebug如同一把精巧的瑞士军刀,从各个不同的角度剖析Web页面内部的细节层面,给Web开发者带来很大的便利。这是一款让人爱不释手的插件,如果你以前没有接触过它,也许在阅读本文之后,会有一试的欲望。笔者在撰写此文的时候,正逢Firebug发布1.0正式版,这不能不说是种巧合。
应用
Firebug插件虽然功能强大,但是它已经和Firefox浏览器无缝地结合在一起,使用简单直观。如果你担心它会占用太多的系统资源,也可以方便地启用/关闭这个插件,甚至针对特定的站点开启这个插件。
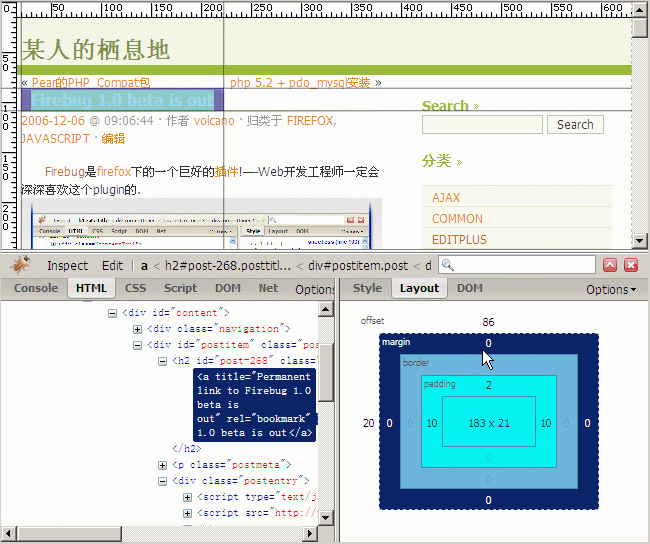
在安装好插件之后,先用Firefox浏览器打开需要测试的页面,然后点击右下方的绿色按钮或使用快捷键F12唤出Firebug插件,它会将当前页面分成上下两个框架,如图1所示。
图1:Firebug插件展开图示

从图1中看到,Firebug有6个主要的Tab按钮,下文将主要介绍介绍这几方面的功能。
Console HTML CSS Script Dom Net
控制台 Html查看器 Css查看器 脚本条时期 Dom查看器 网络状况监视
Console 控制台
控制台能够显示当前页面中的javascript错误以及警告,并提示出错的文件和行号,方便调试,这些错误提示比起浏览器本身提供的错误提示更加详细且具有参考价值。而且在调试Ajax应用的时候也是特别有用,你能够在控制台里看到每一个XMLHttpRequests请求post出去的参数、 URL,http头以及回馈的内容,原本似乎在幕后黑匣子里运作的程序被清清楚楚地展示在你面前。
象C shell或Python shell一样,你还能在控制台中查看变量内容,直接运行javascript语句,就算是大段的javascript程序也能够正确运行并拿到运行期的信息。
控制台还有个重要的作用就是查看脚本的log, 从前你也许习惯了使用alert来打印变量,但是Firebug给我们带来了一个新朋友 —— console.log, 最简单的打印日志的语法是这样的:
如果你有一堆参数需要组合在一起输出,可以写成这样:
Firebug的日志输出有多种可选的格式以及语法,甚至可以定制彩色输出,比起单调的alert,显然更加方便,限于篇幅,这里不做详细说明,但是有志于提高debug效率的读者,可以到Firebug的官方站点(见附录)查看更详细的教程。
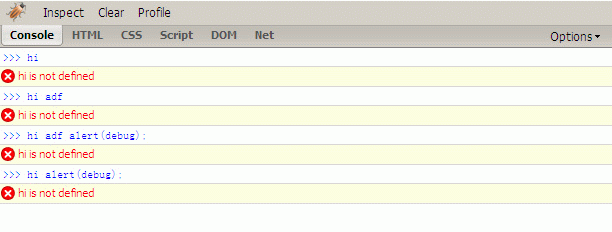
图2: 在控制台里调试javascript

查看和修改HTML
第一次看到Firebug强大的HTML代码查看器,就觉得它与众不同,相比于Firefox自带的HTML查看器,它的功能强大了许多。 HTML
首先你看到的是已经经过格式化的HTML代码,它有清晰的层次,你能够方便地分辨出每一个标签之间的从属并行关系,标签的折叠功能能够帮助你集中精力分析代码。源代码上方还标记出了DOM的层次,如图3所示,它清楚地列出了一个hml元素的parent、child以及root元素,配合 Firebug自带的CSS查看器使用,会给div+css页面分析编写带来很大的好处。你还可以在HTML查看器中直接修改HTML源代码,并在浏览器中第一时间看到修改后的效果,光凭这一点就会让许多页面设计师死心塌地地成为Firebug的粉丝了。
有时候页面中的javascript会根据用户的动作如鼠标的onmouseover来动态改变一些HTML元素的样式表或背景色,HTML查看器会将页面上改变的内容也抓下来,并以黄色高亮标记,让网页的暗箱操作彻底成为历史。
利用Inspect检查功能,我们还可以用鼠标在页面中直接选择一些区块,查看相应的HTML源代码和CSS样式表,真正的做到所见即所得,如果你使用了外部编辑器修改了当前网页,可以点击Firebug的reload图片重新载入网页,它会继续跟踪你之前用Inspect选中的区块,方便调试。
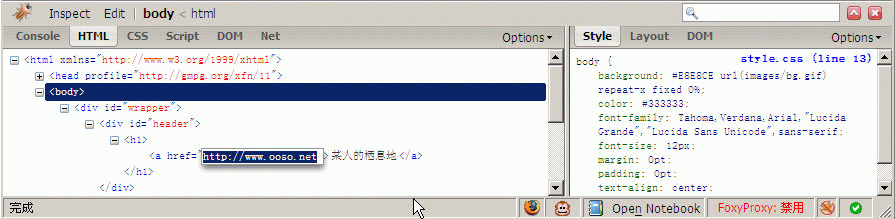
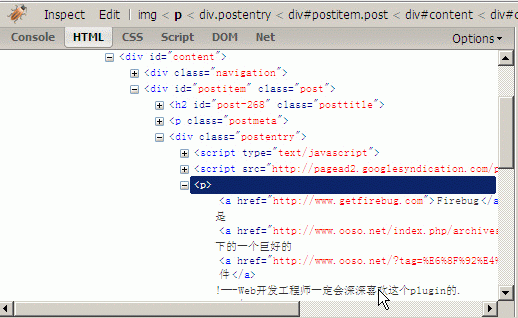
图3::HTML查看器

CSS调试
Firebug的CSS调试器是专为网页设计师们量身定做的。
如今的网页设计言必称div+css,如果你是用table套出来的HTML页面,就得按这规矩重构一遍,否则显得你不够时髦!用div做出来的页面的确能精简HTML代码,HTML标签减肥的结果就是CSS样式表的编写成了页面制作的重头戏。Firebug的CSS查看器不仅自下向上列出每一个 CSS样式表的从属继承关系,还列出了每一个样式在哪个样式文件中定义。你可以在这个查看器中直接添加、修改、删除一些CSS样式表属性,并在当前页面中直接看到修改后的结果。
一个典型的应用就是页面中的一个区块位置显得有些不太恰当,它需要挪动几个象素。这时候用CSS调试工具可以轻易编辑它的位置——你可以根据需要随意挪动象素。
如图4中正在修改一个区块的背景色。
提示:如果你正在学习CSS样式表的应用,但是总记不住常用的样式表有哪些值,可以尝试在CSS调试器中选中一个样式表属性,然后用上下方向键来改变它的值,它会把可能的值一个个遍历给你看。
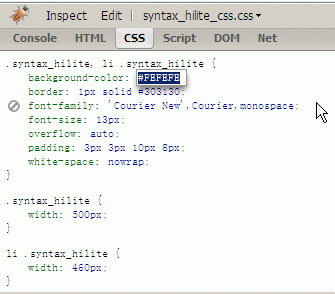
图4: CSS查看器,能够直接修改样式表

可视化的CSS尺标
我们可以利用Firebug来查看页面中某一区块的CSS样式表,如果进一步展开右侧Layout tab的话,它会以标尺的形式将当前区块占用的面积清楚地标识出来,精确到象素,更让人惊讶的是,你能够在这个可视化的界面中直接修改各象素的值,页面上区块的位置就会随改动而变化。在页面中某些元素出现错位或者面积超出预料值时,该功能能够提供有效的帮助,你可以籍此分析offset、margin、 padding、size之间的关系,从而找出解决问题的办法。
图5:Firebug中的CSS标尺

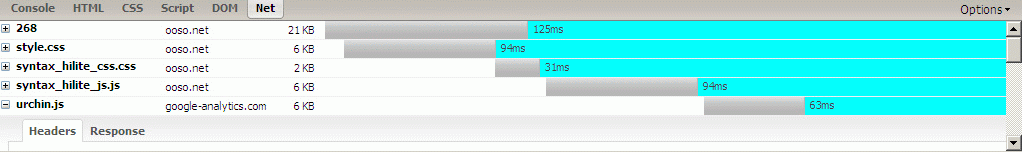
네트워크 상태 모니터
어느 날 상사나 고객이 찾아와서 귀하가 만든 웹페이지가 너무 느리다고 불평할 수도 있습니다. 이것이 네트워크 문제일 수도 있고 컴퓨터 구성 문제일 수도 있고 프로그램이 너무 느리거나 단순히 성격 문제일 수도 있습니다. 그럼에도 불구하고, 여러 가지 가능성이 있는 이 문제를 해결하라는 요청을 받게 될 수도 있습니다.
네트워크 상태 모니터는 이 어려운 문제를 해결하는 데 도움이 됩니다. Firebug의 네트워크 모니터도 강력합니다. CSS를 로드하는 데 걸리는 시간과 페이지의 자바스크립트, 웹 페이지에서 참조하는 이미지를 직사각형 차트로 표시할 수 있습니다. 여기서 속도 저하의 원인을 확인할 수 있습니다. 웹 페이지를 최적화한 다음 마침내 상사가 고객에게 만족하고 직업이 안정될 것입니다.
네트워크 모니터에는 이미지 미리보기, 각 외부 파일 보기, xmlHttpRequests 요청의 http 헤더 보기 등과 같은 기타 세부 기능도 있습니다.
그림 6: 네트워크 상태 모니터
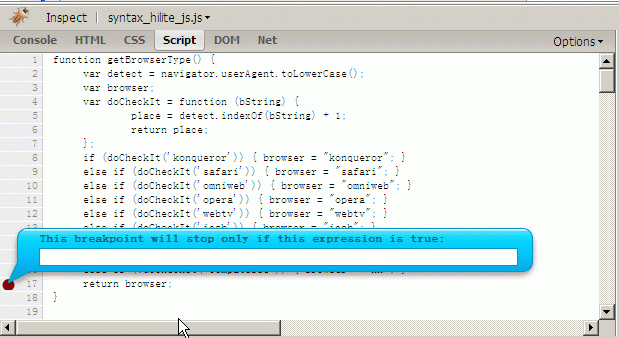
자바스크립트 디버거
이것은 많은 공간을 차지하지 않지만 단일 단계 디버깅, 중단점 설정 및 변수 보기를 위한 많은 창을 포함하는 매우 우수한 자바스크립트 스크립트 디버거입니다. 참새는 비록 작지만 5개의 내장을 모두 가지고 있다는 속담이 있습니다.
만든 웹사이트가 있지만 자바스크립트에 성능 문제가 있거나 완벽하지 않은 경우 패널의 프로필을 사용하여 각 스크립트의 실행 시간을 계산하여 실행하는 데 너무 오래 걸리는 문을 확인할 수 있습니다. 문제를 단계별로 해결하세요.
그림 7: 자바스크립트 디버거 
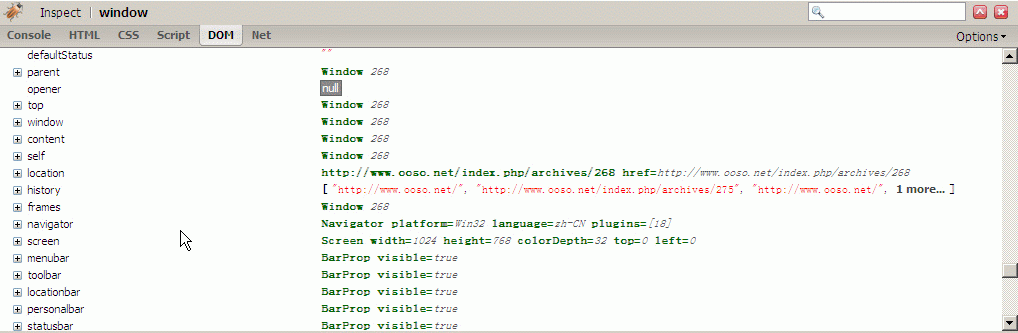
DOM 뷰어
DOM(Document Object Model)에는 수많은 개체, 함수, 이벤트가 포함되어 있습니다. 예전에는 마치 거대한 도서관에 가서 필요한 콘텐츠를 찾는 것이 쉽지 않았습니다. 제목이 모호한 몇 권의 작은 책을 찾는 것만으로도 선택의 폭이 너무 넓어질 수 있습니다. 그러나 Firebug의 DOM 뷰어를 사용하면 DOM의 내부 구조를 쉽게 찾아볼 수 있고 DOM 개체를 빠르게 찾는 데 도움이 됩니다. DOM 개체를 두 번 클릭하여 해당 변수나 값을 편집하는 동안 document.get을 입력한 후 tab 키를 눌러 document.getElementById를 완료하는 것이 매우 편리합니다. . 완성이 충분하지 않다고 생각되면 Shift 탭을 누르면 원래 상태로 복원됩니다. Firebug의 DOM 뷰어를 사용하면 이제 자바스크립트가 구동할 대상을 찾을 수 있으며 웹 개발이 즐거워질 수 있습니다.
그림 8: 돔 뷰어 
요약
Firebug 플러그인은 웹 개발에 필요한 완전한 도구 세트를 제공합니다. HTML 작성부터 CSS 스타일 시트의 미화 및 조정, 자바스크립트 스크립트 또는 Ajax 애플리케이션 개발에 이르기까지 Firebug 플러그인은 여러분의 오른편 도우미가 될 것입니다. 속담처럼, 일꾼이 일을 잘하려면 먼저 도구를 갈고 닦아야 합니다. Web 2.0 시대에는 Ajax가 매 순간 사용자 경험을 향상시킨다고 할 수 있습니다. Firebug 도구를 잘 사용하면 HTML, CSS, JavaScript를 완벽하게 구성할 수 있으며, 더욱 강력해질 것입니다. 웹 개발 수준의 전문가가 됩니다.

